Other Documentations
How to Use Hashtags to Link to Event Sections
July 14, 2023
As a site owner, ensuring that you provide the best user experience to site visitors is important. One way to achieve this is to ensure that you are redirecting visitors to the correct section on the single event page. For example, the marketable feature of your events might be enforcing health guidelines and thus, ensuring that the page automatically scrolls to this section when a site visitor arrives on the page might be vital. Let us consider another use case; you might want site visitors to view the RSVP section automatically when they land on your single events page.
You can achieve this by appending the section ID to the page/post URL. Here is an example:
https://demo.myeventon.com/single-event-view-calendar/#event_organizer
In the above example, when the user clicks on this link, the page will automatically scroll to the Event Organizer section, as shown below:

EventON uses the following default IDs that you can append to the page URL to scroll to the sections:
- Event featured image – #event_ftimage
- Event details – #event_eventdetails
- Health guidelines – #event_health
- Event time – #event_time
- Event location – #event_location
- Add event to calendar – #event_addtocal
- Event reviews – #event_evore
- RSVP – #event_evorsvp
- Event organizer – #event_organizer
- Event speakers – #evo_speaker
- Event tickets – #event_evotx
You can find the ID of a specific section on the events page by following these steps:
- Hover over a particular section using your mouse
- Right-click and select Inspect on the browser context menu
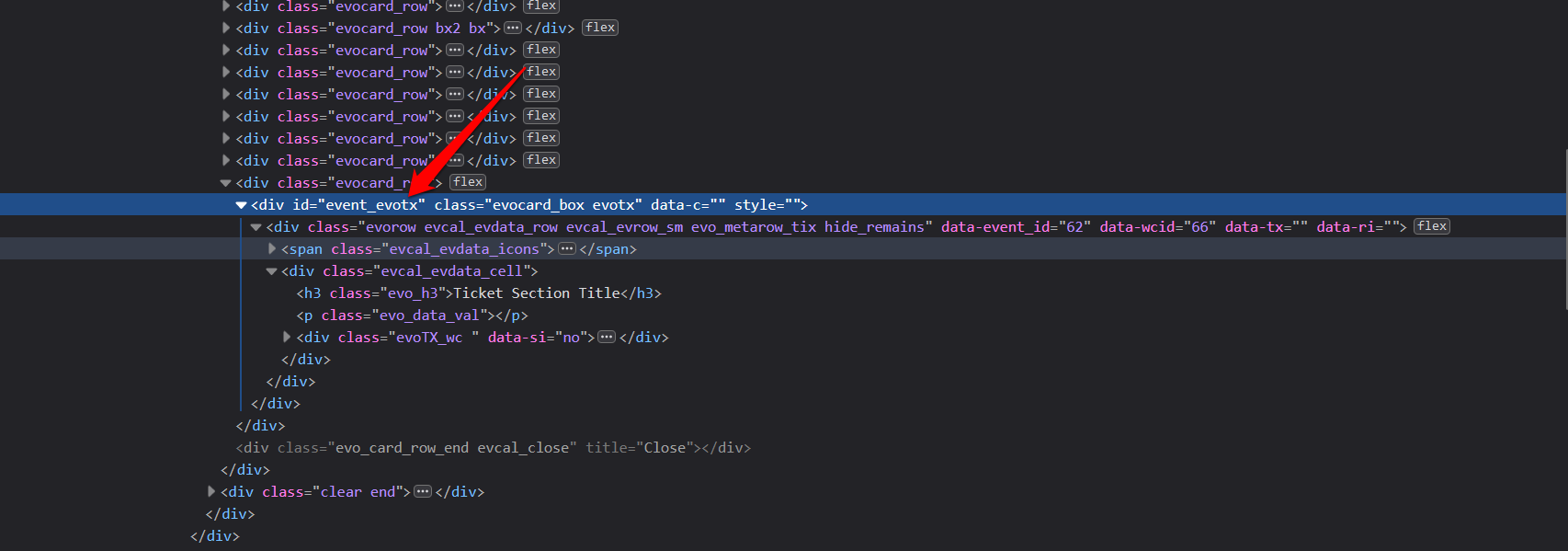
- Find the top-most div container and copy the ID as shown below

Did this article help you? If not, send us a ticket via helpdesk