How to add additional fields to event submission form
Last Updated: February 21, 2025
IMPORTANT: All custom codes mentioned can be placed inside functions.php file in your theme.
This tutorial will take you through the steps you need to add additional fields to the Action User event submission form. This should help you allow your event submitters to submit additional event data fields that are not supported in the default form. You will require Action User addon version 2.0 and higher for these steps to work. Let’s go!
Please follow the steps discussed below:
Include additional fields in the Action User form fields section
add_filter('evoau_form_fields', 'evoautest_fields_to_form', 10, 1);
function evoautest_fields_to_form($array){
$array['evotest']=array('Test Fields', 'evotest', 'evotest','custom','');
return $array;
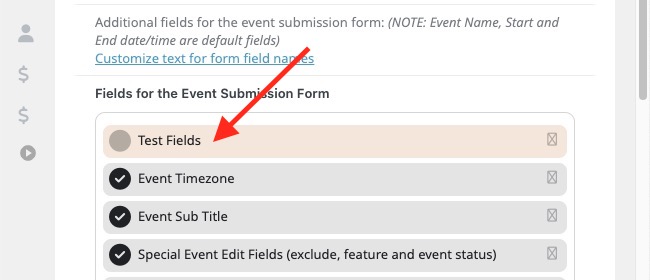
}In the array, the field name we use “evotest” will be the identifier. Values inside the array are Field name, parameter, parameter, field type. You should see the newly added field when you head over to EventON > Action User > Form Fields:

// actionUser integration
add_action('evoau_frontform_evotest', 'evoautest_fields', 10, 6);
// Frontend showing fields and saving values
function evoautest_fields($field, $event_id, $default_val, $EPMV, $opt2, $lang){
$helper = new evo_helper();
echo "<div class='row evotest'><p>";
$evoau_test_value = ($EPMV && !empty($EPMV['evoau_test_value']) && $EPMV['evoau_test_value'][0]=='yes')? true: false;
echo $helper->html_yesnobtn(array(
'id'=>'evoau_test_value',
'input'=>true,
'label'=>evo_lang_get('evoAULtest_1', 'Test Input Field', $lang, $opt2),
'var'=> ($evoau_test_value?'yes':'no'),
'lang'=>$lang,
'afterstatement'=>'evoau_test_value_section'
));
echo "</p></div>";
}
// save the values to event post meta
add_action('evoau_save_formfields', 'evoautest_save_values', 10, 3);
function evoautest_save_values($field, $fn, $created_event_id){
if( $field =='evotest'){
// for each above fields
foreach(array(
'evoau_test_value',
) as $field){
if(!empty($_POST[$field]))
add_post_meta($created_event_id, $field, $_POST[$field]);
}
}
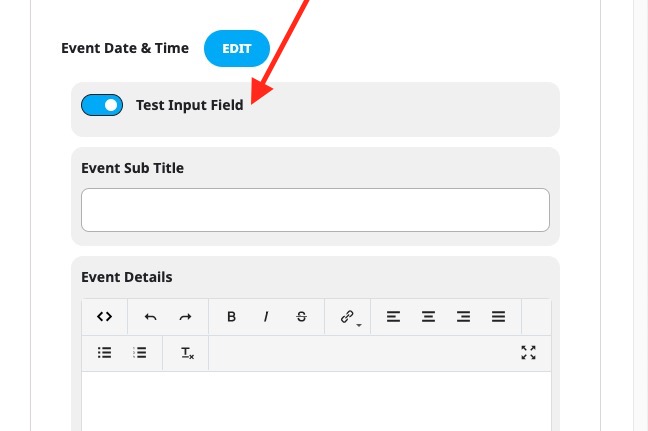
}First action hook we echo the HTML fields for the additional field we created evotest. So we are going to collect yes or no value for “Test Input Field” which has a parameter name evoau_test_value I am using the evo_helper() class and using the html_yesnobtn() function to output a neatly styles yes/no field on event submission form. You can type your own custom HTML in here instead. Moreover you can add more than one fields inside evoautest_fields() function.
Next is where we save the values — from evoautest_save_values() function. You can see our input field evoau_test_value is inside the foreach array. If you decide to show more than one fields on event submission form be sure to add all the field parameter names inside this array so each of those values can be saved.
Also for the label text for our additional data field we are using evo_lang_get() function with a parameter name that is associated with that text string in EventON Language — which is explained below.
The above codes will show new yes no field in the event submission form.

Alternative File Upload Field
The below code snippet allows you to add an upload file field to the Action User submission field.

In this example, we are making it possible for users to upload PDF files with the event submission form. During the submission process, we upload the file into the WordPress system and save the attachment ID into event post meta (var name: pdf_file)
// actionUser intergration
add_action('evoau_frontform_evotest', 'evoautest_fields', 10, 6);
// Frontend showing fields and saving values
function evoautest_fields($field, $event_id, $default_val, $EPMV, $opt2, $lang){
?>
<div class='row evotest'><p>
<input type="file" name='evoau_pdf_file' accept="application/pdf"/>
<label for="">PDF File</label>
</p></div>
<?php
}
add_action('evoau_save_formfields', 'evoautest_save_values', 10, 3);
function evoautest_save_values($field, $fn, $created_event_id){
if( $field =='evotest'){
$__var_name = 'evoau_pdf_file';
if( !empty( $_FILES ) && !empty($_FILES[$__var_name]) && 'POST' == $_SERVER['REQUEST_METHOD'] ){
if ($_FILES[$__var_name]['error'] !== UPLOAD_ERR_OK) __return_false();
require_once (ABSPATH.'/wp-admin/includes/media.php');
require_once (ABSPATH.'/wp-admin/includes/file.php');
require_once (ABSPATH.'/wp-admin/includes/image.php');
$attachmentId = media_handle_upload($__var_name, $created_event_id);
unset($_FILES);
if($attachmentId)
update_post_meta($created_event_id, 'pdf_file', $attachmentId);
}
}
}Optional Translation
This next part is optional. It is for including the label text we used in our additional field to show in EventON > Language settings so it can be translated easily.
add_filter('eventonau_language_fields', 'evoautest_language', 10, 1);
// language
function evoautest_language($array){
$newarray = array(
array('label'=>'ActionUser Test Fields','type'=>'subheader'),
array('label'=>'Test Input Field','name'=>'evoAULtest_1'),
array('type'=>'togend'),
);
return array_merge($array, $newarray);
}Displaying the Field value in Event Edit Page
Below code shows you how to show the submitted value in backend event edit page.
add_filter('eventon_event_metaboxs', 'evoau_metabox', 10, 1);
function evoau_metabox($array){
// get the event post meta using field name
$content = get_post_meta( get_the_ID(), 'evoau_test_value', true);
// condition the value
$content = $content ? $content : __('No value','eventon');
// fill in the array values
$array[]=array(
'id'=>'evoau_test_value',
'name'=>__('Text Input Field','eventon'),
'variation'=>'customfield',
'hiddenVal'=>'',
'iconURL'=>'fa-pencil',
'iconPOS'=>'',
'type'=>'code',
'content'=> $content,
'slug'=>'evoau_test_value'
);
return $array;
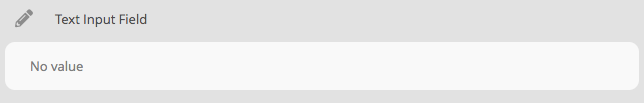
}This code should either show the submitted value or the default text if no value is submitted on the event edit page as below.

Did this article help you?