How To Use Webhooks
Last Updated: January 22, 2025
EventON version 4.2 +
Supporting platforms: zapier, IFTTT, Integromat, Automate.io, Built.io, Workato, elastic.io, APIANT, Webhook.
Step 1: Generate a webhook URL to receive data
Mind you the below instructions to generate a webhook URL from third party services are at this moment, and they may change how it is done over time.
Using Zapier
Create a Zap > Webhooks by Zapier > Event: Catch Hook
Using Automate.io
Create a Bot > Trigger app: Webhooks > Trigger Event: Incoming Hooks > Setup Webhook > Copy Generated webhook URL
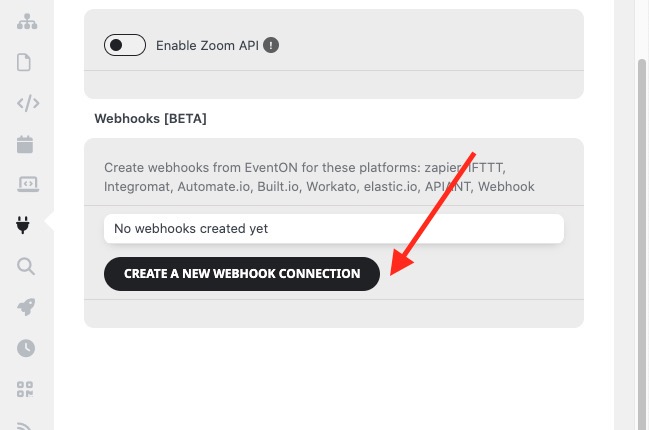
Step 2: Create a new webhook connection
Go to EventON Settings > Third Party API

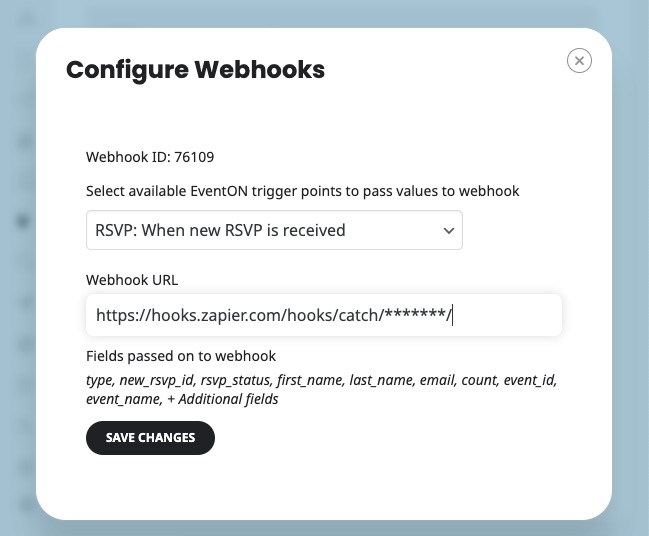
From the lightbox window > Select available EventON trigger points and then paste the webhook URL to send the data to. Save changes.

That is it!
Now, whenever that EventON trigger point is triggered within the plugin, EventON will send the data over to the webhook URL.
Did this article help you?