- Get Started
- User Guide
- How to
- ** How to use event_type category to do more
- How to Activate EventON
- How To Allow Users to Submit Events and Create an Events Listing Page
- How to apply a patch fix
- How to Bulk Update Language Translations Using the Import/Export Tool
- How to cancel addon subscription before auto renew
- How to Deactivate EventON Addon Licenses
- How To Display or Hide the Live Now Icon
- How to Enable Auto-updates for EventON
- How to find your EventON license key
- How to Fix a Broken Sidebar Caused by the EventON Widget
- How To Hide Blank Rows On the Calendar EventTop
- How To Set Up and Use the Filter Bar on Calendars
- How to Set Up Health Guidelines for EventON and Extend It
- How to Setup & Use Custom Fields for Events
- How to setup & use multi data types
- How to Setup Basic Paypal for Events
- How to show past events
- How to show your calendar on external sites using an iFrame
- How To Turn on Sort Options On Your Calendar
- How To Upgrade Your EventON Addon License
- How to Use Hashtags to Link to Event Sections
- How to Use Single Event Data Values
- How to Use the EventCard Designer
- How To Use the EventON Shortcode Executor(ESE) Widget
- How To Use The EventTop Designer
- How To Use the ICS Import Tool
- How to Use Virtual Visible Event End Time for Events with Limited Visibility but Extended Durations
- Using an SMTP Mail Plugin To Solve Email Delivery Issues in EventON
- General
- Basic System Requirements for EventON
- Best Practices Before Doing an Addon Update
- How to Delete Old Events from WordPress Trash Automatically
- How To Upgrade From Lite to Full Version
- I am confused about Event Type categories
- What is the calendar filter
- Why am I unable to proceed with the checkout for addon purchases?
- Troubleshooting
- ** What to check if eventON is not working
- How to debug for PHP code errors
- How to debug Javascript interactive issues
- How to find if an issue is coming from eventON
- How to fix font awesome icons not working on your site
- How to fix style override issues
- Increasing the WordPress Memory Limit
- Troubleshooting Using the Health Check Plugin
- Why is Location Google Map grayed out or not displayed on Event Card
- Virtual Events
- Frequently Asked Questions
- Code snippets
- CODE: To add additional healthcare guidelines
- How to add new social share icons
- How to change “events” slug & rewrites
- How to customize the eventtop date format
- How to hook into eventTop
- How to increase event type category count
- How to load EventON scripts to a page
- How to show additional custom data in the eventCard
- CODEX
- Other
- Tricks and Tips
- ** Override CSS in your calendar
- How to create events that goes past midnight
- How to customize Events archive page
- How to customize location and organizer archive page
- How to override event colors with event type colors
- How to show featured image on eventTop
- How to show various information on the eventTop
- How to translate EventON with WPML on the front-end
- One solution for /events slug not working
- Various Creative Ways to Use Multi Data Types
- APIs
- Addons
- Action User
- ActionUser Paid Feature Events
- ActionUser Plus
- Advent Calendar
- Bookings
- Countdown
- CSV Importer
- DailyView
- Dynamic Pricing
- Event API
- Event Dynamic Pricing
- Event Lists
- Event Map
- Event Photos
- Event Reviewer
- Event Search
- Event Seats
- Event Slider
- Event Tickets
- Auto Complete Ticket Order
- Auto re-stocking refunded, cancelled or failed orders
- Changelog for Event Tickets
- CODE: How to send Emails as Bcc
- How to add additional data to confirmation email
- How to add additional fields at checkout
- How to add additional fields to download attendees CSV file
- How to customize ticket email template
- How to manage capacity separately for repeat events
- How to set up Event Tickets
- How to set up variable prices for Tickets
- How To Switch From WooCommerce Blocks to Shortcode-Based Cart & Checkout Pages
- Event Wishlist
- Filters Plus
- FullCal
- ICS Importer
- Include Anything
- Lists & Items
- Moon Data
- PDFer
- Polls
- QR Code
- Reminders
- Repeat Customizer
- RSS Feed
- RSVP Events
- RSVP Events Invitees
- RSVP Events Waitlist
- RSVP Points
- Single Events
- Speakers & Schedule
- Subscriber
- Sync Events
- Tickets Waitlist
- Variations & Options
- Virtual Plus
- Weather
- WeeklyView
- YearlyView
- Policies
- Server Related
- Shortcode
- Translation & Languages
General Shortcode Guide
Last Updated: February 19, 2025
EventON supports several shortcode options with different variations that can be used to achieve a ton of different calendar layouts. The possibilities are endless and this gives you an opportunity to put your creativity to the test. In this guide, we’ll walk you through some of the available shortcodes that you can use with the main EventON plugin as well as EventON addons.
Read more about using and getting access to EventON shortcode menu.
[add_eventon]Show the basic default EventON calendar. Variables that works within this shortcode:
cal_id (integer or string)
This variable (“cal_id”) is only needed if you have more than one calendar and need to separate them. Otherwise, this variable is NOT required.
If you do need to separate 2 or more calendars on a page, you need to use the variable “cal_id” plus a unique integer or string. The unique integer or string is a combination of letters or numbers unique to each calendar so they can be separated.
The cal_id is something you have to make, it can be whatever number or a string you can come up with — only requirement is that it be unique.
Example:
Calendar 1:
[add_eventon cal_id="1st"]Calendar 2:
[add_eventon cal_id="2nd"]Calendar 3:
[add_eventon cal_id="3rd"]event_type & event_type_2 (integer)
These variables represent the two customizable taxonomies (event categories), that can be assigned to each event. Possible values for these variables are tag_ID of the event type category separated by commas. This can be used to show events of a certain event type only in the calendar.
For example: If you have three taxonomies or general categories for your calendar (under event_type category): Celebration (tag_ID 3), Entertainment (tag_ID 5), and Testing (tag_ID 19).
If you only want events under the Celebration and Testing categories to show up, you can use this shortcode:
[add_eventon event_type="3,19"]If you only want to display events under the Entertainment category to show up use this shortcode:
[add_eventon event_type="5"]You can segment your events even further using the event_type_2 category. Learn more about how to do more with event_type
event_count (integer)
This should be the number of events you have to show in a month. This variable can be used to limit the number of events.
[add_eventon event_count="5"]month_incre (string)
Using this variable you can create calendars with different starting months – the increment value will be fixed so the months will change as you move to a new month.
[add_eventon month_incre="+4"]The value should be plus or minus the number of months you want to change.
fixed_month & fixed_year (integer)
This variable requires both these values to be present at the same time. Together can be used to set a fixed month for the calendar that will not change as the year progresses.
[add_eventon fixed_month="10" fixed_year="2013"]hide_past (string)
This variable allows you to hide past events from today’s date for a shortcode-driven calendar without having to set this as a general sitewide option in EventON Settings.
Possible values: yes, no
[add_eventon hide_past="yes"]event_order(ASC/DESC)
With this variable, you can set the order in which the events are shown. DESC will reverse the default order. The default value for this variable is set to ASC (ascending order) – which is events closer to today are shown above the events that are further away in the future.
[add_eventon event_order="DESC"]ft_event_priority (yes/no)
With EventON 2.2 and older versions, it was possible to feature events. Using this variable you can now move these featured events above regular events.
[add_eventon ft_event_priority="yes"]show_upcoming & number_of_months (integer)
Both these variables are required to be present in the shortcode for it to work properly. With these variables, you can create an upcoming events list separated by months.
show_upcoming variable by default is set to zero(0) and this should be set to 1 if you want to show the upcoming events list.
[add_eventon show_upcoming="1" number_of_months="2"]jumper (yes|no)
This will turn on the month jumper for a calendar. The jumper will allow fast switching to different months.
jumper_offset (int) jumper start year offset for the year values in jumper
exp_jumper (yes|no) expand the jump months on first page load
etc_override (yes|no)
This refers to event type color override. Which would make the calendar individual event colors on the left side border be replaced (or overridden) by the colors you have set for event type category terms.
[add_eventon etc_override="yes"]evc_open (yes|no)
Open event cards of the calendar by default or not.
[add_eventon evc_open="yes"]ux_val (integer)
This variable in the shortcode defines how the user clicks on the eventTop row interacts or what action it should do on click. Below are possible values and what they would do.
X – Clicks do not do anything
1 – (Default) Slide down EventCard
2 – Open events as learn more links – If an event does not have a learn more link, it will use event external link or event page link.
3 – Open EventCard as a lightbox
4 – Open events as single events
accord (yes|no)
This will make your EventON calendar event open as an accordion. Open one event and close all others that are opened.
show_et_ft_img (yes|no)
Adding this variable to the shortcode will show featured images as thumbnails on the eventTop.
only_ft (yes|no)
Setting this to yes would show only the featured events in the calendar.
lang (string)
Change the language or the EventON calendar. Currently EventON support up to 3 custom language which can be added in EventON settings > Language
[add_eventon lang='L1']exp_so (yes/no)
Expand sort options on calendar load or not.
[add_eventon exp_so='yes']hide_so (yes/no)
Setting this to yea will hide the calendar sort options bar under the calendar month/year on the front-end calendar.
[add_eventon hide_so='yes']tiles (yes|no)
This will activate the tile view for EventON calendar. Tile support was added since EventON 2.3 Couple of other supporting shortcode variables for the tiles shortcodes are:
tile_height (int) – height of the tile
tile_bg (string) – background color HEX number
tile_count (int) – number of tiles in a row
hide_mult_occur (yes|no)
Use this to hide multiple occurrences of events – that may span for several months – when creating a multi-month event list.
[add_eventon hide_mult_occur='yes' number_of_month='3']show_repeats (yes|no)
When hide_mult_occur is on setting this to yes will show all repeating events or else it will only show the first occurrence of the repeating event.
Added: EventON version 2.3.3
[add_eventon hide_mult_occur='yes' show_repeats='yes']cal_init_nonajax (yes|no)
Load initial calendar without AJAX calls. Setting this to yes will load the calendar when the page loads instead of running an initial AJAX call to get calendar HTML content via JSON.
[add_eventon cal_init_nonajax="yes"]// For Event List Calendar Only
number_of_months (int)
This defines how many months to show in the event list.
Default 1
show_year (yes|no)
Will show the year next to month name in event lists. This is useful when you have events across two years.
hide_empty_months (yes | no)
This will hide the empty months from the list of events that is showing more than one month in the list.
Other EventON shortcodes:
Event Lists & Items Addon
You can display a list of events using the following shortcode:
[add_eventon_list]This shortcode accepts the following attributes:
- number_of_months – Enter the number of numbers you’d like displayed
- event_count – Set a limit on the number of events to display
- month_incre – Change when your calendar months start
- fixed_year – Set the month and year when the calendar list will begin
- event_order – Change the order of listing events(ASC/DESC). The default value is ASC
- ux_val – Select how the user interacts with the calendar. Valid value are: 0(none), 1(do not interact), 2(slide down eventcard), 3(lightbox popup), 3a(lightbox popup with ajax), 4(open in single events page), 4a(open in single event page in new window).
- event_past_future – You can either set this to all, past or future
- hide_past_by – Set whether you would like to use the event start date or end date to classify past events.
- show_et_ft_img – Set this to either “yes” or “no” to show event featured images
- etc_override – Set this to either “yes” or “no” to override event colors if you’ve already defined custom options
- tiles – Set this to either “yes” or “no” to display the tile layout instead of rows
- tile_count – Set a custom number of tiles such as 1, 2, 3
- hide_month_headers – Set this to either “yes” or “no” to hide the month headers
- hide_mult_occur – Set this to either “yes” or “no” to prevent the multiple occurrences of the event from getting displayed more than once.
- show_repeats – If hide_mult_occur is set to yes and you’d still like to show repeating events, set this to “yes”.
- hide_empty_months – Hide all months that don’t have any events on the calendar list.
- show_year – Set this to either “yes” or “no” to show the year next to the month name on the calendar.
- ft_event_priority – Set this to either “yes” or “no” to display featured events above the rest of your events.
- only_ft – Set this to either “yes” or “no” to only show featured events on the calendar.
- accord – Set this to either “yes” or “no” to display an accordion effect when interacting with the calendar.
- hide_end_time – Set this to either “yes” or “no” to hide the event end time on the eventCard and on the eventTop. This setting will not affect single events.
- rss – Set this to either “yes” or “no” to show an RSS button at the bottom of the calendar.
- wishlist – Set this to either “yes” or “no” to allow logged in users to add events to their wishlist.
You can display a single event using the shortcode:
[add_single_eventon] This shortcode accepts the following attributes:
- id – The event ID that you’d like to display. The shortcode generator allow you to select the IDs from a dropdown field.
- repeat_interval – You can use this to set the repeat interval instance ID for repeating events. You can find this value at the end of the URL of the single event page.
- event_parts – Set this to either “yes” or “no” to only show parts of the events settings eg health guidelines, time, location, map etc.
- ep_fields – When event_parts is set to yes, you can define a comma-separated list of the events info that you’d like to display eg: eventdetails, health, virtual, location, etc. The shortcode generator allows you to easily select these values from a dropdown field.
- show_excerpt – Set this to either “yes” or “no” to display the event excerpt below the single event box.
- show_exp_evc – Set this to either “yes” or “no” to to expand the eventCard and show all details when the page loads. Setting this to no will show the minimal view.
- ev_uxval – Select how the user interacts with the calendar. Valid value are: X(none), 1(slide down eventcard), 3(lightbox popup), 2(External link), 4(open in single events page).
- lang – Set the language override that you’d like to show the event in. Valid values are L1,L2, L3 as defined on the settings.
- show_et_ft_img – Set this to either “yes” or “no” to show the event featured image.
- etc_override – Set this to either “yes” or “no” to override event colors if you’ve already defined custom options.
- hide_et_dn – Set this to either “yes” or “no” to hide the large event dates from the eventTop.
- hide_et_tags – Set this to either “yes” or “no” to hide colored events tags from the eventTop.
- hide_et_tl – Set this to either “yes” or “no” to hide time and locations from the eventTop.
- hide_et_extra – Set this to either “yes” or “no” to hide additional event info such as the organizer, type, speakers, etc from the eventTop.
- tiles – Set this to either “yes” or “no” to display tiles instead of rows.
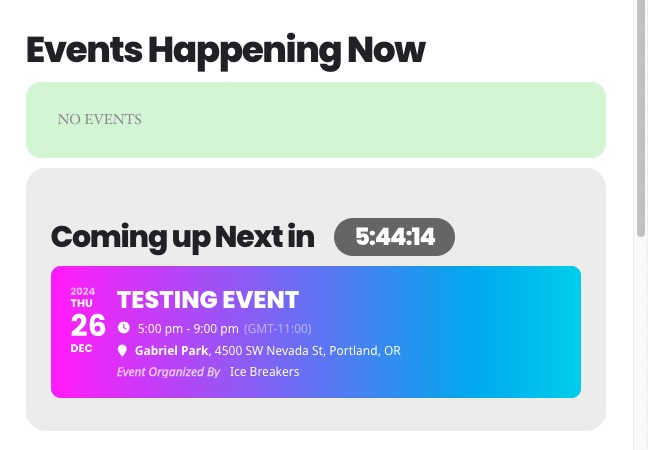
You can display live events using the shortcode:
[add_eventon_now]Here is a screenshot of how this looks on the front end:

This shortcode accepts the following attributes:
- lang – Set the language variations from the pre-defined settings that you’d like to use.
- show_et_ft_img – Set this to either “yes” or “no” to show the event featured images.
- etc_override – Set this to either “yes” or “no” to override event colors if you’ve already defined custom options.
- ux_val – Select how the user interacts with the calendar. Valid value are: X(none), 1(slide down eventcard), 3(lightbox popup), 3a(open in lightbox window with popup), 4(open in single events page), 4a(open in single event page in a new window).
- hide_now – Set this to either “yes” or “no” to hide currents events and only display the ones that are coming up.
- hide_next – Set this to either “yes” or “no” to hide the coming up next event section.
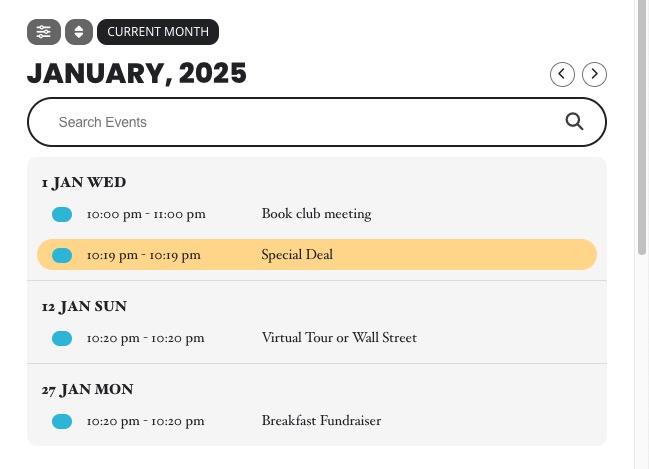
You can display a list of all scheduled events from the current month using the following shortcode:
[add_eventon_sv]Here is a screenshot of the default view:

This shortcode accepts the following attributes:
- lang – Set the language that will be used on the front end. If you’ve already translated your calendar options, you can select from L1, L2 and L3.
- etc_override – Set this to either “yes” or “no” to override the event colors with event type colors if you have already defined some.
- ux_val – Select how the user interacts with the calendar. Valid value are: 0(none), X(do not interact), 1(slide down eventcard), 3(lightbox popup), 3a(open in lightbox window with AJAX), 4(open in single events page), 4a(open in single event page in a new window).
Event Lists: Ext Addon
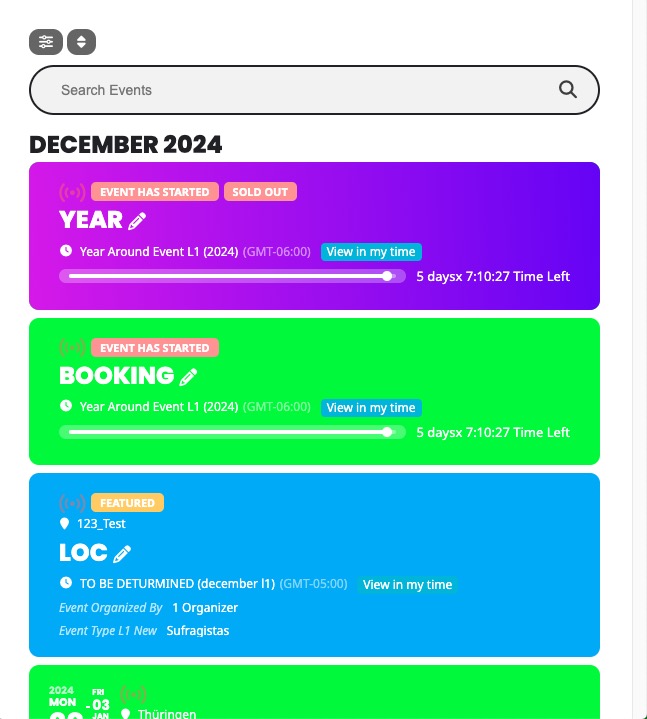
You can display a curated list of events and get access to more options using the following shortcode:
[add_eventon_el]Here is a screenshot of the default view:

This shortcode accepts the following attributes:
- el_title – You can use this to assign a custom title to the calendar list.
- el_type – Select the type of events that you’d like to display. You can set this to “ue”(Upcoming events), “pe”(past events), “dr”(date range).
- start_range – When the “el_type” is set to “dr”, you can define the start of the date range using this value. The date format should be “yyyy/mm/dd” or relative dates such as “today”, “tomorrow”, “yesterday”, “rightnow” and days in this format +-days or +-months. For example, +2 days or -3months.
- end_range – Same as above, when the event type is set to “Date Range”, you can use this attribute to define the end date of the range. The date format should be “yyyy/mm/dd” or relative dates such as “today”, “tomorrow”, “yesterday”, “rightnow” and days in this format +-days or +-months. For example, +2 days or -3months.
- pec – When the event type is set to upcoming or past events, you can use this to override the cut off time for all these events. This attribute accepts the following values: ct (current time), ft (fixed time), and cd (current date).
- fixed_date, fixed_month, fixed year – When the option above is set to “ft” fixed time, these options should be used to define the day, month and year. Here is an example: [add_eventon_el pec=”ft” el_type=”pe” end_range=”2022/12/12″ fixed_date=”31″ fixed_month=”10″ fixed_year=”2022″]
- event_count – You can use this to set a hard limit on the number of events that will be displayed each month.
- event_count_list – This option can be used to override the total number of events displayed. The total event count limit assigned on the option above will be applied to all events and not just for each month.
- show_limit – This option is used to display the load more events button on the page.
- show_limit_ajax – This option will load events sequentially instead of loading all of them on page load which can affect performance. This option is supported when “Separate events by month” is disabled AND “Apply Event Count to Whole Events List” is enabled.
- sep_month – This option will order all events by month.
- hide_mult_occur – This option will hide multiple occurrences of the same event in different months.
- show_repeats – This option will display repeating events if the option above is enabled.
- hide_empty_months – This will hide all months that don’t have scheduled events from the event list.
- show_year – This will display the year next to the month name on the calendar.
- event_order – You can set this either ASC or DESC to dictate the order in which events will be displayed within each month.
- month_order – This option dictates the order in which the months in the calendar will be displayed when there are multiple months selected. You can set this to either ASC or DESC.
- etc_override – Set this to either “yes” or “no” to override event colors if you’ve already defined custom options.
- evc_open – Set this to yes to automatically display event cards when the page loads.
- hide_so – This option will hide the sorting and filter options on the calendar.
- exp_so – Set this to yes to automatically expand filter options when the page loads.
- ft_event_priority – Set this to yet to move all featured events above the rest of the events.
- only_ft – Set this to yes to only display featured events.
- ux_val – Select how the user interacts with the calendar. Valid value are: 0(none), X(do not interact), 1(slide down eventcard), 3(lightbox popup), 3a(open in lightbox window with AJAX), 4(open in single events page), 4a(open in single event page in a new window).
- accord – Set this to yes to automatically close open event cards when a new one is clicked.
- show_et_ft_img – Set this to yes to display the event featured image.
- hide_end_time – Set this to yes to hide the event time from the event card.
Here is an example shortcode:
[add_eventon_el show_limit="yes" show_limit_ajax="yes" sep_month="yes" hide_mult_occur="yes" show_repeats="yes" hide_empty_months="yes" show_year="yes" event_order="DESC" month_order="DESC" etc_override="yes" evc_open="yes" hide_so="yes" exp_so="yes" ft_event_priority="yes" only_ft="yes" ux_val="3a" accord="yes" show_et_ft_img="yes" hide_end_time="yes"]You can add a custom event search field anywhere on your pages or posts using the following shortcode:
[add_eventon_search]Here is a screenshot of how this looks on the front end:

This shortcode accepts the following attributes:
- event_type – You can use this option to pass a list of event categories that will be searchable on this field.
- lang – You can use this to select the language variation that will be displayed on the calendar.
- number_of_months – You can use this field to restrict the number of months that will be displayed on the results.
- hide_mult_occur – Set this to yes to hide multiple occurrences of events on the search results.
- search_all – Set this to yes to search all upcoming and future events. This will override the “number_of_months” value that has been set.
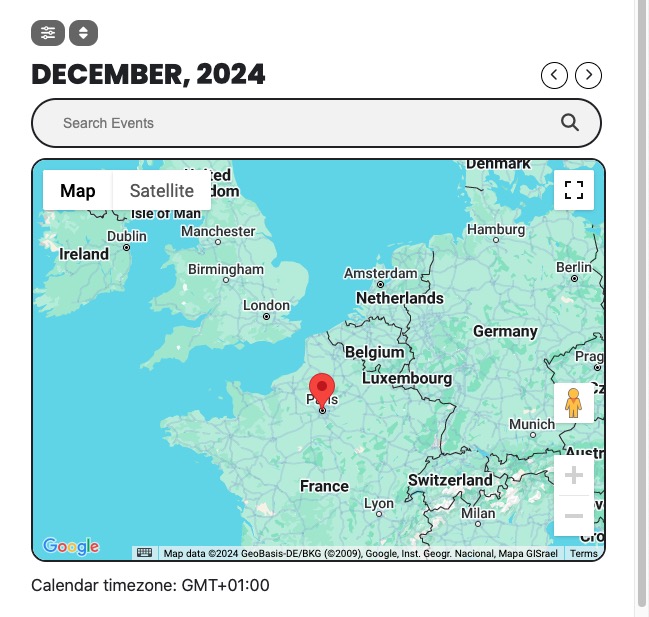
Events Map Addon
You can add an interactive Google map containing upcoming or monthly events using the following shortcode:
[add_eventon_evmap]Here is a screenshot of the default view:

This shortcode accepts the following attributes:
- show_et_ft_img – Set this to yes to include the event featured images.
- map_type – You can either set this to “monthly” to display the navigational map for a particular month or set this to “upcoming” to display pins for all the upcoming events on your calendar.
- fixed_month – Fill in the month number to restrict the calendar to this month.
- fixed_year – Fill in the year to restrict the calendar to this month.
- number_of_months – When the map_type is set to “upcoming”, you can use this field to restrict the number of months that will be displayed on the map.
- map_title – Fill in the title that you would like to display for the upcoming events map type.
- hide_past – Set this to yes to hide all past events from the calendar.
- hide_so – Set this to yes to hide the filter options on the calendar.
- map_height – You can use this to set the default zoom height of the map. You can set a value such as “800”.
- show_alle – Set this to yes to show all events on load.
- loc_page – Set this to yes to display a link to the location page on the map info window.
- lightbox – Set this to yes to display a lightbox when a marker is clicked.
- ux_val – Select how the user interacts with the calendar. Valid value are: 0(none), X(do not interact), 1(slide down eventcard), 3(lightbox popup), 3a(open in lightbox window with AJAX), 4(open in single events page), 4a(open in single event page in a new window).
- focus_map – Set this to yes to display an all map button that allows users to navigate back to all event markers after zooming in on a single event marker.
- event_count – You can use this to set a hard limit on the events that will be displayed for each month.
- month_incre – You can use this to change the starting month from the current date. For example, “+2” will show events that start 2 months from the current date.
Action User addon
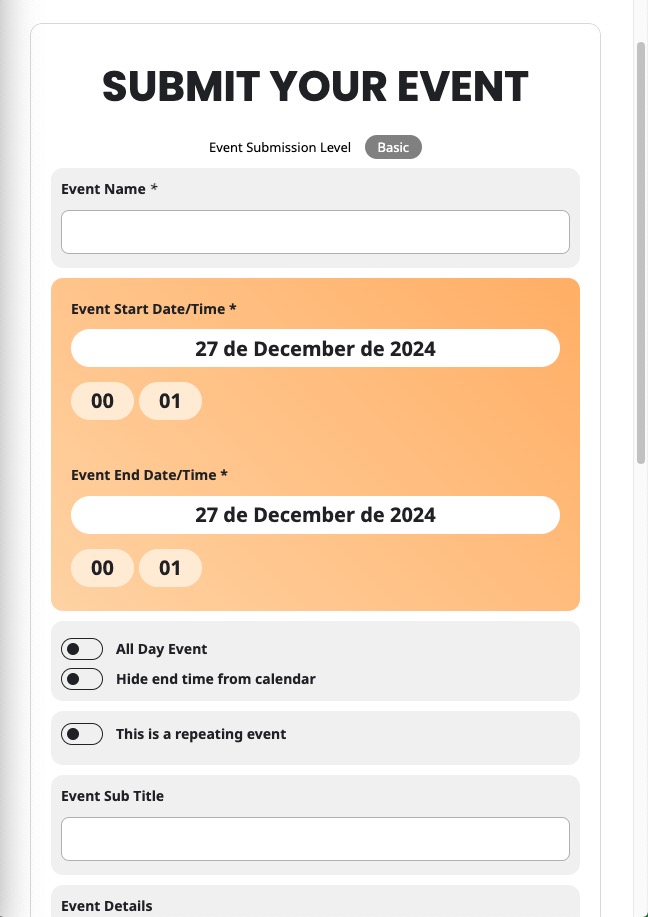
You can display a front end event submission form using the following shortcode:
[add_evo_submission_form]Here is a screenshot of the default front end view:

This shortcode accepts the following attributes:
- header – This option allows you to override the default title text that is displayed on the front end.
- sheader – This option allows you to override the default sub-title text that is displayed on the front end.
- lightbox – Set this to yes to display a button that opens a lightbox modal that can be used to submit events.
- btntxt – You can use this to define custom button text for the option above.
- rdir – Set this option to yes to redirect the user to a custom page on your site after successful form submission.
- rlink – You can use this option to assign the page URL that users will be redirected to after successful form submission.
- rdur – You can use this option to define the time in seconds that controls the delay in redirecting the form after submission.
- msub – Set this to yes to allow multiple submissions without page refresh.
- formrtl – Set this to yes to enable RTL mode on the front end.
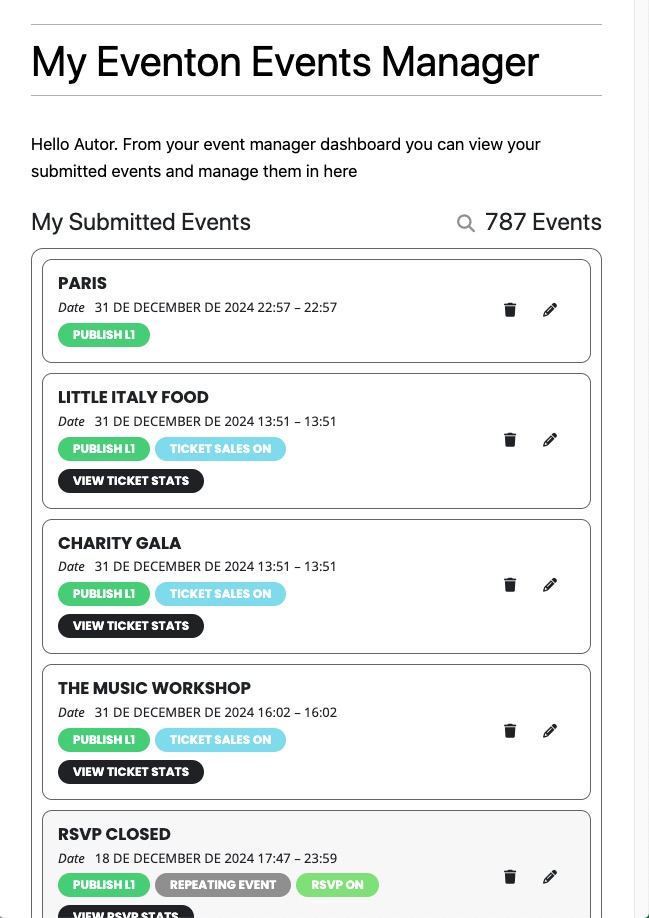
You can display the Event Manager on the front end using the following shortcode(This requires the Action User addon to be installed and activated):
[evo_event_manager]Here is a screenshot of how this looks on the front end:

This shortcode accepts the following attributes:
- pagination – Set this to yes to show events in a paginated list on the front end.
- events_per_page – You can use this option to set the maximum number of events that can be listed per page when pagination is enabled.
- hidden_till_events – Set this to yes to only show the event manager if the logged-in user has created events.
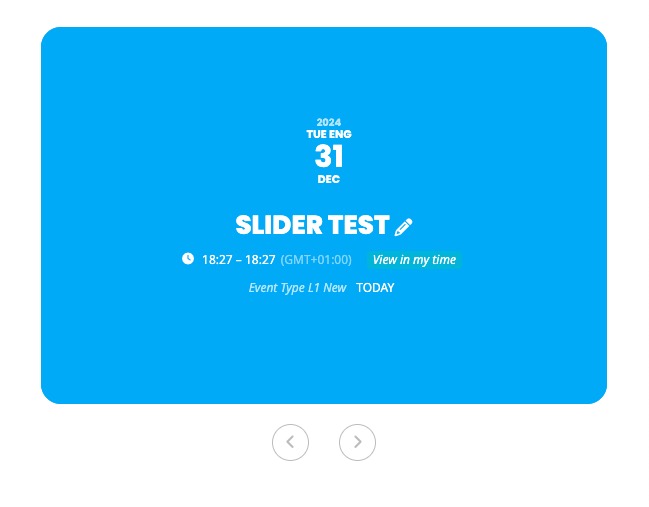
Event Slider Addon
You can display your events in a fancy slider using the following shortcode:
[add_eventon_slider]Here is a screenshot of the default view:

This shortcode accepts the following attributes:
- cal_id – You can use this option to define the calendar id that will be used on the slider.
- slider_type – You can use this option to set the type of slider that will be displayed on the front end. Valid options are: def(Single event default slider), multi(Multiple events with a horizontal scroll), mini(Mini multi-events with horizontal scroll), micro(Micro events with horizontal scroll) and vertical(Vertical scroll).
- slides_visible – Enter a number between 1 – 5 to represent the number of slides that will be visible at one time.
- slide_style – You can use this to define the display style that will be used on the slider. Vlid options are: def(Only display event data), imgbg(Event image is displayed as the background), imgtop(Event image is displayed on top of the event data), imgleft(Event image is displayed on the left side of the event data).
- control_style – You can use this attribute to customize how the control icons are displayed on the slider. Valid options include: tb(Top and bottom arrows), def(circular bottom arrows), lr(Left and right arrow bars), lrc(circular left and right arrows).
- slide_auto – You can set this to “yes” to run the slider immediately the page loads.
- slider_pause – You can use this attribute to define the time in milliseconds between each automatic transition. Examples: 2000, 4000, 8000.
- slider_pause_hover – You can set this to “yes” to automatically pause the slider transitions when a slider is hovered.
- slider_speed – You can use this attribute to define the time in milliseconds between slider transitions when “slide_auto” is not enabled.
- slide_hide_control – You can set this to “yes” to hide the next and previous buttons on the slider.
- slide_nav_dots – You can set this to “yes” to add some dots around slides.
- slide_loop – You can set this to “yes” to create an infinite slide loop that automatically displays the first slide when the last slide is displayed.
- el_type – You can use this option to define the type of events that will be displayed on the slider. You can set this to ue(Upcoming events) which is the default or pe(Past events).
- pec – You can use this attribute to define the past or upcoming events’ cut-off date. You can set this to ct(Current time), cd(Current date-today at 12.00am), ft(You can use this option to manually set a fixed date that will be used as the cut-off). Valid date values are discussed below:
- fixed_date – You can use this to enter the day of the month when the pec=ft is selected on the previous attribute. Valid values are 1-31.
- fixed_month – You can use this to define the fixed time month. Valid values are 1-12.
- fixed_year – You can use this to define the year that will be used on the fixed_date attribute. Example 2012.
- ux_val – You can use this option to set the display option that will be used to open events when an event is clicked on the slider. Valid values are 3(Lightbox popup window), 4(Single events page), X(Do not interact).
- number_of_months – You can use this option to define the number of months that will be displayed on the slider. By default, the slider will display future or past months from the current date.
- event_count – You can use this option to set a limit on the number of events that will be displayed on the slider.
- event_order – You can use this option to define the order of the events on the slider. By default, events will be displayed in ascending order. You can set this to DESC to display events in descending order.
- hide_mult_occur – You can set this to “yes” to disable the display of multiple occurrences of the same event.
- show_repeats – If hide_mult_occur=”yes” you can set this option to “yes” to override this option and display repeating events.
- event_type – You can use this option to filter the events that will be displayed using the event_type1 and the category ID. For example event_type=”967,964,”.
- event_type_2 – You can use this option to filter the events that will be displayed using the event_type2 and the category ID. For example event_type=”967,964,”.
- etc_override – You can set this to “yes” to override event colors with the event type colors if they exist.
- only_ft – You can set this to “yes” to only display featured events on the slider.
RSVP Events Addon
You can display a table of all events that a logged-in user has added an RSVP to using the following shortcode:
[evo_rsvp_manager]Here is a screenshot of how this looks on the front end:

Subscriber Addon
You can use the following shortcode to display a subscribe button anywhere on your site that users can click on to subscribe to your calendar:
[evo_subscribe_btn]Here is a screenshot of how this looks on the front end:

Event Tickets Addon
You can allow users to purchase tickets for your events using a standalone “Buy ticket now” button. The following shortcode opens a popup that users can click on to quickly add tickets to their cart:
[evotx_btn]Here is a screenshot of how this looks on the page:

This shortcode accepts the following attributes:
- btn_txt – You can use this to define some custom text that will be used in the buy button.
- date_time – You can set this to “yes” to show the event date and time in the popup modal.
- location – You can set this to “yes” to display the event location if any.
- id – You can use this option to assign a single event that has tickets that will be displayed when this button is clicked.
- ri – You can use this option to assign a repeating interval id from your repeating events and this will be used on your popup modal.
Event Wishlist Addon
You can allow front-end users to view a list of events in their wishlist using the following shortcode. This shortcode can be used anywhere on your site:
[add_eventon_wishlist_manager]This shortcode accepts the following attributes:
- event_past_future – You can use this option to limit the events displaced to past, future, or all events on your calendars. Valid options are all(All events), past(Past events), future(Future events).
- number_of_months – You can use this option to set a limit on the number of months that will be displayed on the wishlist manager.
- lang – You can use this option to define the language variation if any that will be used on the front end.
Event Lists: Ext Addon
You can display a fancy list/boxes of event types or categories that customers can click on to expose child events using the following shortcode:
[add_eventon_li]Here is a screenshot of the default view:

This shortcode accepts the following attributes:
- li_title – You can use this to define a custom title that will be used as the title of the event list.
- cat_type – You can use this to pass a custom event category slug that will be displayed on the list.
- el_type – You can set this to “pe” to show past events or “ue” to display upcoming events.
- li_type – You can set this to “it” to display a single event from the category and “lt” to display the list of categories instead.
- number_of_months – You can use this attribute to define a month limit that will be used when searching for events for a single item on the list.
- ux_val – You can set this to “3” to open events as a lightbox popup or set this to “X” to block any user interactivity with the list.
- it_hide_desc – You can set this to “yes” to hide descriptions on the list items if descriptions exist.
- it_stop – You can set this to “yes” to prevent the display of events when list items are clicked on.
- sep_month – You can set this to “yes” to separate events by the month name when you have the list filtered by categories.
- show_empty – You can set this to “yes” to include any categories that don’t have any events assigned to them yet.
- li_layout – You can use this option to define the layout of the category list. Valid options are “boxes” which displays clickable boxes and “def” which display the default vertical category list.
- it_id – You can use this option to pass the ID of an item that will be used when li_type is set to “it”
RSVP Points Addon
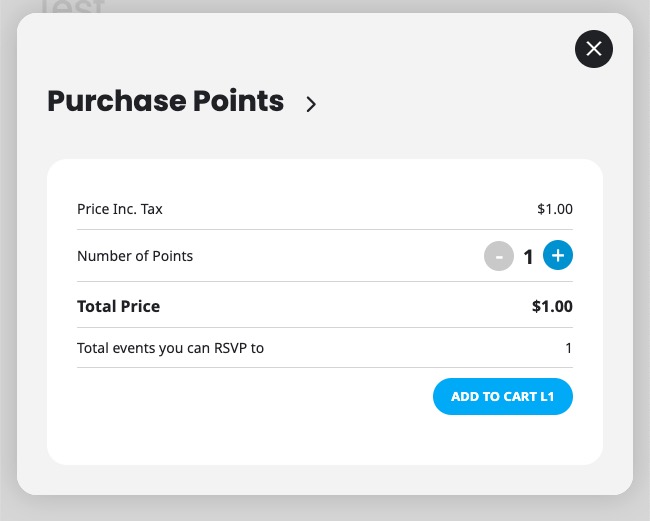
You can display a button that customers can use to purchase RSVP points using the following shortcode:
[evo_rsvp_points]Here is a screenshot of the default view:


This shortcode accepts the following attributes:
- points_type – You can use this to define the kind of display layout that will be used on the front end. You can set this to “buy” to allow customers to purchase bundles or points and add them to your cart. You can also set this to “gift” to purchase points for a different person. You can set this to “count” to only display the currently logged-in user’s points. Finally, you can set this to “rsvped” to display upcoming events that the currently logged-in user has RSVP’d to using points.
- points_t – You can use this to add any text that will be displayed above the button after the shortcode is displayed.
Weekly View Addon
You can display all your events in a neatly formatted calendar with a weekly filter using the following shortcode:
[add_eventon_wv]Here is a screenshot of the default view:

This shortcode accepts the following attributes:
- show_et_ft_img – You can set this to “yes” to include featured images in the listed events.
- ft_event_priority – You can set this to “yes” to move featured events above the rest of the events.
- event_type – You can use this option to pass a comma-separated list of category IDs that will be used to filter the events on the calendar.
- event_type_2 – You can use this to pass a comma-separated list of category IDs from the event type 2 category.
- event_location – You can use this option to filter displayed events using a comma-separated list of location IDs.
- event_organizer – You can use this to filter events using the organizer. The attribute accepts a comma-separated list of organizer IDs.
- fixed_week – You can use this option to define the week number that will be used by default on the calendar. Valid values are “1” – “4”. You must define fixed_month and fixed_year for this to work smoothly.
- fixed_month – You can use this option to define the week number that will be used by default on the calendar. Valid values are “1”-“12”
- fixed_year – You can use this option to define the year that will be used by default on the calendar. Example “2022”.
- week_incre – You can use this option to define the week that will be loaded when the calendar loads. For example, you can set this to “+3” to display the third week from the current one or “-1” to display the last week.
- hide_events_onload – You can set this to “yes” to hide events after the calendar is loaded until an event is clicked on.
- disable_week_switch – You can set this to “yes” to disable the option to switch between the different weeks for the front-end site viewer.
- week_style – You can set this option to define the layout type that will be used. You can set this to “0” to display the default list layout or “1” to display a tabular layout.
- table_style – When the week style is set to “1” you can set the table style to “0” to use the default white background style or “1” to set this to solid style.
- event_order – You can use this option to define the order of events in each month. The default value is “ASC” and you can also set this to “DESC”.
- lang – You can use this to define the language variation if any that will be used on the calendar. Valid values are L1, L2 and L3.
- ux_val – Select how the user interacts with the calendar. Valid value are: 0(none), X(do not interact), 1(slide down eventcard), 3(lightbox popup), 3a(open in lightbox window with AJAX), 4(open in single events page), 4a(open in single event page in a new window).
- evc_open – You can set this to “yes” to automatically display the event cards on load. This will override the settings saved for the default calendar.
- etc_override – You can set this to “yes” to override event colors with the event type colors if they exist.
- hide_so – This option will hide the sorting and filter options on the calendar.
- exp_so – Set this to yes to automatically expand filter options when the page loads.
- filter_type – You can use this option to select the filter type that will be used on the calendar. Valid values are “default” for the dropdown list or “select” for the multiple checkbox filter.
- members_only – You can set this to “yes” to only display this calendar to logged-in users.
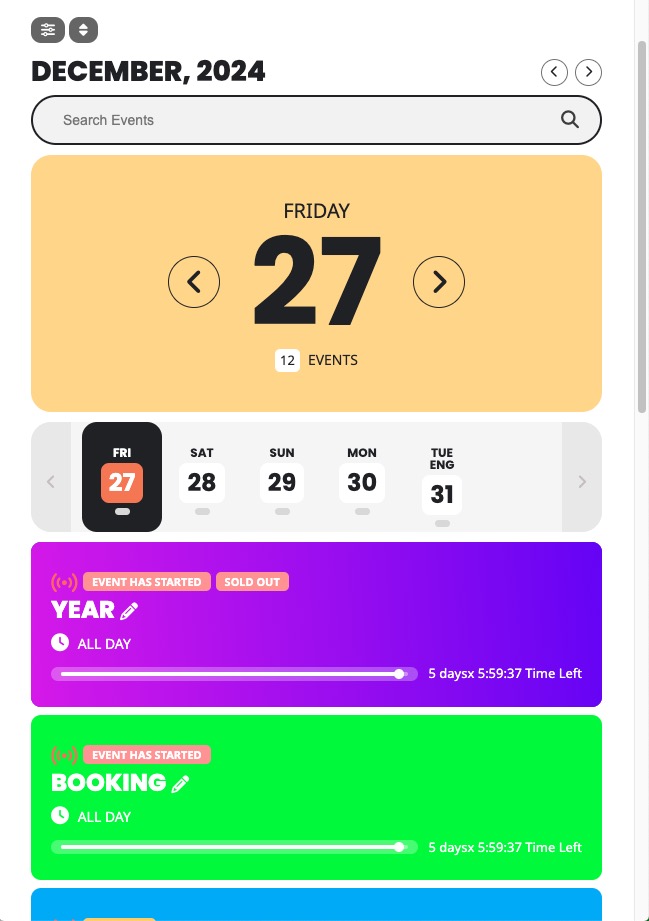
Daily View Addon
You can display a neat calendar of your events with the main focus being the daily view of events using the shortcode below. You can use arrows to jump to a particular day and also optionally display a month strip.
[add_eventon_dv]Here is a screenshot of the default view:

This shortcode accepts the following attributes:
- cal_id – You can use this to define an optional calendar ID that will be used to identify this calendar.
- dv_view_style – You can use this option to define the kind of view that will be used on the front end. Valid value are “def”:this contains a box listing the days and a month strip that you can use to jump to a particular day, “defless”: this will display only the month strip, “oneday”: This view will display the current day’s events, “onedayplus”: this will display the current day’s events along with the day box that you can use to skip to a different day.
- show_et_ft_img – You can set this to “yes” to show featured images on the events.
- ft_event_priority – You can set this to “yes” to move featured events above the rest of the events.
- day_incre – You can set a value here that will be used to move the calendar’s starting date either ahead or behind the current day. For example, +3 will start displaying events that are 3 days ahead of the current date.
- month_incre – You can set a value here that will be used to move the calendar’s starting date either ahead or behind the current month. For example, +1 will start displaying events that are 1 month ahead of the current date when the calendar loads.
- event_type – You can use this option to pass a comma-separated list of category IDs that will be used to filter the events on the calendar.
- event_type_2 – You can use this to pass a comma-separated list of category IDs from the event type 2 category.
- fixed_day – You can use this option to define the day that will be used by default on the calendar. Valid values are “1” – “31”. You must define fixed_month and fixed_year for this to work smoothly.
- fixed_month – You can use this option to define the week number that will be used by default on the calendar. Valid values are “1”-“12”
- fixed_year – You can use this option to define the year that will be used by default on the calendar. Example “2022”.
- evc_open – You can set this to “yes” to automatically display the event cards on load. This will override the settings saved for the default calendar.
- etc_override – You can set this to “yes” to override event colors with the event type colors if they exist.
- event_order – You can use this option to define the order of events in each month. The default value is “ASC” and you can also set this to “DESC”.
- lang – You can use this to define the language variation if any that will be used on the calendar. Valid values are L1, L2 and L3.
- jumper – You can set this to “yes” to display an option to jump to a particular month on the calendar.
- mo1st – You can set this option to “yes” to always display the first day of the month when you switch to a different month.
Full Cal Addon
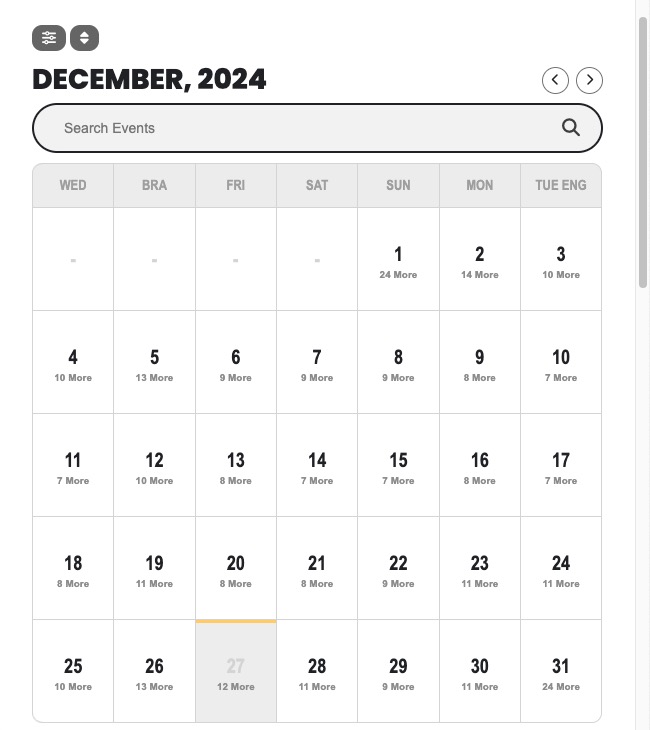
You can display the full calendar containing a month grid and available events using the following shortcode:
[add_eventon_fc]Here is a screenshot of the default view:

This shortcode accepts the following attributes:
- cal_id – You can use this to define an optional calendar ID that will be used to identify this calendar.
- show_et_ft_img – You can set this to “yes” to show featured images on the events.
- ft_event_priority – You can set this to “yes” to move featured events above the rest of the events.
- grid_ux – You can use this option to control how users interact with your calendar when they click on a date inside the month grid. Valid options are “0” – clicking on the date will expand and display the list of events below the calendar, “1” – clicking on a date will scroll down and focus on the list of events, “2” – clicking on this option will display a lightbox modal containing the list of events.
- hover – You can use this option to configure the kind of information that will be displayed when a user hovers over a date on the calendar. Valid options are “number” – which will display the number of events available, “numname” – which will display an infobox containing the number of events and the titles of the first 3 events on that date.
- style – You can use this option to define different grid styles. Valid options are: “def” – this is the default view as shown in the screenshot above. “nobox” – this view removes date outlines from the grid. “names” – this view display 2 event names within each grid box.
- nexttogrid – You can set this to “yes” to display event details on the right of the calendar. This option only works when grid_ux=”0″.
- load_full_month – You can set this to “yes” to display the full list of a particular month below the calendar when the page loads.
- day_incre – You can set a value here that will be used to move the calendar’s starting date either ahead or behind the current day. For example, +3 will start displaying events that are 3 days ahead of the current date.
- month_incre – You can set a value here that will be used to move the calendar’s starting date either ahead or behind the current month. For example, +1 will start displaying events that are 1 month ahead of the current date when the calendar loads.
- fixed_month – You can use this option to define the week number that will be used by default on the calendar. Valid values are “1”-“12”. This value requires “fixed_year” to be defined as well.
- fixed_year – You can use this option to define the year that will be used by default on the calendar. Example “2022”.
- event_type – event_type – You can use this option to pass a comma-separated list of category IDs that will be used to filter the events on the calendar.
- event_type_2 – You can use this to pass a comma-separated list of category IDs from the event type 2 category.
- fixed_day – You can use this option to set a fixed day that will be displayed when the calendar loads.
- evc_open – You can set this to “yes” to automatically display the event cards on load. This will override the settings saved for the default calendar.
- etc_override – You can set this to “yes” to override event colors with the event type colors if they exist.
- event_order – You can use this option to define the order of events in each month. The default value is “ASC” and you can also set this to “DESC”.
- lang – You can use this to define the language variation if any that will be used on the calendar. Valid values are L1, L2 and L3.
- jumper – You can set this to “yes” to display an option to jump to a particular month on the calendar.
- mo1st – You can set this option to “yes” to always display the first day of the month when you switch to a different month.
- heat – You can set this option to “yes” to include a darker color on boxes that have more events.
- advent_events – You can set this option to “yes” to only display advent events on the calendar. The Advent Calendar addon needs to be installed to use this feature.
Yearly View Addon
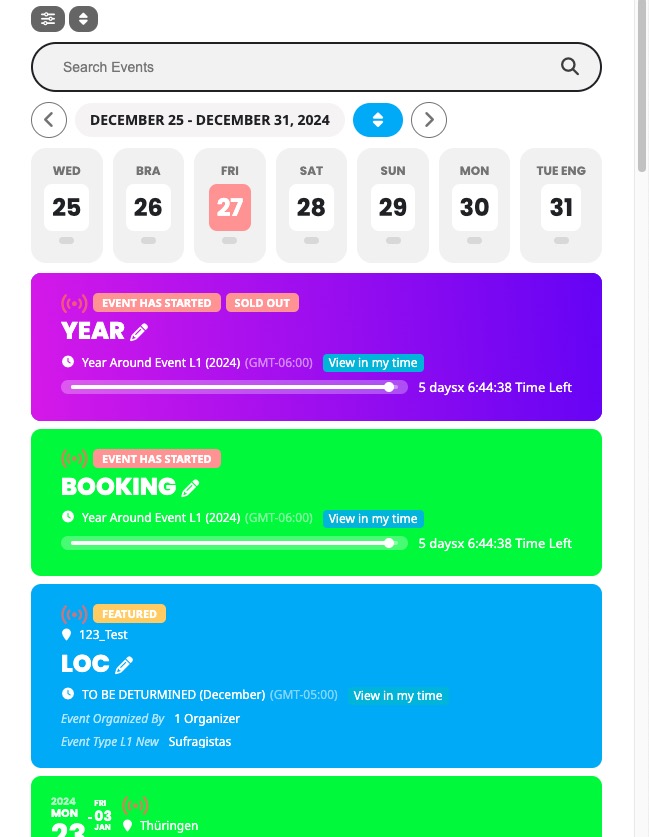
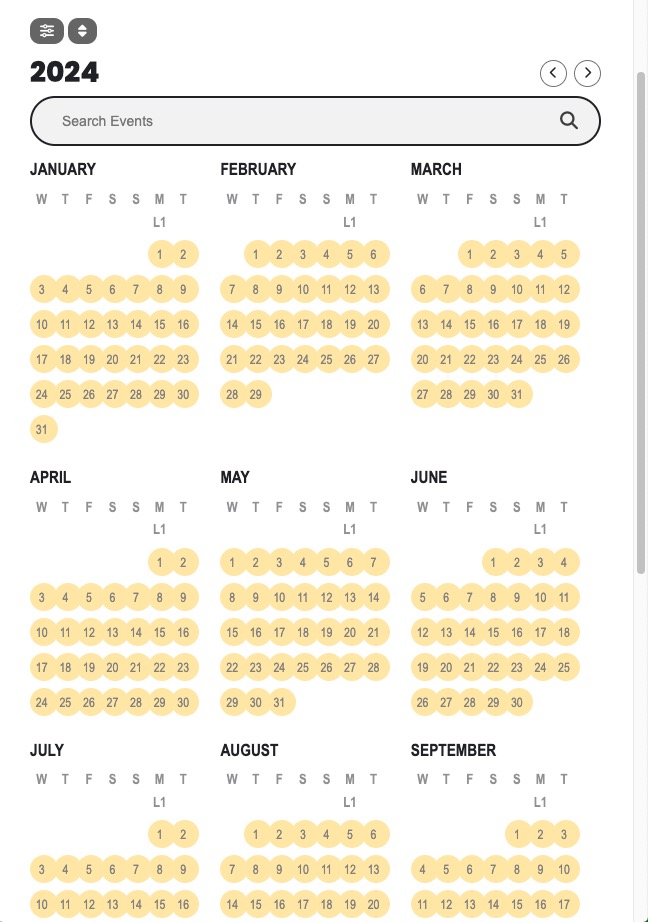
You can display a comprehensive grid/list of the events that span through the year using the following shortcode:
[add_eventon_yv]Here is a screenshot of the default view:

This shortcode accepts the following attributes:
- cal_id – You can use this to define an optional calendar ID that will be used to identify this calendar.
- fixed_year – You can use this option to set the year that the calendar will start when the page loads.
- show_et_ft_img – You can set this to “yes” to show featured images on the events.
- ft_event_priority – You can set this to “yes” to move featured events above the rest of the events.
- event_type – event_type – You can use this option to pass a comma-separated list of category IDs that will be used to filter the events on the calendar.
- event_type_2 – You can use this to pass a comma-separated list of category IDs from the event type 2 category.
- etc_override – You can set this to “yes” to override event colors with the event type colors if they exist.
- event_order – You can use this option to define the order of events in each month. The default value is “ASC” and you can also set this to “DESC”.
- lang – You can use this to define the language variation if any that will be used on the calendar. Valid values are L1, L2 and L3.
- loading_animation – You can set this option to “yes” to animate dates that have some events. Please note that this might affect page speed if you have events on every single day of the calendar.
- heat_circles – You can set this option to “yes” to add a darker shade to circles that have more events and a lighter shade to circles that have fewer events.
- hover_style – This option controls the various effects that will be displayed when a date circle is hovered using the mouse. Valid options are “0” – Nothing happens, “1” – Number of events is displayed, “2” – Number of events and titles of first 3 events, “3” – First 3 events.
Event Reviewer Addon
You can display a list of all events reviews using the following shortcode:
[evo_reviews]Here is a screenshot of the default view:

This shortcode accepts the following attributes:
- header – You can use this option to assign a custom title for the reviews box.
- count – You can use this to pass the total number of reviews to display.
- ratingtype – You can set this option to “all” to display all rating types, “5” to display 5-star ratings, “4” to display 4-star ratings, “3” to display 3-star ratings, and “2” to display 2-star ratings on the reviews box.
Did this article help you?