- Get Started
- User Guide
- How to
- ** How to use event_type category to do more
- How to Activate EventON
- How To Allow Users to Submit Events and Create an Events Listing Page
- How to apply a patch fix
- How to Bulk Update Language Translations Using the Import/Export Tool
- How to cancel addon subscription before auto renew
- How to Deactivate EventON Addon Licenses
- How To Display or Hide the Live Now Icon
- How to Enable Auto-updates for EventON
- How to find your EventON license key
- How to Fix a Broken Sidebar Caused by the EventON Widget
- How To Hide Blank Rows On the Calendar EventTop
- How To Set Up and Use the Filter Bar on Calendars
- How to Set Up Health Guidelines for EventON and Extend It
- How to Setup & Use Custom Fields for Events
- How to setup & use multi data types
- How to Setup Basic Paypal for Events
- How to show past events
- How to show your calendar on external sites using an iFrame
- How To Turn on Sort Options On Your Calendar
- How To Upgrade Your EventON Addon License
- How to Use Hashtags to Link to Event Sections
- How to Use Single Event Data Values
- How to Use the EventCard Designer
- How To Use the EventON Shortcode Executor(ESE) Widget
- How To Use The EventTop Designer
- How To Use the ICS Import Tool
- How to Use Virtual Visible Event End Time for Events with Limited Visibility but Extended Durations
- Using an SMTP Mail Plugin To Solve Email Delivery Issues in EventON
- General
- Basic System Requirements for EventON
- Best Practices Before Doing an Addon Update
- How to Delete Old Events from WordPress Trash Automatically
- How To Upgrade From Lite to Full Version
- I am confused about Event Type categories
- What is the calendar filter
- Why am I unable to proceed with the checkout for addon purchases?
- Troubleshooting
- ** What to check if eventON is not working
- How to debug for PHP code errors
- How to debug Javascript interactive issues
- How to find if an issue is coming from eventON
- How to fix font awesome icons not working on your site
- How to fix style override issues
- Increasing the WordPress Memory Limit
- Troubleshooting Using the Health Check Plugin
- Why is Location Google Map grayed out or not displayed on Event Card
- Virtual Events
- Frequently Asked Questions
- Code snippets
- CODE: To add additional healthcare guidelines
- How to add new social share icons
- How to change “events” slug & rewrites
- How to customize the eventtop date format
- How to hook into eventTop
- How to increase event type category count
- How to load EventON scripts to a page
- How to show additional custom data in the eventCard
- CODEX
- Other
- Tricks and Tips
- ** Override CSS in your calendar
- How to create events that goes past midnight
- How to customize Events archive page
- How to customize location and organizer archive page
- How to override event colors with event type colors
- How to show featured image on eventTop
- How to show various information on the eventTop
- How to translate EventON with WPML on the front-end
- One solution for /events slug not working
- Various Creative Ways to Use Multi Data Types
- APIs
- Addons
- Action User
- ActionUser Paid Feature Events
- ActionUser Plus
- Advent Calendar
- Bookings
- Countdown
- CSV Importer
- DailyView
- Dynamic Pricing
- Event API
- Event Dynamic Pricing
- Event Lists
- Event Map
- Event Photos
- Event Reviewer
- Event Search
- Event Seats
- Event Slider
- Event Tickets
- Auto Complete Ticket Order
- Auto re-stocking refunded, cancelled or failed orders
- Changelog for Event Tickets
- CODE: How to send Emails as Bcc
- How to add additional data to confirmation email
- How to add additional fields at checkout
- How to add additional fields to download attendees CSV file
- How to customize ticket email template
- How to manage capacity separately for repeat events
- How to set up Event Tickets
- How to set up variable prices for Tickets
- How To Switch From WooCommerce Blocks to Shortcode-Based Cart & Checkout Pages
- Event Wishlist
- Filters Plus
- FullCal
- ICS Importer
- Include Anything
- Lists & Items
- Moon Data
- PDFer
- Polls
- QR Code
- Reminders
- Repeat Customizer
- RSS Feed
- RSVP Events
- RSVP Events Invitees
- RSVP Events Waitlist
- RSVP Points
- Single Events
- Speakers & Schedule
- Subscriber
- Sync Events
- Tickets Waitlist
- Variations & Options
- Virtual Plus
- Weather
- WeeklyView
- YearlyView
- Policies
- Server Related
- Shortcode
- Translation & Languages
How to Customize the Single Event Page
Last Updated: December 8, 2025
Single event pages in EventON are powered by the core plugin and can be fully customized by overriding the default template files in your active WordPress theme. This allows you to integrate EventON’s single event display seamlessly with your theme’s styling and layout structure (e.g., headers, footers, sidebars).
By overriding the single-ajde_events.php template, you control the overall structure of the single event page, including hooks for content, sidebars, and additional elements. This guide walks you through the process step by step, including the updated template code based on EventON version 4.5.5+ standards.
Important Notes:
- Always use a child theme to avoid losing customizations during theme updates.
- This template follows WordPress coding standards and is inspired by the Twenty Thirteen theme. If your theme has unique structures, you may need to add custom CSS to resolve styling conflicts.
- Test changes on a staging site before going live.
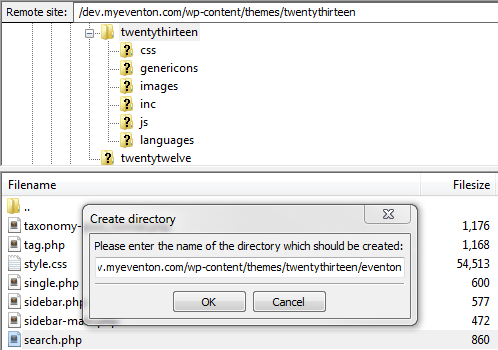
Step 1: Create /eventon folder

- Navigate to your active theme’s directory (e.g., wp-content/themes/your-theme-name/ or your child theme).
- Create a new folder named eventon inside the theme folder. The path should look like: wp-content/themes/your-theme-name/eventon/
This folder will hold all EventON template overrides.
Step 2: Copy and Customize the Template File
- Locate the default single-ajde_events.php in the EventON plugin directory: wp-content/plugins/eventON/single-ajde_events.php
- Copy this file into your new eventon folder: wp-content/themes/your-theme-name/eventon/single-ajde_events.php
- Open the copied file in a code editor and edit the file content to your custom layout. Be sure to retain the eventON single event do_action() filters in place.
Current single-ajde_events.php file will look like this. You can edit the HTML structure, while making sure the do_action() hooks remain in place, so the event content is added properly.
<?php
/*
* The template for displaying single event
*
* Override this tempalte by coping it to ....yourtheme/eventon/single-ajde_events.php
* This template is built based on wordpress twentythirteen theme standards and may not fit your custom
* theme correctly, in which case you may have to add custom styles to fix style issues
*
* @Author: AJDE
* @EventON
* @version: 4.5.5
*/
// Exit if accessed directly
if ( ! defined( 'ABSPATH' ) ) { exit; }
do_action('eventon_before_header');
// you can also pass a lang value in below function to create fixed lang single event page.
// this value will be overriden by language corresponding events
do_action('eventon_before_main_content');
?>
<div id='main'>
<div class='evo_page_body'>
<?php do_action('eventon_single_content_wrapper');?>
<?php /* The loop */ ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php evo_get_template_part('content','single-event');?>
<?php endwhile; ?>
<?php do_action('eventon_single_sidebar'); // DEP ?>
<?php do_action('eventon_single_after_loop'); ?>
</div><!-- #primary -->
</div>
<?php do_action('eventon_after_main_content');
Step 3: Test and Debug
- Save the file and visit a single event page (e.g., /event/your-event-slug/).
- Clear any caching plugins and check for errors.
- If issues arise:
- Enable WordPress debug mode (define(‘WP_DEBUG’, true); in wp-config.php).
- Verify file permissions (644 for PHP files).
- Consult EventON’s troubleshooting docs for PHP/JS errors.
- If you get 404 page → Refersh permalink by visiting Settings > Permalink click save changes.
Additional Resources
- Further Overrides: Customize event cards or tops via content-single-event.php or hooks in the Codex.
- Hooks Reference: See EventON Hooks: Actions & Filters for extending functionality.
- Changelog: Track updates in EventON Changelog.
If you encounter theme-specific issues, share your setup details for more tailored advice. Happy customizing!
Did this article help you?