How to customize single event page
Last Updated: February 20, 2025
Single events are part of main eventON plugin.
Step 1: Figure out which template file you want the single event page layout to look like.
If you want the single event page to look like a regular page in your theme you will need page.php file.
If you want the single event page to look like an individual blog post you will need single.php file.
Step 2:

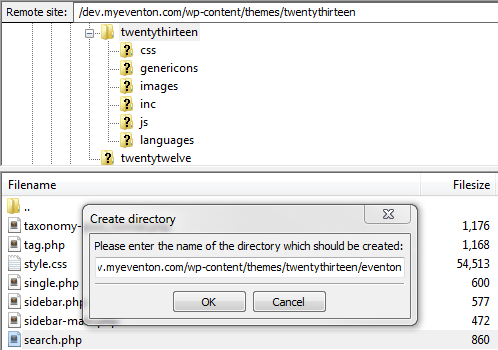
Create a folder called eventon in your theme folder. So the file path would look like this: wp-content/themes/your-theme-name/eventon
Step 3:
FROM you theme (../wp-content/themes/{your-theme}) copy the file you choose on step 1 INTO this /eventon folder. (Make sure after copying the file exist in both places)
Step 4: Rename the file to single-ajde_events.php
Rename the copied file in ../wp-content/themes/{your-theme}/eventon/ to single-ajde_events.php
Step 5: Open this file from a text editor.
You can either copy this file to your computer folder and edit it as mentioned in below steps and upload or some ftp clients allow you to edit files and resave it back to the same place in your server. Which ever you choose, open this file in a text editor. For windows Notepad++ is great for this and for mac sublime text is awesome.
Step 6: Update the file code
In this file (single.php or page.php) you should see a php code that grabs content for this template page – inside the wordpress loop. Which could differ from theme to theme, so I can not say what this will look like. It could be something like the below variations according to WordPress default theme:
<?php the_content()?>
<?php echo get_the_content();?>Go ahead and comment this line out or remove it. (by adding “//” infront of this line will comment it out)
NOTE: if you do not see this content php code in the template file look for get_template_part() in this case you will need to open the template part file and copy that content and paste it instead of this function.
Or you can comment out get_template_part() sections and see how that would look after following below steps to insert proper single event functions.
Step 7: Insert single event template hooks
There are several (4) action hooks you have to place in this page for single event page to show correct (On eventON v2.5.4)
On the top of the page above any header functions (eg. get_header()) paste the below PHP code and remove get_header() function from the template.
do_action('eventon_before_main_content');Right before the while loop place the below code
<?php do_action('eventon_single_content_wrapper');?>Now instead of the page content functions you have commented out on step 6 add the below code
do_action('eventon_single_content');Where ever you want to show the sidebar for single events you can place the below code. The sidebar for single events can be turned on from eventon settings > Single Events. Once enabled you can add widgets to this sidebar from WP-admin > Appearance > Widgets page.
<?php do_action('eventon_single_sidebar'); ?>Now after while loop place the below code
<?php do_action('eventon_single_after_loop'); ?>Now look for footer function like get_footer(); and remove this. Instead place the below code:
<?php do_action('eventon_after_main_content'); ?>Once all done the page code should look similar to the eventon single page template code
<?php do_action('eventon_before_main_content');?>
<div id='main'>
<div class='evo_page_body'>
<?php do_action('eventon_single_content_wrapper');?>
<?php /* The loop */ ?>
<?php while ( have_posts() ) : the_post(); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<div class="entry-content">
<?php
do_action('eventon_single_content');
?>
</div><!-- .entry-content -->
<footer class="entry-meta">
<?php edit_post_link( __( 'Edit', 'twentythirteen' ), '<span class="edit-link">', '</span>' ); ?>
</footer><!-- .entry-meta -->
</article><!-- #post -->
<?php endwhile; ?>
<?php do_action('eventon_single_sidebar'); ?>
<?php do_action('eventon_single_after_loop'); ?>
</div><!-- #primary -->
<div class="clear"></div>
</div>
<?php do_action('eventon_after_main_content'); ?>NOTE: Make sure you are not pasting this inside a php code block (or else it will break) Paste this code outside a php block or paste just the function if you are pasting this inside a php block. Inside the WordPress loop.
Step 8:
Rest of the code for this page, you can add edit other codes and those would show up in single events page after you save and update to web host.
Trouble shooting Tips:
If your single event page does not show the new edits.
— Clear cache on your website and your webhost.
If you get 404 page not found error
— go to settings > permalink and click save changes to refresh permalinks
Did this article help you?