How to hook into eventTop
Last Updated: February 20, 2025
Since the eventON version 2.2.23 we have added several hooks that you can use to add content to eventTop 2 locations. Let’s take a look at how to add some text in the eventTop. Add the below codes to function.php
// hook into event top correct place
add_filter('eventon_eventtop_one', 'eventon_insert', 10, 3);
function eventon_insert($array, $evvals, $passval){
$array['custom'] = array('eventid'=>$passval['eventid'], 'evvals'=>$evvals);
return $array;
}Explanation:
This part will hook into the first available place in eventTop in the order of other eventTop content. — Which is right under the eventTop categories and other information. You can also use eventon_eventtop_two hook which would add your content to the eventTop right after span.evcal_desc3, (which would be under all the eventTop event data) — but in this example our content will get added into the span.evcal_desc3
Also the variables passed into above function are:
$array – array of other event top items added before this
$evvals – event post meta values as an array
$passval – this contain an array of (‘eventid’, ‘ri’,’fields_’,’fields’) – event id, repeat interval of the current event, event top fields
// include in index as part of event top array
add_filter('evo_eventtop_adds', 'eventon_top_adds', 10, 1);
function eventon_top_adds($array){
$array[] = 'custom';
return $array;
}Explanation:
In this we include our element index as custom for the switch statement in eventon-eventTop.php — so the custom index would also run through in the switch statement. (in includes/eventon-eventTop.php line 24)
// throw html content for the switch statement for this index
add_filter('eventon_eventtop_custom', 'eventon_top_content', 10, 3);
function eventon_top_content($object, $helpers, $EVENT){
$event_id = $object->eventid;
// $event_id = $EVENT->ID -- event ID can also be get from this
// $event_pmv = $object->evvals; // event post meta values
// your HTML code goes in here.
$output = '<span data-eventid="'.$event_id.'" class="custom_code">Click to see more</span>';
return $output;
}Explanation:
This is where we output the HTML when switch statement (mentioned above) get to run on our custom index which would run the filter eventon_eventtop_custom() and that would run this function and output HTML content. One other thing to note here is, $event_id and $event_pmv (event post meta) are variables available for you to use in your HTML.
// styles for the new addition
add_action('wp_head', 'eventon_additional_styles');
function eventon_additional_styles(){
echo "<style type='text/css'>
body .eventon_list_event .evcal_desc .custom_code{
background-color:#7DC1DF;
padding:3px 8px;
border-radius:5px;
display:inline-block;
font-size:12px;
text-transform:uppercase;
color:#fff;
}
</style>";
}
Explanation:
In order to give the final touch we add some styles targeting the new content — <span> with class name custom_code.(in this example) In here we hook the styles to throw in the header of the webpage using wp_head but you can also use other ways to write these styles.
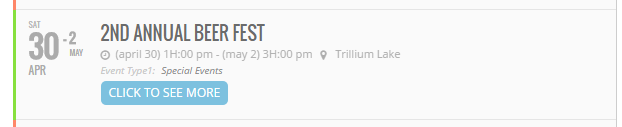
Final Result

The above code saved in your theme function.php will produce a final result like what you see above. This is just an example and you can do more with similar code.
Did this article help you?
- Code snippets
- CODE: To add additional healthcare guidelines
- How to add new social share icons
- How to change "events" slug & rewrites
- How to customize the eventtop date format
- How to hook into eventTop
- How to increase event type category count
- How to load EventON scripts to a page
- How to show additional custom data in the eventCard