CODE: To add additional healthcare guidelines
Last Updated: February 21, 2025
NOTE: All the code below can be added into functions.php file in the theme or as a plugin.
Add select option in event edit meta box
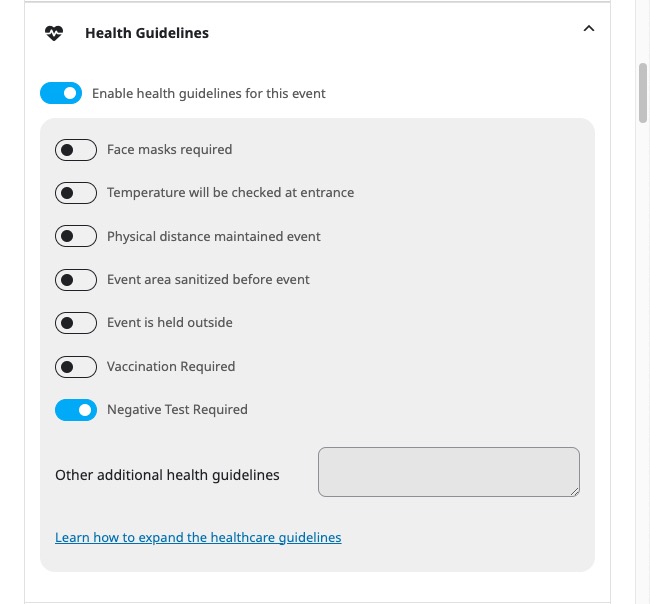
Below pluggable code will add the yes/no check box field into the healthcare guidelines section in the event edit page. So for every event this can be selected easily on the go.
add_filter('evo_healthcaredata_eventedit','eventon_custom_function_1', 10,2);
function eventon_custom_function_1($array, $EVENT){
$array[] = array(
'type' => 'yesno_btn',
'label' => __('Negative Test Required', 'eventon'),
'id' => '_edata[_neg_test]',
'value' => $EVENT->get_eprop("_neg_test"),
);
return $array;
}The above code will add the “Negative Test Required” yes/no field into the meta box as below.

To show this on the front
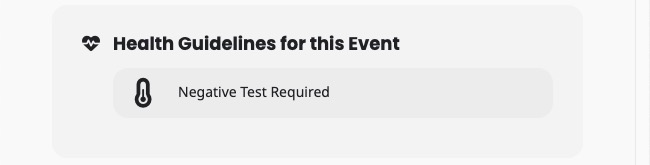
The below code can be modified as you wish to show the healthcare information on the event frontend. In the below case, we are using “thermometer-half” as the icon symbol to go along with this. This can be customized using any of the other supported font awesome icons that comes pre-loaded with eventON.
The above code (if enabled within the event) will show the information on event frontend as below.
add_filter('evo_healthcaredata_frontend', 'eventon_custom_function_2', 10,2);
function eventon_custom_function_2($array, $EVENT){
$array["_neg_test"] = array('i','thermometer-half', evo_lang('Negative Test Required'));
return $array;
}

Translate Front-end String
With EventON version 4.0.7 you can use the below code the translate the custom healthcare guide item text via EventON Language values.
add_filter('evo_lang_values_healthcare_guidelines','eventon_custom_language');
function eventon_custom_language($array){
$array[] = array('label'=>'Negative Test Required','var'=>1);
return $array;
}Did this article help you?
- Code snippets
- CODE: To add additional healthcare guidelines
- How to add new social share icons
- How to change "events" slug & rewrites
- How to customize the eventtop date format
- How to hook into eventTop
- How to increase event type category count
- How to load EventON scripts to a page
- How to show additional custom data in the eventCard