How to Install and Use the FullCal addon
Last Updated: February 21, 2025
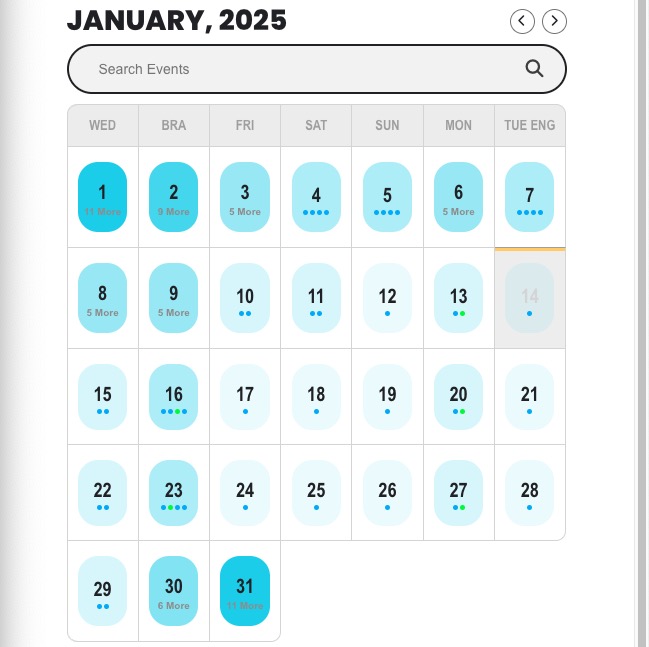
Are you looking for a traditional calendar grid that can blend with any of your page designs? Then you need to worry no more. FullCal addon gives you a traditional calendar grid that will blend with your minimalistic design to enhance features important to you & your business.
FullCal is just not an average grid calendar but it is filled with slick features to customize your calendar such as Lightbox Events, Hover day count, Customize colors, Horizontal month navigation, Quick glance events, Load all events on load and Heat style Date boxes. Let’s look into these features:
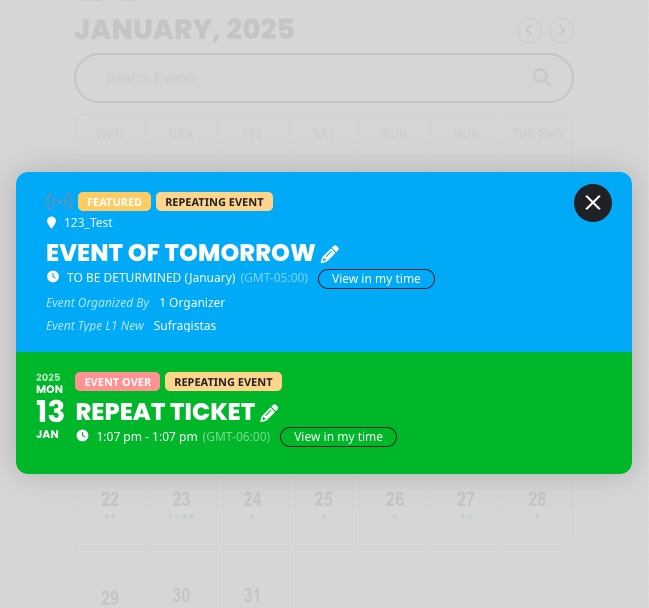
- Lightbox Events, on clicking on a date it opens up a lightbox whereby the lightbox has a listing of all the events for that specific date.
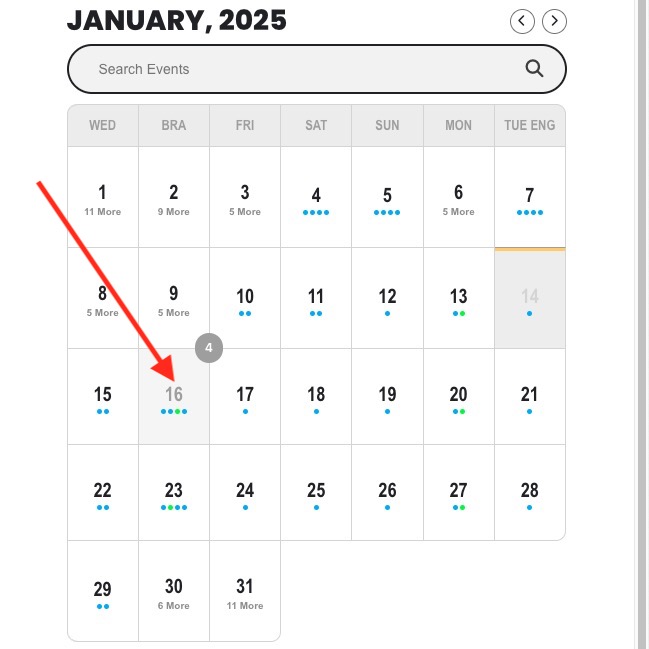
- Hover Day Count, when you place the cursor/hover over the date box, you will be able to see the number of events happening on that day. E.g on the image below on that day there are two events.
- Customize Colors to fit you, this feature allows you to customize colors of FullCal to match with as well blend in with your website theme color.
- Horizontal month Navigation, Fullcal adds an interactive, animated monthly scrolling effect to your grid view.
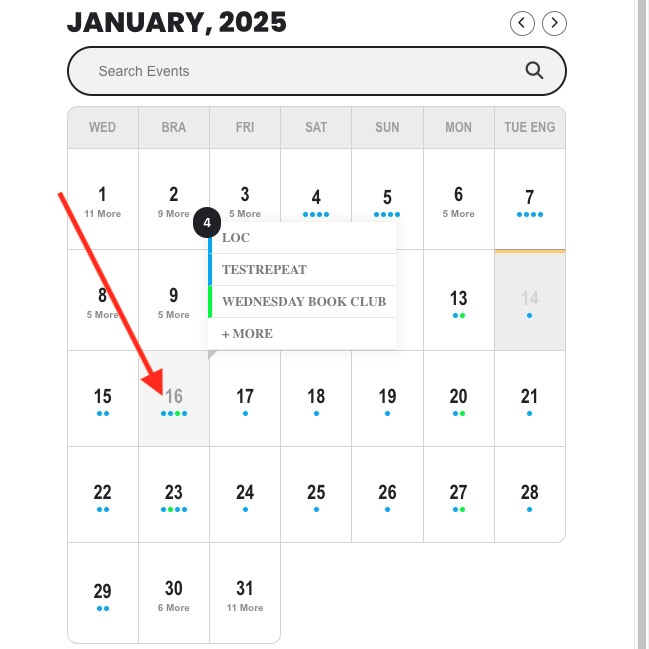
- Quick Glance Events, this feature shows up to three events coded in different colors when you hover over the date box.
- Load all events on load, this feature allows you to see all the events to load with the page and shows up under the calendar grid.
- Heat Style Date boxes, this feature enables you to color-code your date boxes based on the number of events for each date relative to the rest of the calendar just like a heat graph.
To see Fullcal in action click on this link https://addons.myeventon.com/fulcal/.
Installation
Before getting started, be sure to install and update the EventOn plugin by downloading it from your Codecanyon account. You can follow our tutorial on how to install & activate EventOn on this link; https://docs.myeventon.com/documentations/how-to-activate-eventon/.
Next, you’ll need to install and activate Fullcal addon by following our general guide on how to install EventOn addons by clicking this link; /https://docs.myeventon.com/documentations/install-addons/
How to create your first Fullcal Addon
On your WordPress admin dashboard click on Pages > Add new.
To customize Event Fullcal, we will use EventON shortcode generator, click on the plus sign then Event on, which will display the EventON calendar.

Click on the option to show shortcode

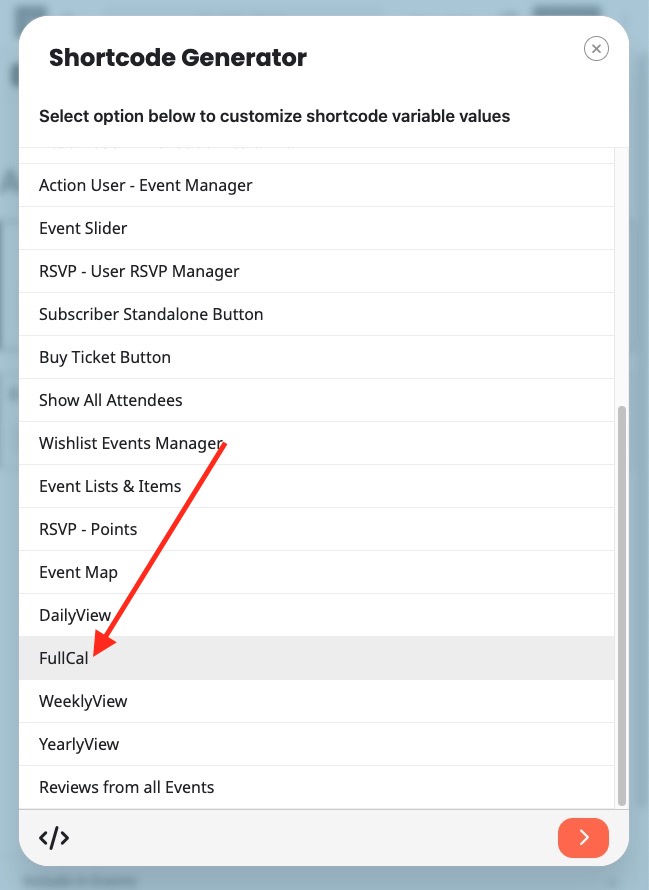
Select Fullcal

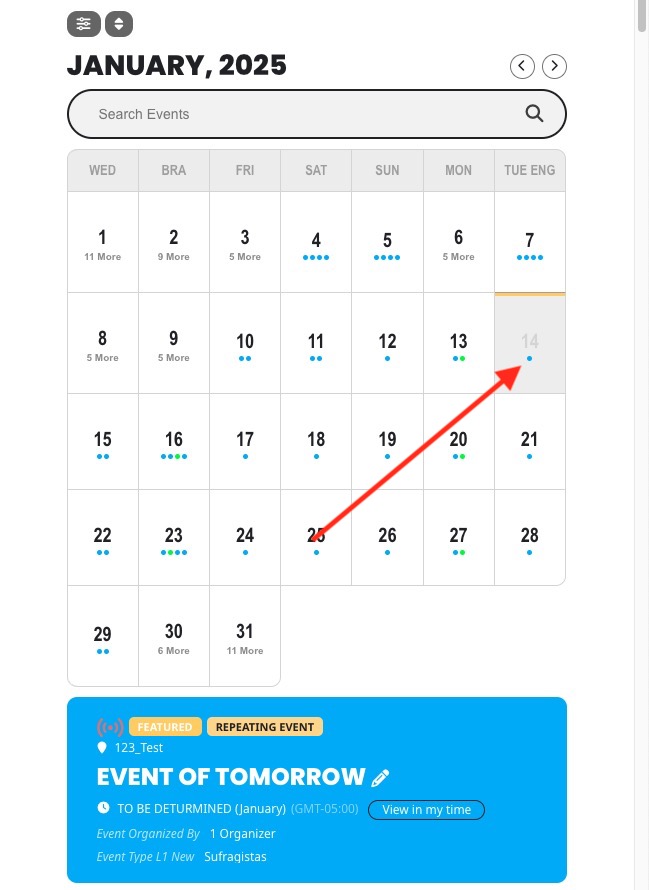
Month Grid
- Focus to event, on clicking the date will scrolls the page and focus on the event list. Example shortcode [add_eventon_fc grid_ux=”1″]

Lightbox event list, example [add_eventon_fc grid_ux=”2″]

Heat style box coloring, color code your date boxes based on the number of events. Example shortcode; [add_eventon_fc heat=”yes”]

Date hover information
Date hover information, on click you Select what information to display on the calendar when hover over calendar dates.
- Number of events, on placing a cursor on the date it displays the number of events.
Example shortcode [add_eventon_fc hover=”number”]

- Events/Name, on placing a cursor on the date it displays the number of events and the first three names.
Example shortcode [add_eventon_fc hover=”numname”]

Did this article help you?