- Get Started
- User Guide
- How to
- ** How to use event_type category to do more
- How to Activate EventON
- How To Allow Users to Submit Events and Create an Events Listing Page
- How to apply a patch fix
- How to Bulk Update Language Translations Using the Import/Export Tool
- How to cancel addon subscription before auto renew
- How to Deactivate EventON Addon Licenses
- How To Display or Hide the Live Now Icon
- How to Enable Auto-updates for EventON
- How to find your EventON license key
- How to Fix a Broken Sidebar Caused by the EventON Widget
- How To Hide Blank Rows On the Calendar EventTop
- How To Set Up and Use the Filter Bar on Calendars
- How to Set Up Health Guidelines for EventON and Extend It
- How to Setup & Use Custom Fields for Events
- How to setup & use multi data types
- How to Setup Basic Paypal for Events
- How to show past events
- How to show your calendar on external sites using an iFrame
- How To Turn on Sort Options On Your Calendar
- How To Upgrade Your EventON Addon License
- How to Use Hashtags to Link to Event Sections
- How to Use Single Event Data Values
- How to Use the EventCard Designer
- How To Use the EventON Shortcode Executor(ESE) Widget
- How To Use The EventTop Designer
- How To Use the ICS Import Tool
- How to Use Virtual Visible Event End Time for Events with Limited Visibility but Extended Durations
- Using an SMTP Mail Plugin To Solve Email Delivery Issues in EventON
- General
- Basic System Requirements for EventON
- Best Practices Before Doing an Addon Update
- How to Delete Old Events from WordPress Trash Automatically
- How To Upgrade From Lite to Full Version
- I am confused about Event Type categories
- What is the calendar filter
- Why am I unable to proceed with the checkout for addon purchases?
- Troubleshooting
- ** What to check if eventON is not working
- How to debug for PHP code errors
- How to debug Javascript interactive issues
- How to find if an issue is coming from eventON
- How to fix font awesome icons not working on your site
- How to fix style override issues
- Increasing the WordPress Memory Limit
- Troubleshooting Using the Health Check Plugin
- Why is Location Google Map grayed out or not displayed on Event Card
- Virtual Events
- Frequently Asked Questions
- Code snippets
- CODE: To add additional healthcare guidelines
- How to add new social share icons
- How to change “events” slug & rewrites
- How to customize the eventtop date format
- How to hook into eventTop
- How to increase event type category count
- How to load EventON scripts to a page
- How to show additional custom data in the eventCard
- CODEX
- Other
- Tricks and Tips
- ** Override CSS in your calendar
- How to create events that goes past midnight
- How to customize Events archive page
- How to customize location and organizer archive page
- How to override event colors with event type colors
- How to show featured image on eventTop
- How to show various information on the eventTop
- How to translate EventON with WPML on the front-end
- One solution for /events slug not working
- Various Creative Ways to Use Multi Data Types
- APIs
- Addons
- Action User
- ActionUser Paid Feature Events
- ActionUser Plus
- Advent Calendar
- Bookings
- Countdown
- CSV Importer
- DailyView
- Dynamic Pricing
- Event API
- Event Dynamic Pricing
- Event Lists
- Event Map
- Event Photos
- Event Reviewer
- Event Search
- Event Seats
- Event Slider
- Event Tickets
- Auto Complete Ticket Order
- Auto re-stocking refunded, cancelled or failed orders
- Changelog for Event Tickets
- CODE: How to send Emails as Bcc
- How to add additional data to confirmation email
- How to add additional fields at checkout
- How to add additional fields to download attendees CSV file
- How to customize ticket email template
- How to manage capacity separately for repeat events
- How to set up Event Tickets
- How to set up variable prices for Tickets
- How To Switch From WooCommerce Blocks to Shortcode-Based Cart & Checkout Pages
- Event Wishlist
- Filters Plus
- FullCal
- ICS Importer
- Include Anything
- Lists & Items
- Moon Data
- PDFer
- Polls
- QR Code
- Reminders
- Repeat Customizer
- RSS Feed
- RSVP Events
- RSVP Events Invitees
- RSVP Events Waitlist
- RSVP Points
- Single Events
- Speakers & Schedule
- Subscriber
- Sync Events
- Tickets Waitlist
- Variations & Options
- Virtual Plus
- Weather
- WeeklyView
- YearlyView
- Policies
- Server Related
- Shortcode
- Translation & Languages
** Override CSS in your calendar
Last Updated: February 20, 2025
I get lot of people asking how to hide some parts of the calendar. There are so many options available for hiding pieces but I understand sometimes you just want that one thing hidden that is missing from options. Things like these (hiding elements from the calendar or any other alteration to calendar layout) can be easily done with CSS codes. Here is how.
Step 1:
Open inspector in chrome or safari or even firefox. In windows it is F12 for chrome, Mac = Command + Alt+i
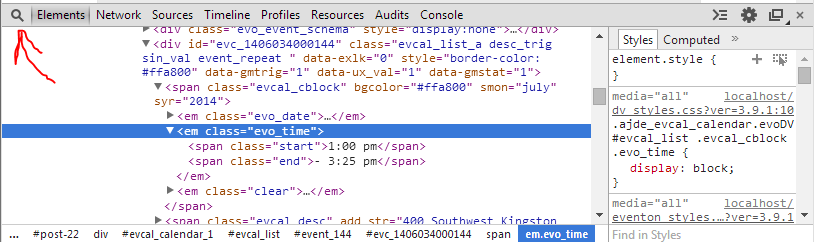
This should open a window like this below your website. Pay attention to the magnifying glass icon. Click on this and then you can move your mouse over the web page and over the calendar and select each individual element (that you want to change)

Step 2:
Click on an element you want to edit within the page in the calendar. In the above example we want to edit the event times on calendar event row. Now look on the right side pane.

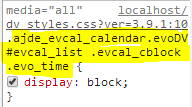
Copy this CSS elements name class structure. In this example it would be:
.ajde_evcal_calendar.evoDV #evcal_list .evcal_cblock .evo_timeThis is the CSS class names that we can use to apply new styles to change styles ONLY to event time HTML element (in this case). In a similar way you can find the previously applied styles to one single HTML element of the calendar you want to change.
Step 3:
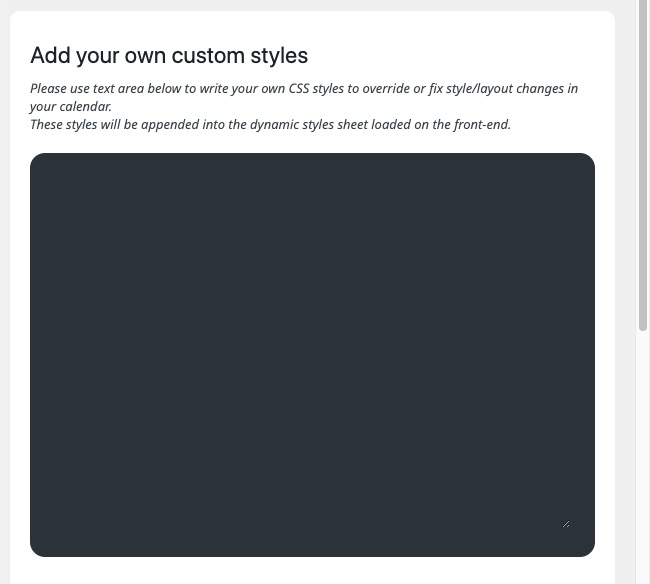
Now go to myEventon> Styles page and paste this CSS class string you copied for the element you want to edit from the inspector.

In here I have added {display:none} at the end which will hide the end times. Click Save changes to apply these new CSS override. Clear your cache and you should see this take effect on front end.
Troubleshooting
If the styles you write doesn’t make any change on front-end:
Solution #1: Clear cache on your browser and website
Solution #2: the class name for the element you are trying to change styles may not be strong enough to override existing styles. What you need to do is before the class name of the element include class names and ids of parents of the element.

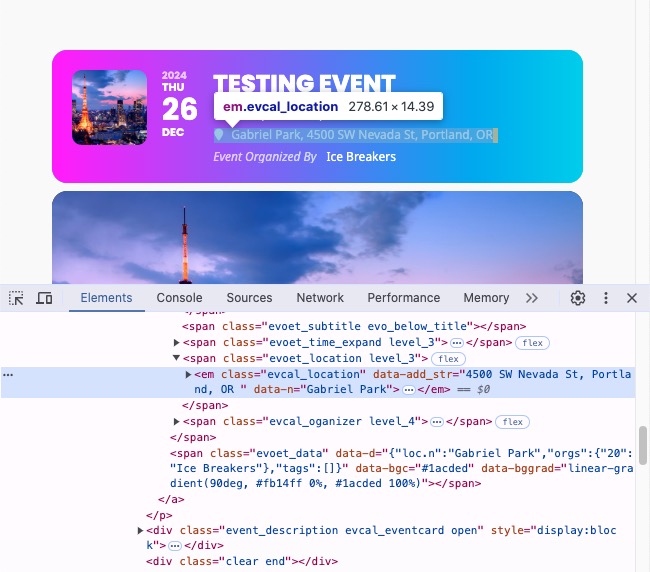
In this above image — if we want to style evcal_location element, but the CSS class name is not strong enough to override by itself I would use something like below.
#evcal_list .eventon_list_event .evcal_list_a .evcal_desc em.evcal_location{background-color:#3d3d3d;}If that doesn’t override the styles you are trying to change, use !important after the style property such as :
#evcal_list .eventon_list_event .evcal_list_a .evcal_desc em.evcal_location{background-color:#3d3d3d!important;}
Doing this yourself
Once you get a hold of how to find the correct CSS class names for an individual element in the eventon calendar it is really easy to use this to alter the eventON calendar to the exact way you want it to be.
Commonly used CSS styles:
element-class-name-here{font-size:13px;}
element-class-name-here{height:140px;}
element-class-name-here{width:200px;}To change background color to hex color #3d3d3d
.event_description .bordb, #evcal_list{background-color:#3d3d3d}To change font color:
.evodv_current_day p.evodv_daynum b{color:#3d3d3d;}Adjust Position of popups
.evo_popin{margin-top:100px;}Change font style from italic > normal
#evcal_list .eventon_list_event .evcal_desc em{font-style:normal}To hide month name in eventTop
.evcal_month_line{display:none'}Did this article help you?
- Tricks and Tips
- ** Override CSS in your calendar
- How to create events that goes past midnight
- How to customize Events archive page
- How to customize location and organizer archive page
- How to override event colors with event type colors
- How to show featured image on eventTop
- How to show various information on the eventTop
- How to translate EventON with WPML on the front-end
- One solution for /events slug not working
- Various Creative Ways to Use Multi Data Types