- Get Started
- User Guide
- How to
- ** How to use event_type category to do more
- How to Activate EventON
- How To Allow Users to Submit Events and Create an Events Listing Page
- How to apply a patch fix
- How to Bulk Update Language Translations Using the Import/Export Tool
- How to cancel addon subscription before auto renew
- How to Deactivate EventON Addon Licenses
- How To Display or Hide the Live Now Icon
- How to Enable Auto-updates for EventON
- How to find your EventON license key
- How to Fix a Broken Sidebar Caused by the EventON Widget
- How To Hide Blank Rows On the Calendar EventTop
- How To Set Up and Use the Filter Bar on Calendars
- How to Set Up Health Guidelines for EventON and Extend It
- How to Setup & Use Custom Fields for Events
- How to setup & use multi data types
- How to Setup Basic Paypal for Events
- How to show past events
- How to show your calendar on external sites using an iFrame
- How To Turn on Sort Options On Your Calendar
- How To Upgrade Your EventON Addon License
- How to Use Hashtags to Link to Event Sections
- How to Use Single Event Data Values
- How to Use the EventCard Designer
- How To Use the EventON Shortcode Executor(ESE) Widget
- How To Use The EventTop Designer
- How To Use the ICS Import Tool
- How to Use Virtual Visible Event End Time for Events with Limited Visibility but Extended Durations
- Using an SMTP Mail Plugin To Solve Email Delivery Issues in EventON
- General
- Basic System Requirements for EventON
- Best Practices Before Doing an Addon Update
- How to Delete Old Events from WordPress Trash Automatically
- How To Upgrade From Lite to Full Version
- I am confused about Event Type categories
- What is the calendar filter
- Why am I unable to proceed with the checkout for addon purchases?
- Troubleshooting
- ** What to check if eventON is not working
- How to debug for PHP code errors
- How to debug Javascript interactive issues
- How to find if an issue is coming from eventON
- How to fix font awesome icons not working on your site
- How to fix style override issues
- Increasing the WordPress Memory Limit
- Troubleshooting Using the Health Check Plugin
- Why is Location Google Map grayed out or not displayed on Event Card
- Virtual Events
- Frequently Asked Questions
- Code snippets
- CODE: To add additional healthcare guidelines
- How to add new social share icons
- How to change “events” slug & rewrites
- How to customize the eventtop date format
- How to hook into eventTop
- How to increase event type category count
- How to load EventON scripts to a page
- How to show additional custom data in the eventCard
- CODEX
- Other
- Tricks and Tips
- ** Override CSS in your calendar
- How to create events that goes past midnight
- How to customize Events archive page
- How to customize location and organizer archive page
- How to override event colors with event type colors
- How to show featured image on eventTop
- How to show various information on the eventTop
- How to translate EventON with WPML on the front-end
- One solution for /events slug not working
- Various Creative Ways to Use Multi Data Types
- APIs
- Addons
- Action User
- ActionUser Paid Feature Events
- ActionUser Plus
- Advent Calendar
- Bookings
- Countdown
- CSV Importer
- DailyView
- Dynamic Pricing
- Event API
- Event Dynamic Pricing
- Event Lists
- Event Map
- Event Photos
- Event Reviewer
- Event Search
- Event Seats
- Event Slider
- Event Tickets
- Auto Complete Ticket Order
- Auto re-stocking refunded, cancelled or failed orders
- Changelog for Event Tickets
- CODE: How to send Emails as Bcc
- How to add additional data to confirmation email
- How to add additional fields at checkout
- How to add additional fields to download attendees CSV file
- How to customize ticket email template
- How to manage capacity separately for repeat events
- How to set up Event Tickets
- How to set up variable prices for Tickets
- How To Switch From WooCommerce Blocks to Shortcode-Based Cart & Checkout Pages
- Event Wishlist
- Filters Plus
- FullCal
- ICS Importer
- Include Anything
- Lists & Items
- Moon Data
- PDFer
- Polls
- QR Code
- Reminders
- Repeat Customizer
- RSS Feed
- RSVP Events
- RSVP Events Invitees
- RSVP Events Waitlist
- RSVP Points
- Single Events
- Speakers & Schedule
- Subscriber
- Sync Events
- Tickets Waitlist
- Variations & Options
- Virtual Plus
- Weather
- WeeklyView
- YearlyView
- Policies
- Server Related
- Shortcode
- Translation & Languages
How to Install and use the Advent Calendar addon
Last Updated: February 21, 2025
Would you like to reveal secret information on certain dates on your site in a flamboyant way? With the Advent Calendar addon, you’ll be able to reveal secret sale offers or exclusive events that are only valid on certain dates. You’ll get to hide event card fields for past or future events and only display them on the current date. This can help in customer retention since the rate of returning customers is assured to go up.

Compatibility
This addon is compatible with Fullcall, Dailyview, Weeklyview, and Events lists extended addons including tile view.
Video Guide
If you prefer to follow along using a video on how to setup Advent Calendar addon and use it, please follow this video link. Please keep in mind this guide video may be developed using an older version of the addon than the current release. However this written guide is up to date.
How to setup Advent Calendar video.
Installation
Before getting started, be sure to install and update the EventON plugin by downloading it from your Codecanyon account. You can follow our tutorial on how to install & activate Eventon.
Next, you’ll need to install and activate Advent Calendar addon by following our general guide on how to install EventOn addons.
Creating your first Advent Events
To begin, you’ll need to create at least two events. The events should be scheduled on different dates and one will reveal a secret on the set date. For the purpose of this tutorial, we’ll be creating the following events:
- Advent event past – Represents an event in the past
- Advent event current/Coupon giveaway – Represents an event that we’d like to offer a promotion
- Advent event future – Represents an event date in future
Step 1:
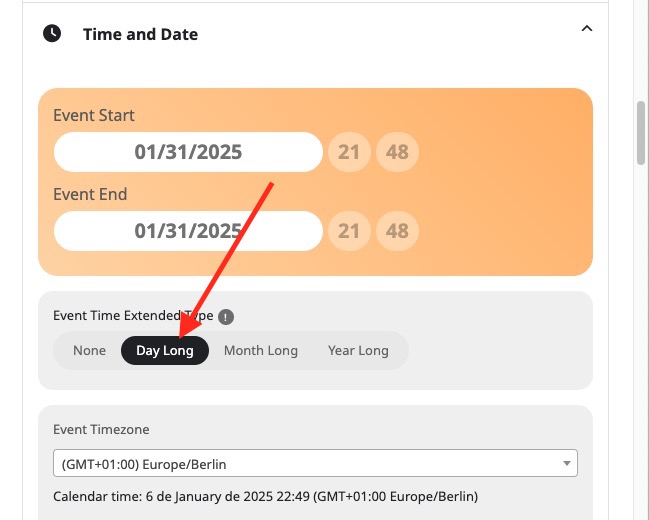
On your WordPress admin dashboard, click on Events > Add event and create a new All day event by checking the option shown below and select your preferred date and time. Set the name of the event to Advent Past or any other preferred name.

Step 2:
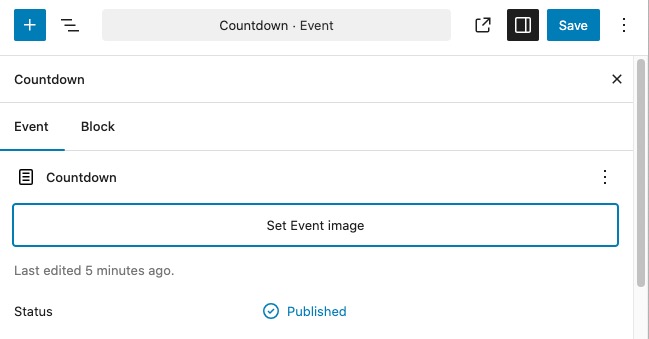
Assign an event featured image to the event, if you desire.

Step 3:
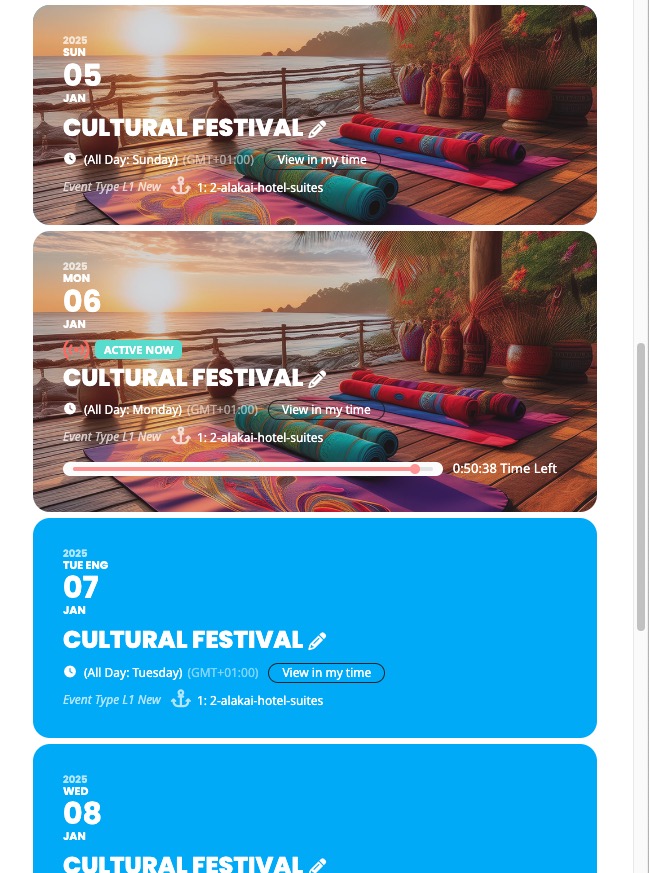
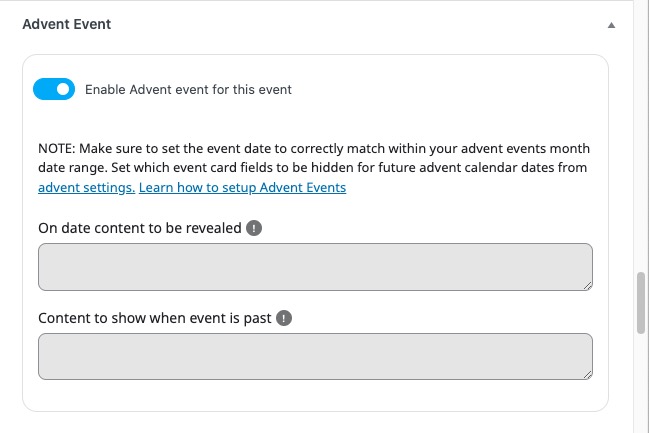
Toggle the option to Enable Advent event for this event and enter a message that will be displayed on the event date and when this event has passed as shown below:

Step 4:
Save the event.
Step 5:
Repeat step 1 to 4 and create more events with different offers on each date or no offers. For example, for the second event, you can create a future date and add a different coupon code such as “ENDMONTH” 15% off.
Step 6:
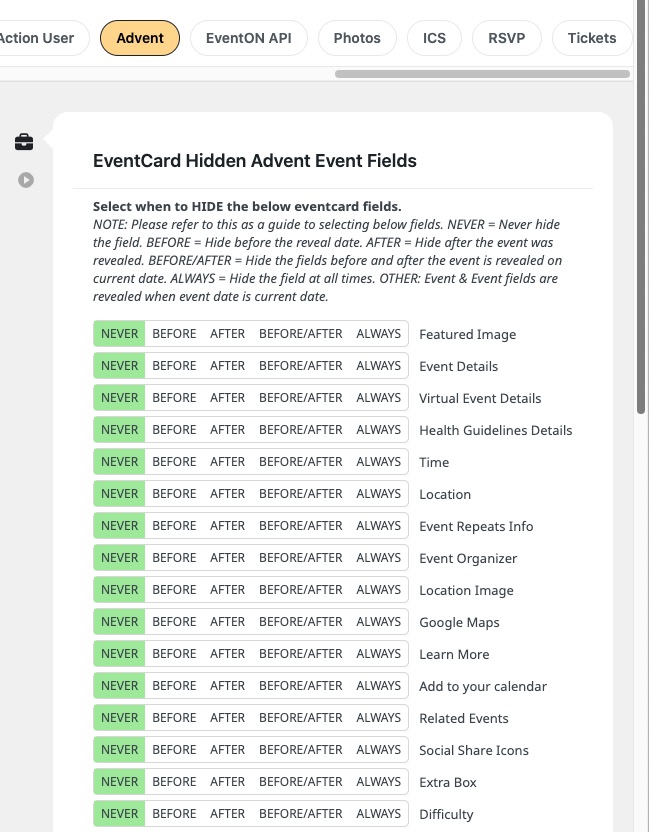
Head over to EventON Settings > Advent tab. This page makes it possible to configure additional event card settings that dictate how the event card will be displayed. Each option on this page will tell EventON to either hide or display the field, for example:
- NEVER: The selected field will not be displayed for all your advent events
- BEFORE: Hide this field eg the event organizer before the reveal date
- AFTER: Hide this field after the event has taken place
- BEFORE/AFTER: Hide the field at all times before and after the event
- ALWAYS: Never display the field.
- Message: You can enter a custom message that will be displayed for future advent events.
Here are the options available for selection. Any of these fields can be hidden on the event card:

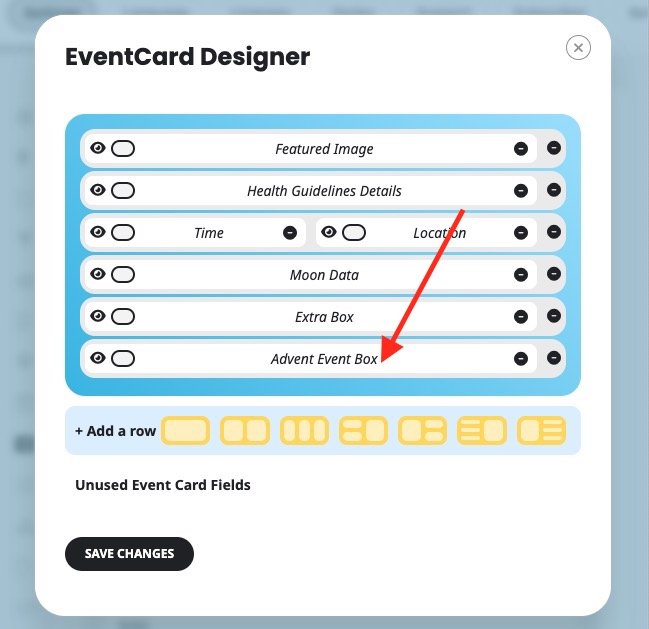
Step 7: Include Advent Field in EventCard
Go to EventON Settings > EventCard Designer and add the advent event field into a desired location to show in the eventcard. — (Video: Learn how to use EventCard Designer.)

Pro Tips:
You can use the Repeat Customizer addon and create 1 main event as a daily repeating event (Video: Learn how to create repeat events) and then using Repeat Customizer you can edit On date content to be revealed and Content to show when event is past quite easily without having to create multiple events.
Did this article help you?