How to Install and use the Advent Calendar addon
Last Updated: February 21, 2025
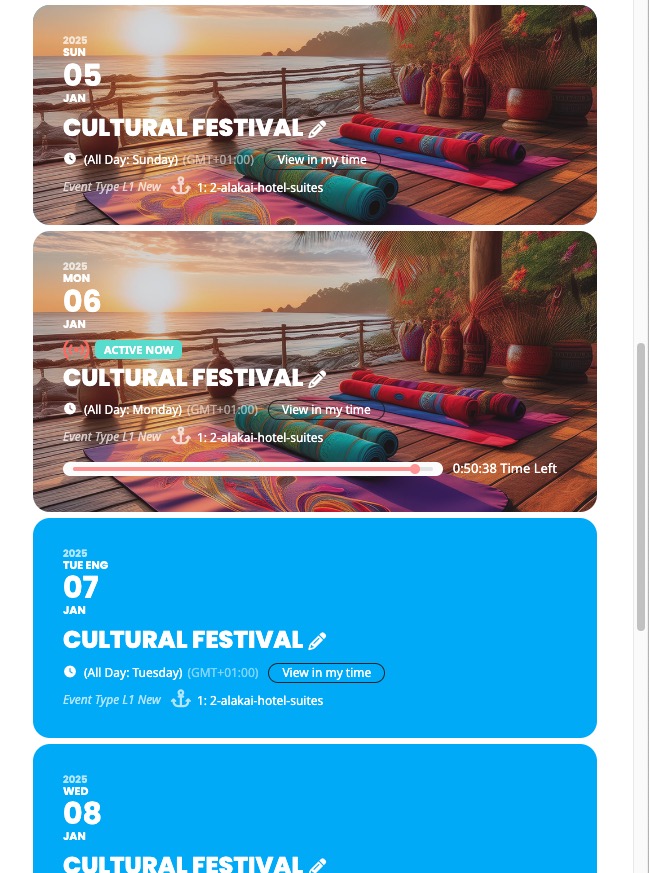
Would you like to reveal secret information on certain dates on your site in a flamboyant way? With the Advent Calendar addon, you’ll be able to reveal secret sale offers or exclusive events that are only valid on certain dates. You’ll get to hide event card fields for past or future events and only display them on the current date. This can help in customer retention since the rate of returning customers is assured to go up.

Compatibility
This addon is compatible with Fullcall, Dailyview, Weeklyview, and Events lists extended addons including tile view.
Video Guide
If you prefer to follow along using a video on how to setup Advent Calendar addon and use it, please follow this video link. Please keep in mind this guide video may be developed using an older version of the addon than the current release. However this written guide is up to date.
How to setup Advent Calendar video.
Installation
Before getting started, be sure to install and update the EventON plugin by downloading it from your Codecanyon account. You can follow our tutorial on how to install & activate Eventon.
Next, you’ll need to install and activate Advent Calendar addon by following our general guide on how to install EventOn addons.
Creating your first Advent Events
To begin, you’ll need to create at least two events. The events should be scheduled on different dates and one will reveal a secret on the set date. For the purpose of this tutorial, we’ll be creating the following events:
- Advent event past – Represents an event in the past
- Advent event current/Coupon giveaway – Represents an event that we’d like to offer a promotion
- Advent event future – Represents an event date in future
Step 1:
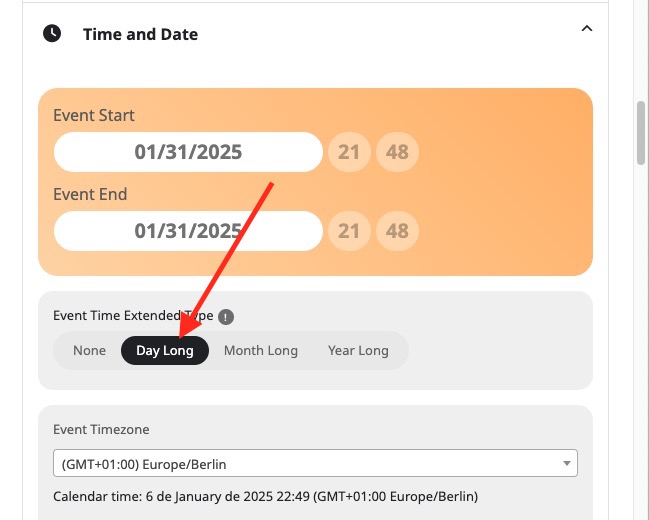
On your WordPress admin dashboard, click on Events > Add event and create a new All day event by checking the option shown below and select your preferred date and time. Set the name of the event to Advent Past or any other preferred name.

Step 2:
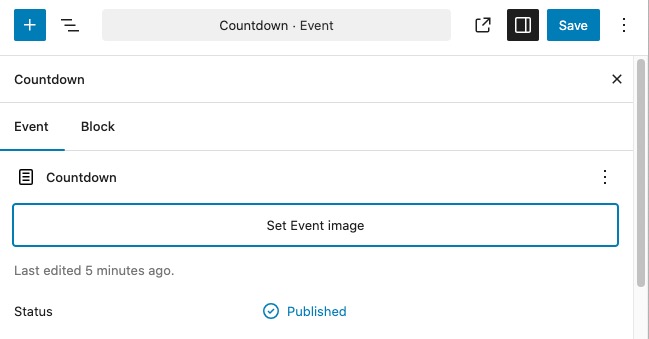
Assign an event featured image to the event, if you desire.

Step 3:
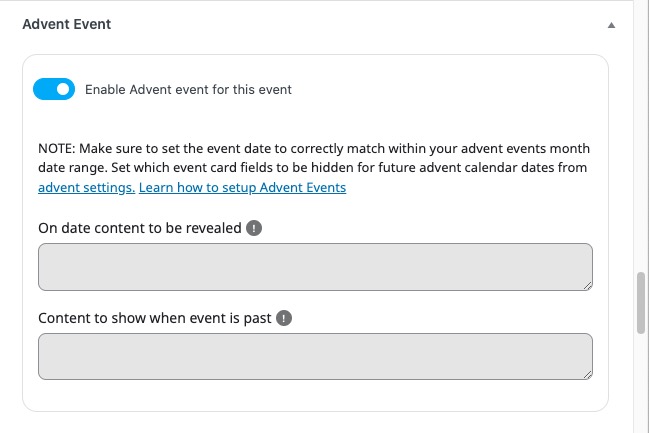
Toggle the option to Enable Advent event for this event and enter a message that will be displayed on the event date and when this event has passed as shown below:

Step 4:
Save the event.
Step 5:
Repeat step 1 to 4 and create more events with different offers on each date or no offers. For example, for the second event, you can create a future date and add a different coupon code such as “ENDMONTH” 15% off.
Step 6:
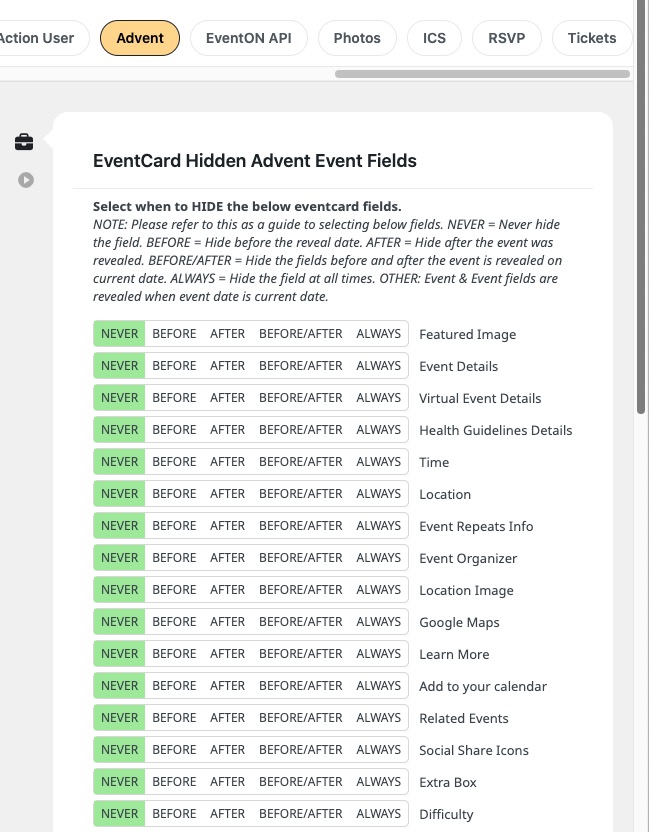
Head over to EventON Settings > Advent tab. This page makes it possible to configure additional event card settings that dictate how the event card will be displayed. Each option on this page will tell EventON to either hide or display the field, for example:
- NEVER: The selected field will not be displayed for all your advent events
- BEFORE: Hide this field eg the event organizer before the reveal date
- AFTER: Hide this field after the event has taken place
- BEFORE/AFTER: Hide the field at all times before and after the event
- ALWAYS: Never display the field.
- Message: You can enter a custom message that will be displayed for future advent events.
Here are the options available for selection. Any of these fields can be hidden on the event card:

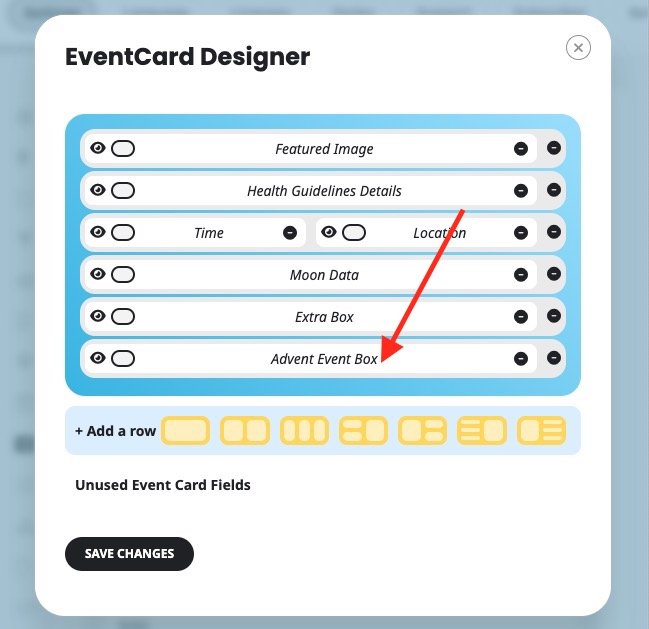
Step 7: Include Advent Field in EventCard
Go to EventON Settings > EventCard Designer and add the advent event field into a desired location to show in the eventcard. — (Video: Learn how to use EventCard Designer.)

Pro Tips:
You can use the Repeat Customizer addon and create 1 main event as a daily repeating event (Video: Learn how to create repeat events) and then using Repeat Customizer you can edit On date content to be revealed and Content to show when event is past quite easily without having to create multiple events.
Did this article help you?