- Get Started
- User Guide
- How to
- ** How to use event_type category to do more
- How to Activate EventON
- How To Allow Users to Submit Events and Create an Events Listing Page
- How to apply a patch fix
- How to Bulk Update Language Translations Using the Import/Export Tool
- How to cancel addon subscription before auto renew
- How to Deactivate EventON Addon Licenses
- How To Display or Hide the Live Now Icon
- How to Enable Auto-updates for EventON
- How to find your EventON license key
- How to Fix a Broken Sidebar Caused by the EventON Widget
- How To Hide Blank Rows On the Calendar EventTop
- How To Set Up and Use the Filter Bar on Calendars
- How to Set Up Health Guidelines for EventON and Extend It
- How to Setup & Use Custom Fields for Events
- How to setup & use multi data types
- How to Setup Basic Paypal for Events
- How to show past events
- How to show your calendar on external sites using an iFrame
- How To Turn on Sort Options On Your Calendar
- How To Upgrade Your EventON Addon License
- How to Use Hashtags to Link to Event Sections
- How to Use Single Event Data Values
- How to Use the EventCard Designer
- How To Use the EventON Shortcode Executor(ESE) Widget
- How To Use The EventTop Designer
- How To Use the ICS Import Tool
- How to Use Virtual Visible Event End Time for Events with Limited Visibility but Extended Durations
- Using an SMTP Mail Plugin To Solve Email Delivery Issues in EventON
- General
- Basic System Requirements for EventON
- Best Practices Before Doing an Addon Update
- How to Delete Old Events from WordPress Trash Automatically
- How To Upgrade From Lite to Full Version
- I am confused about Event Type categories
- What is the calendar filter
- Why am I unable to proceed with the checkout for addon purchases?
- Troubleshooting
- ** What to check if eventON is not working
- How to debug for PHP code errors
- How to debug Javascript interactive issues
- How to find if an issue is coming from eventON
- How to fix font awesome icons not working on your site
- How to fix style override issues
- Increasing the WordPress Memory Limit
- Troubleshooting Using the Health Check Plugin
- Why is Location Google Map grayed out or not displayed on Event Card
- Virtual Events
- Frequently Asked Questions
- Code snippets
- CODE: To add additional healthcare guidelines
- How to add new social share icons
- How to change “events” slug & rewrites
- How to customize the eventtop date format
- How to hook into eventTop
- How to increase event type category count
- How to load EventON scripts to a page
- How to show additional custom data in the eventCard
- CODEX
- Other
- Tricks and Tips
- ** Override CSS in your calendar
- How to create events that goes past midnight
- How to customize Events archive page
- How to customize location and organizer archive page
- How to override event colors with event type colors
- How to show featured image on eventTop
- How to show various information on the eventTop
- How to translate EventON with WPML on the front-end
- One solution for /events slug not working
- Various Creative Ways to Use Multi Data Types
- APIs
- Addons
- Action User
- ActionUser Paid Feature Events
- ActionUser Plus
- Advent Calendar
- Bookings
- Countdown
- CSV Importer
- DailyView
- Dynamic Pricing
- Event API
- Event Dynamic Pricing
- Event Lists
- Event Map
- Event Photos
- Event Reviewer
- Event Search
- Event Seats
- Event Slider
- Event Tickets
- Auto Complete Ticket Order
- Auto re-stocking refunded, cancelled or failed orders
- Changelog for Event Tickets
- CODE: How to send Emails as Bcc
- How to add additional data to confirmation email
- How to add additional fields at checkout
- How to add additional fields to download attendees CSV file
- How to customize ticket email template
- How to manage capacity separately for repeat events
- How to set up Event Tickets
- How to set up variable prices for Tickets
- How To Switch From WooCommerce Blocks to Shortcode-Based Cart & Checkout Pages
- Event Wishlist
- Filters Plus
- FullCal
- ICS Importer
- Include Anything
- Lists & Items
- Moon Data
- PDFer
- Polls
- QR Code
- Reminders
- Repeat Customizer
- RSS Feed
- RSVP Events
- RSVP Events Invitees
- RSVP Events Waitlist
- RSVP Points
- Single Events
- Speakers & Schedule
- Subscriber
- Sync Events
- Tickets Waitlist
- Variations & Options
- Virtual Plus
- Weather
- WeeklyView
- YearlyView
- Policies
- Server Related
- Shortcode
- Translation & Languages
How to Install and Use the Event Slider addon
Last Updated: February 21, 2025
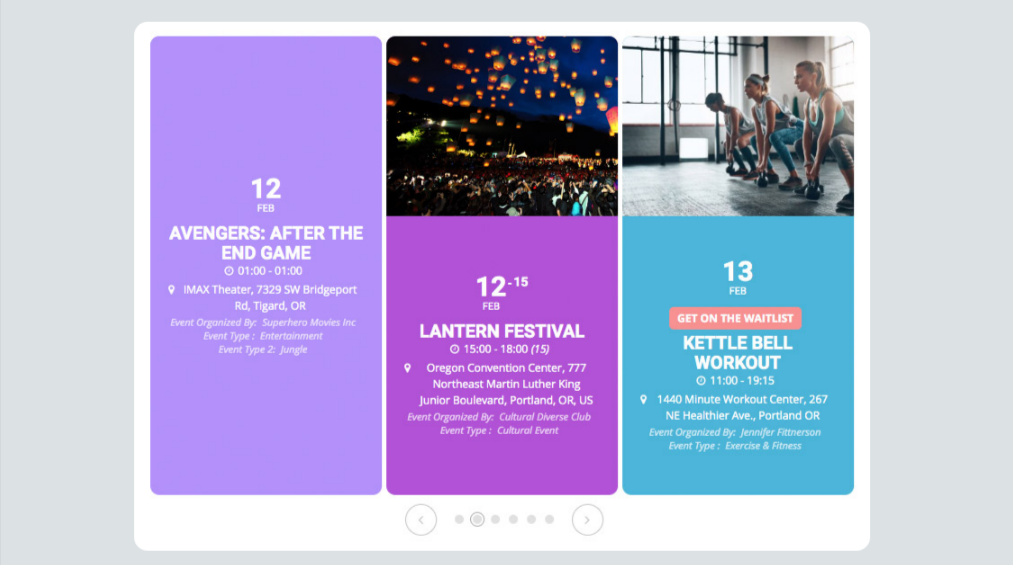
Do you want to capture your viewers’ attention as well as put your events in the spotlight? Then Event Slider Addon has got you covered. The Addon converts your event calendar into a beautifully, crafted slider of events that attracts your clients’ attention.

The Slider Addon gives you various options and displays layouts from multiple slides to carousels. Below are different slider formats one can apply in the event slider;
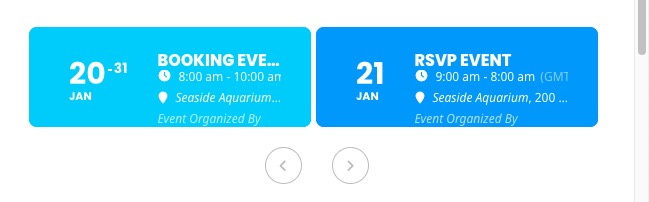
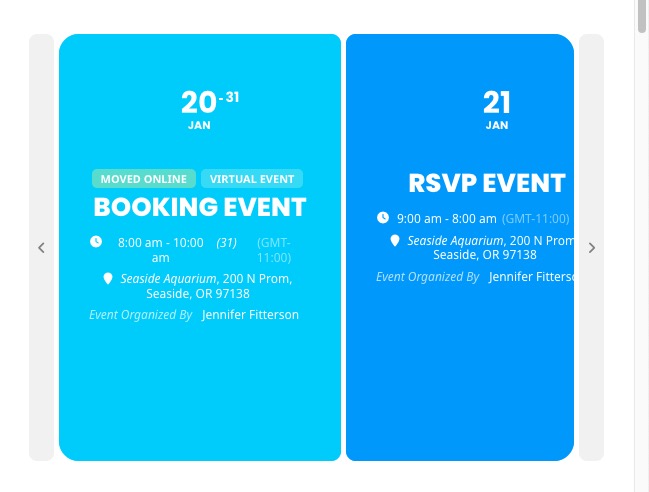
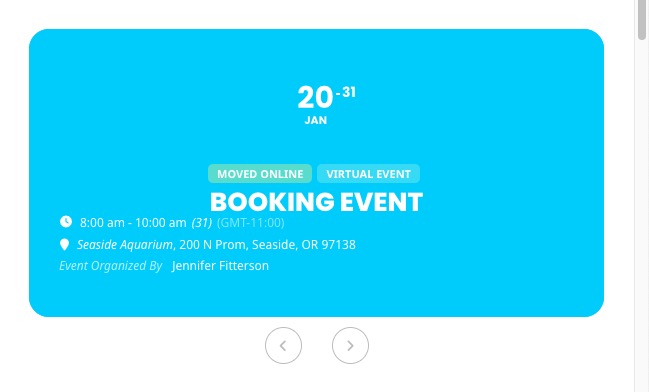
- Multi-Event Slider: This view of the slider allow you to show multiple events at a time and slide them continuously.
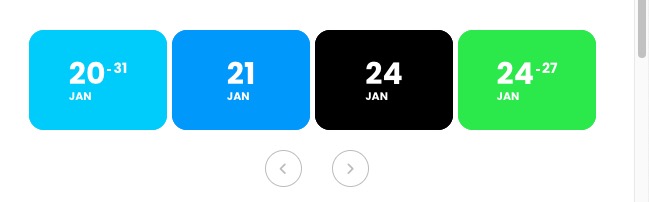
- Micro Carousel Slider: this is a super elegant and minimal micro carousel type slider that will capture all the events in very little space.
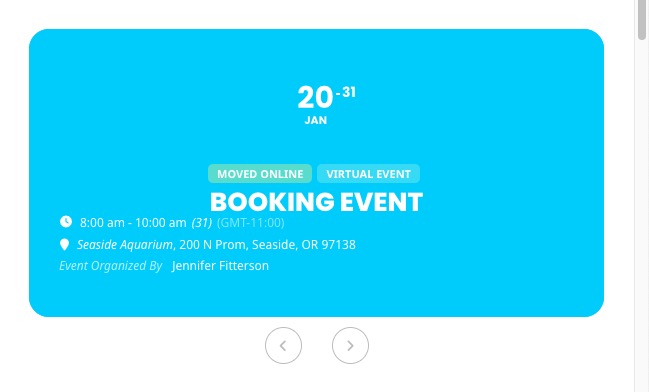
- Focus Slide on Hover: when you hover on a slide it comes into focus and all other slides will fade out.
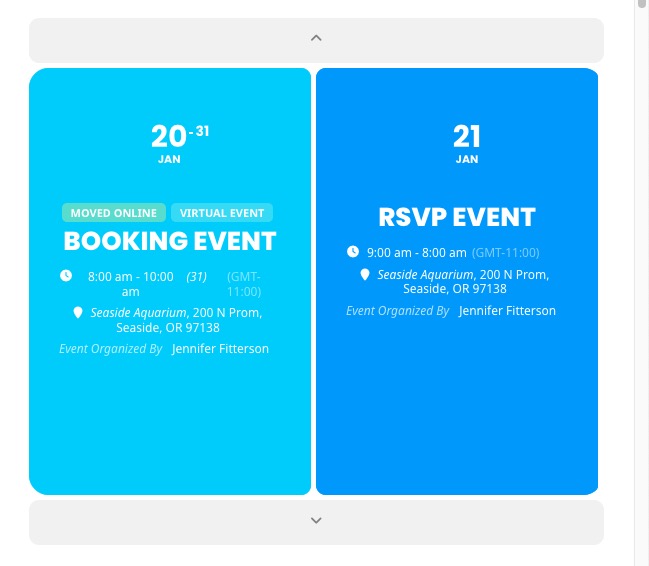
- Vertical Slider with Multiple Events: This shows more than one event in the vertical slider variation that will also auto adjust the height to fit all the event slide content when scrolling through the events.
To see the above views in action click on this link: https://addons.myeventon.com/event-slider/
Installation
Before getting started, be sure to install and update the EventOn plugin by downloading it from your Codecanyon account. You can follow our tutorial on how to install & activate Eventon.
Next, you’ll need to install and activate the Event slider addon by following our general guide on how to install EventOn addons.
Creating the Slider
- Head over to the page that you’d like to add the slider or go to your WordPress admin dashboard > Pages > Add new and create a new page.
- For this example, we’ll use the EventON shortcode generator. To get started, click on the “Add block” button in the editor or start typing /eventOn to select the EventOn block within the editor.

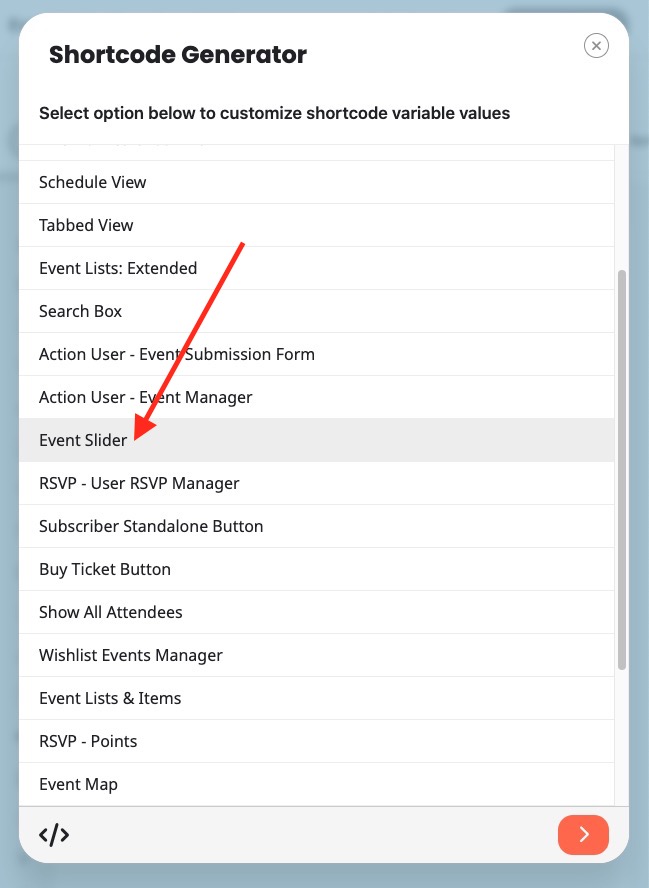
- Click on the shortcode generator and select Event Slider as shown below:

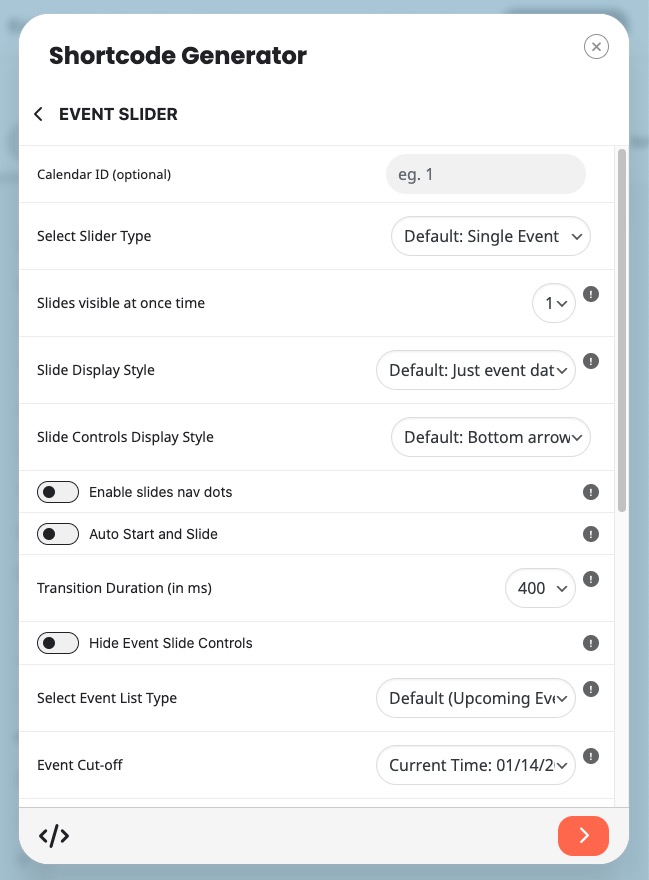
The next screen will open various other options to customize the slider. These options include:

The slider type
1. Mini slider, example shortcode [add_eventon_slider slider_type=”mini” ]

2. Micro slider, example shortcode [add_eventon_slider slider_type=”micro” ]

3. Vertical slider, example shortcode: [add_eventon_slider slider_type=”vertical” ]

Slider navigation button direction
1. Top/bottom navigation style eg [add_eventon_slider slider_type=”multi” control_style=”tb”]

2. Left/right arrow bars eg [add_eventon_slider slider_type=”multi” control_style=”lr”]

3. Left/right arrow circles

Event order
Event order, example shortcode [add_eventon_slider event_order=”ASC”]
Did this article help you?