How to Install and use the Events Map addon
Last Updated: February 21, 2025
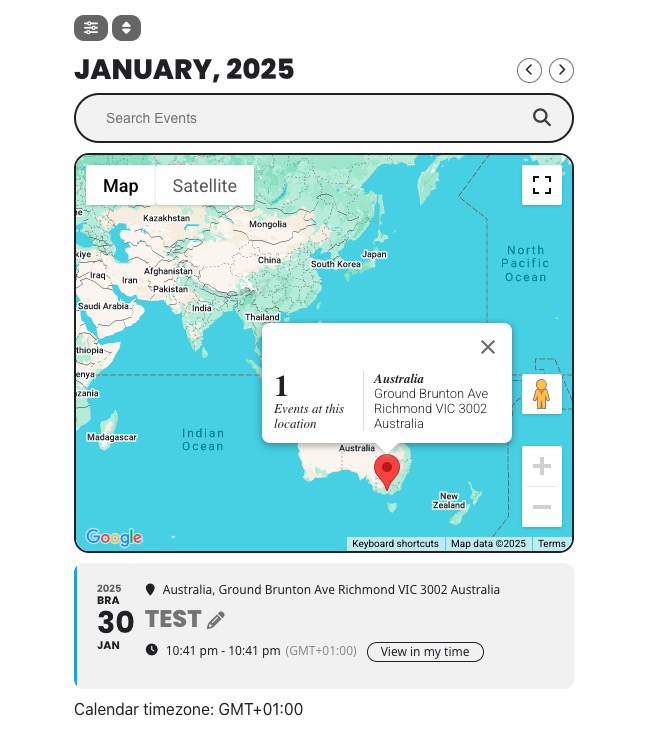
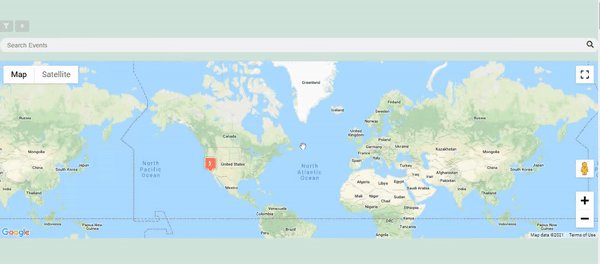
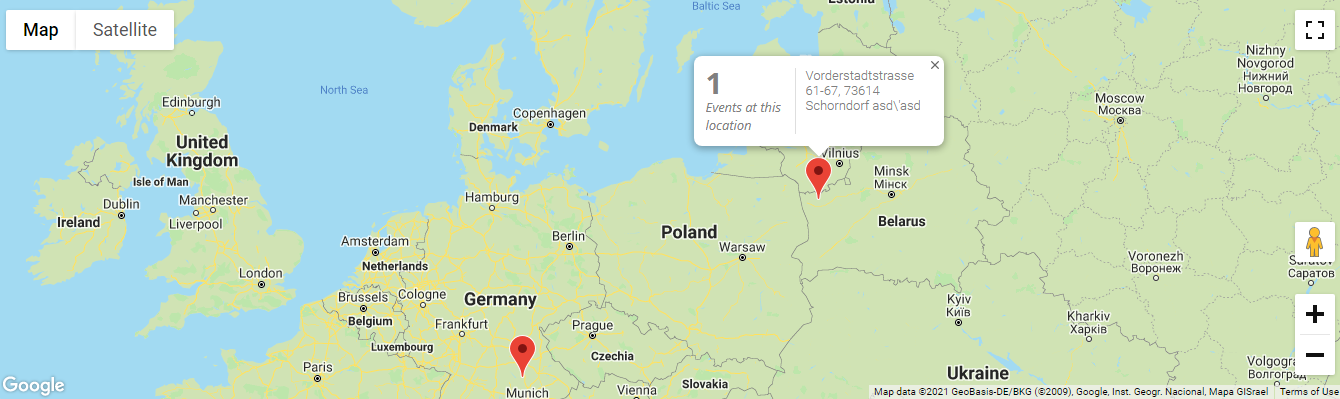
The Events Map addon is a perfect fit for site owners that prefer to display the Geolocation of all scheduled events on a single map. This feature provides an interactive map canvas where users can click to view event details in an info window.
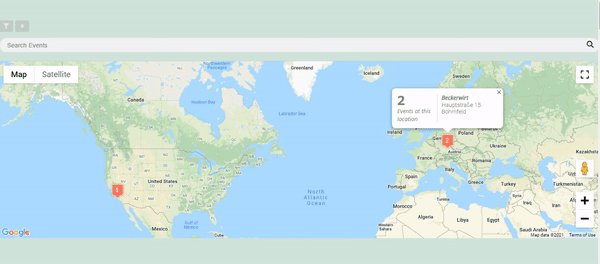
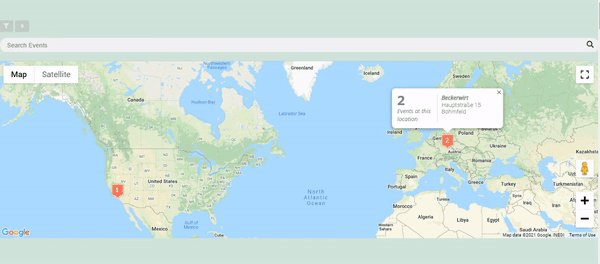
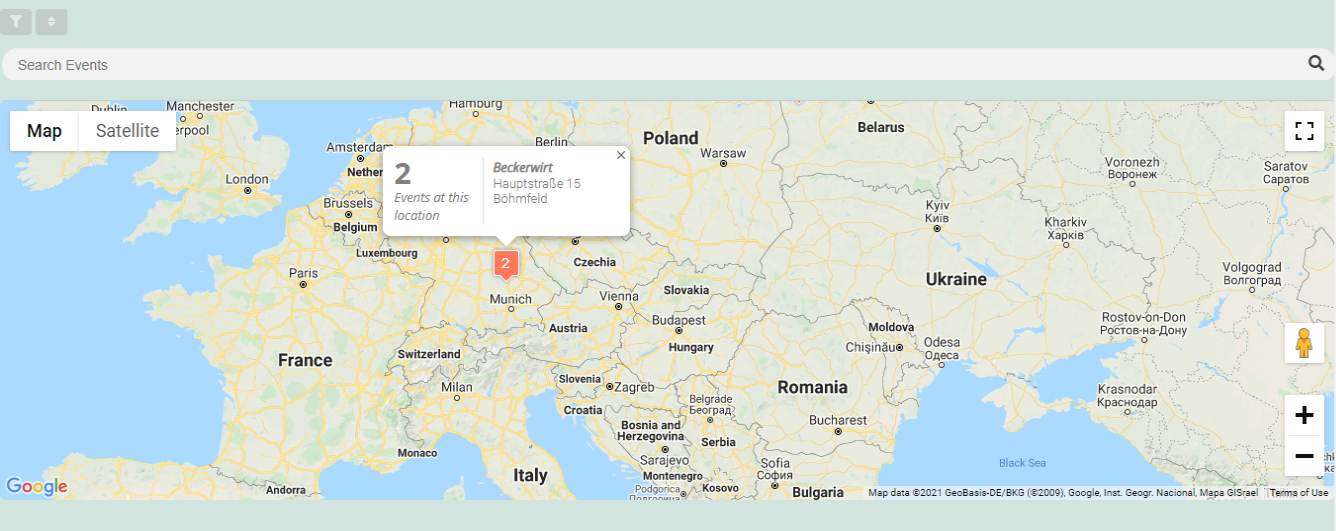
With custom map markers and info windows, the Map addon will help showcase all your events on one map. If you have a multitude of map markers for one location, you can create a cluster to display a neatly organized map. In addition, the map will auto-pan to events for a user-friendly experience.

Installation
Before getting started, be sure to install and update the EventON plugin by downloading it from your Codecanyon account. You can follow our tutorial on how to install & activate Eventon.
Next, you’ll need to install and activate the Events Map addon by following our general guide on how to install EventOn addons.
Configuration
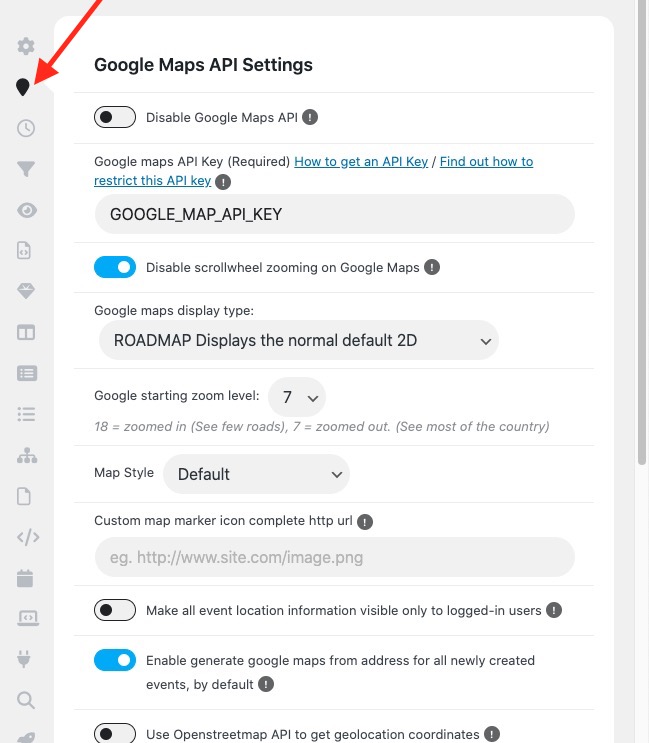
On your WordPress dashboard click on EventON > Settings > Google Map API as shown below:

Due to changes in the use of the Google API, you will need to register for your own Google Maps API key by following the steps outlined in this article.
On this page, you can also enable or disable the Google map script from running using the Disable Google Maps API toggle at the top of the page.
The other configuration settings you can customize on this page include:
Disable scrollwheel zooming on Google Maps
This will disable the scroll feature shown below:

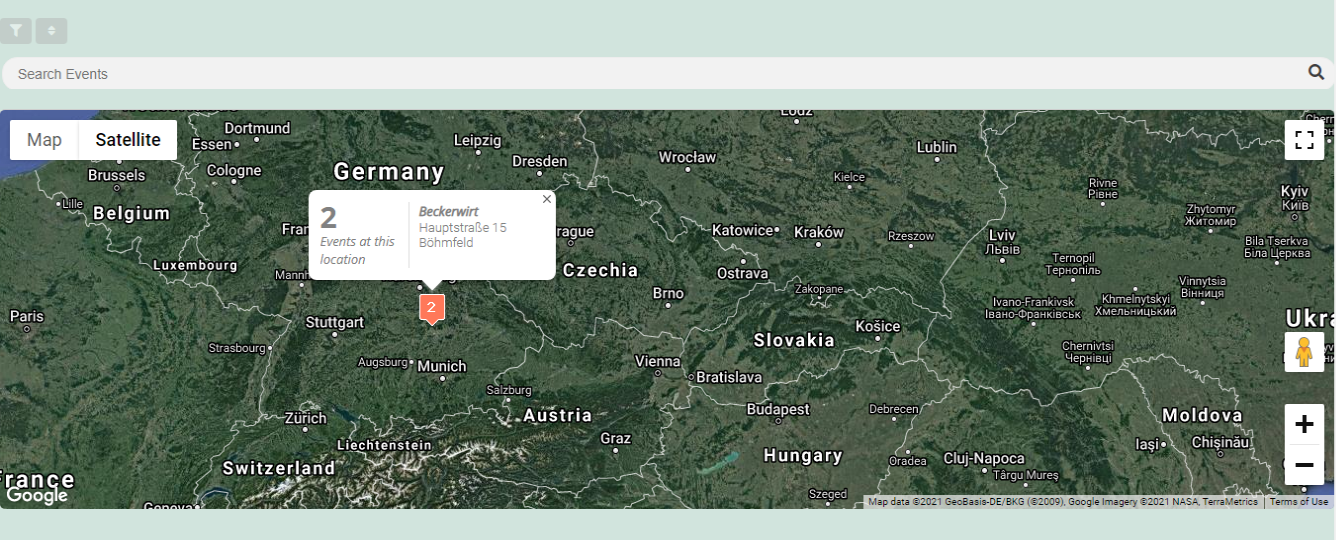
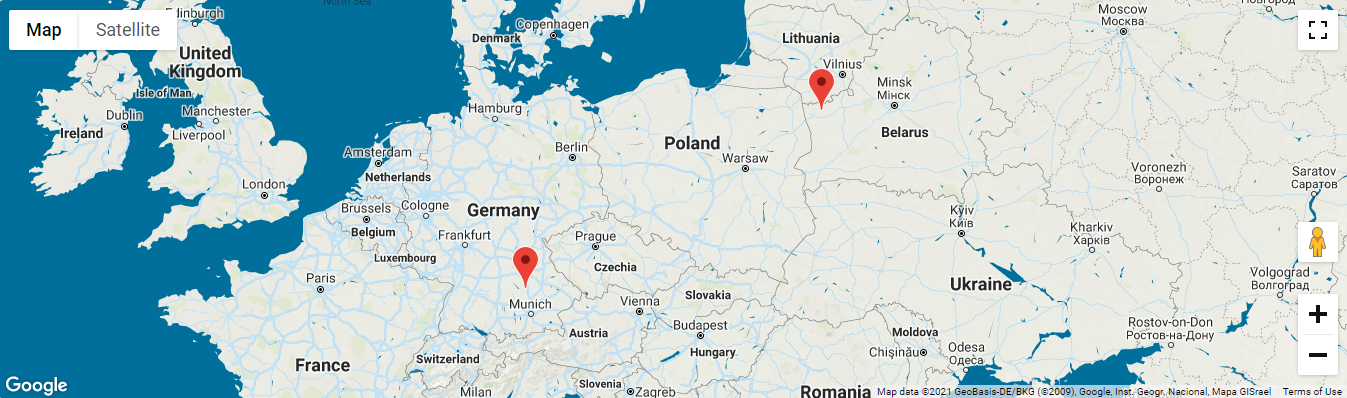
Google maps display type
You can select from one of the following display types:
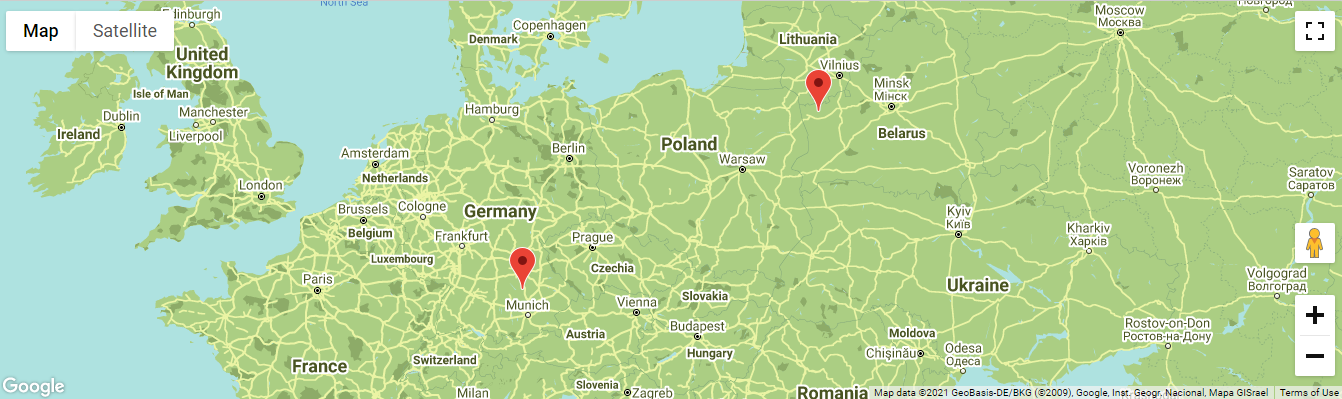
1.Roadmap

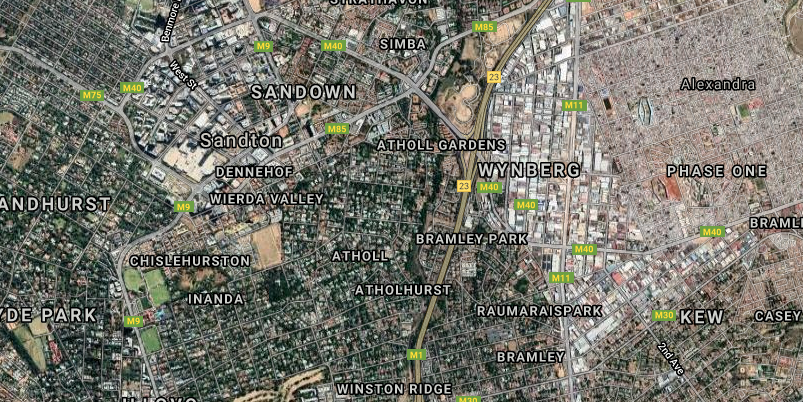
2. Satellite

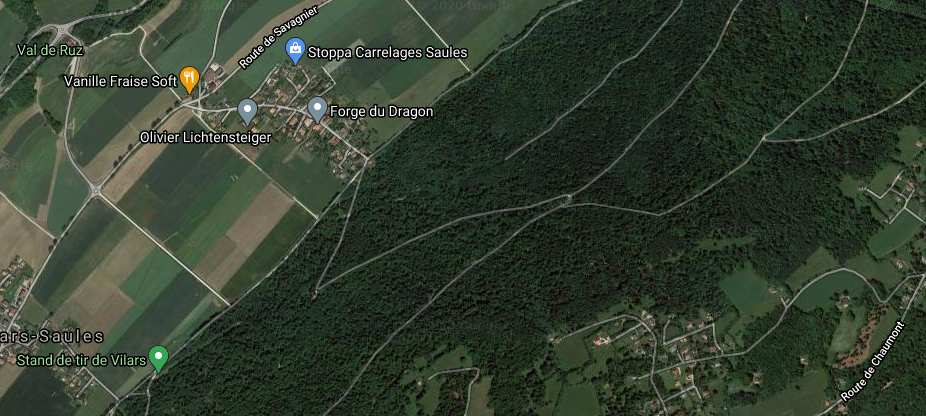
3. Hybrid

4. Terrain

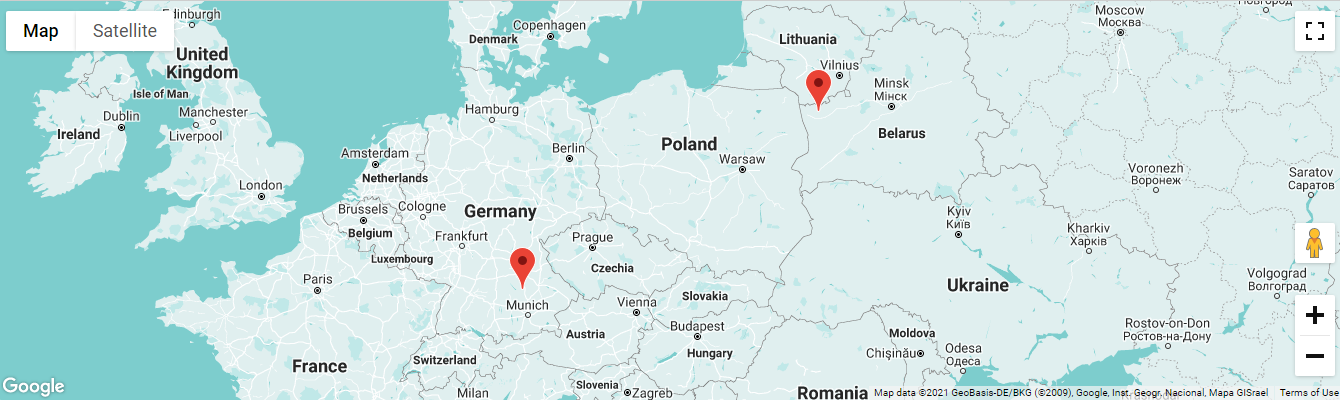
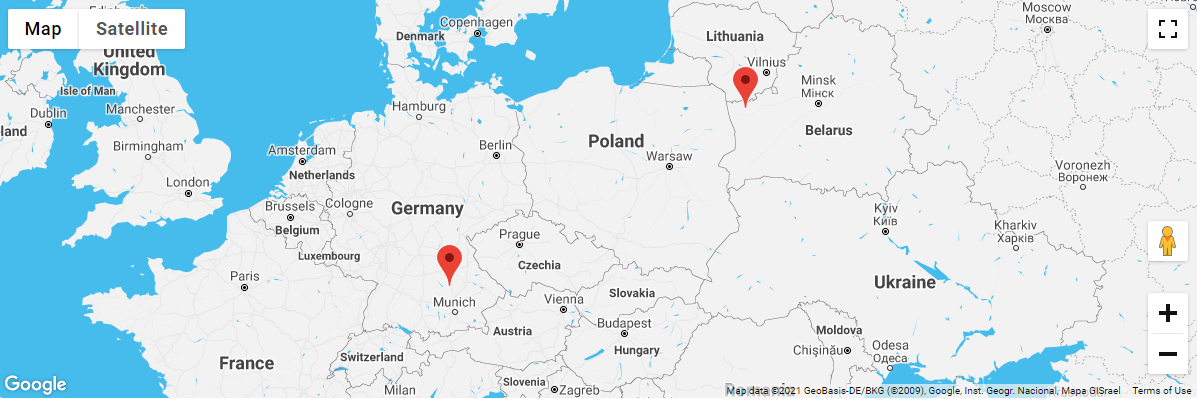
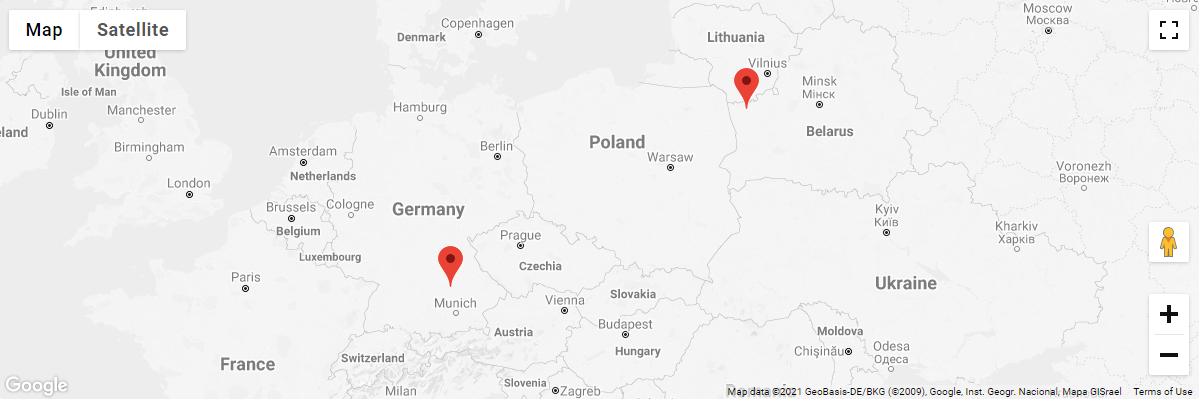
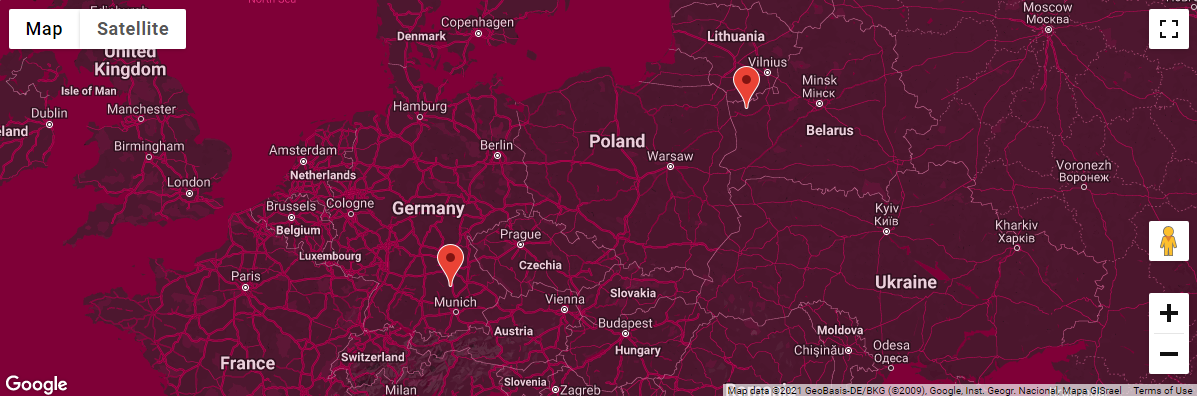
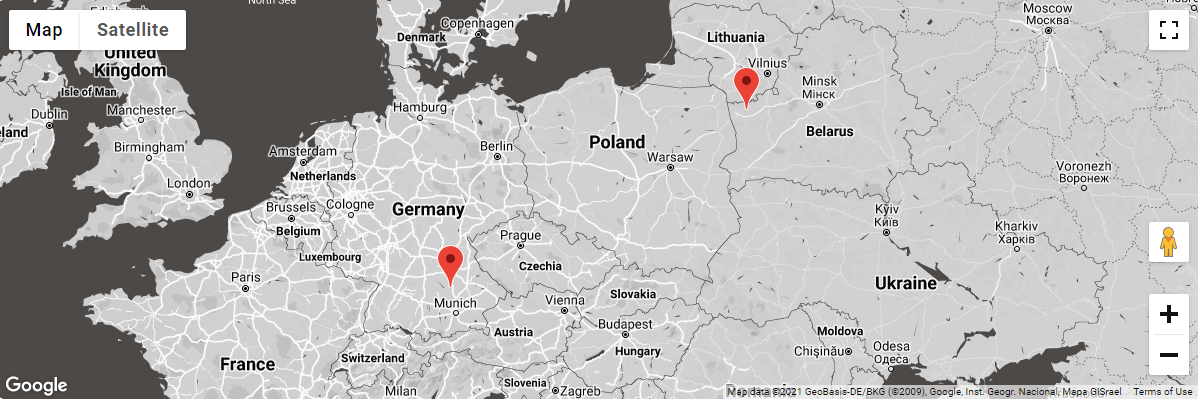
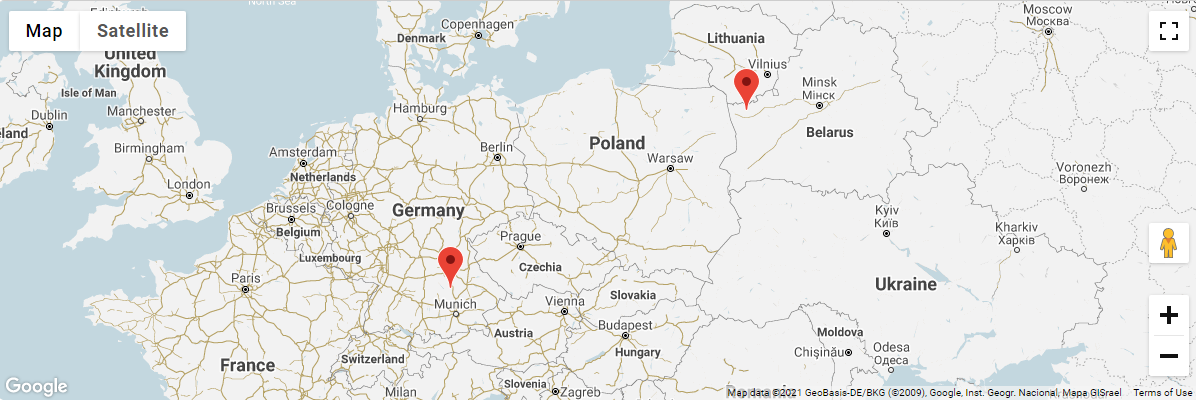
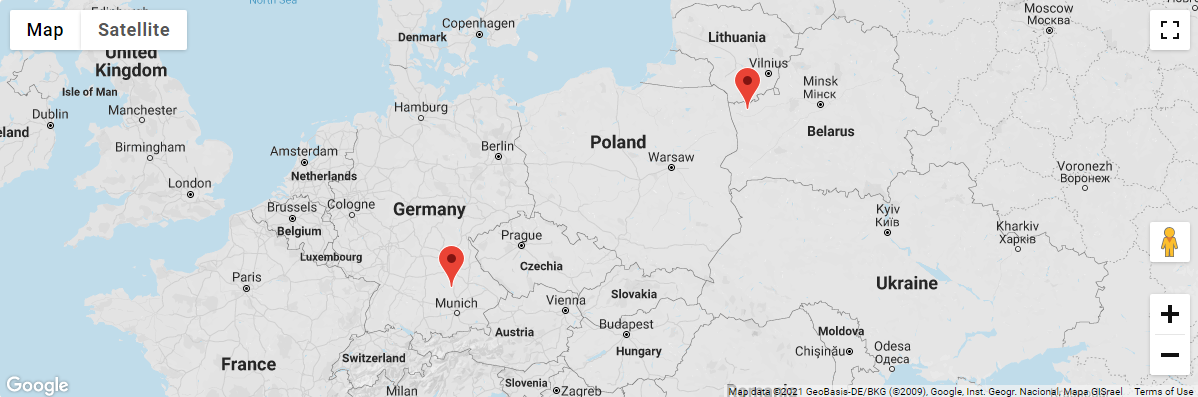
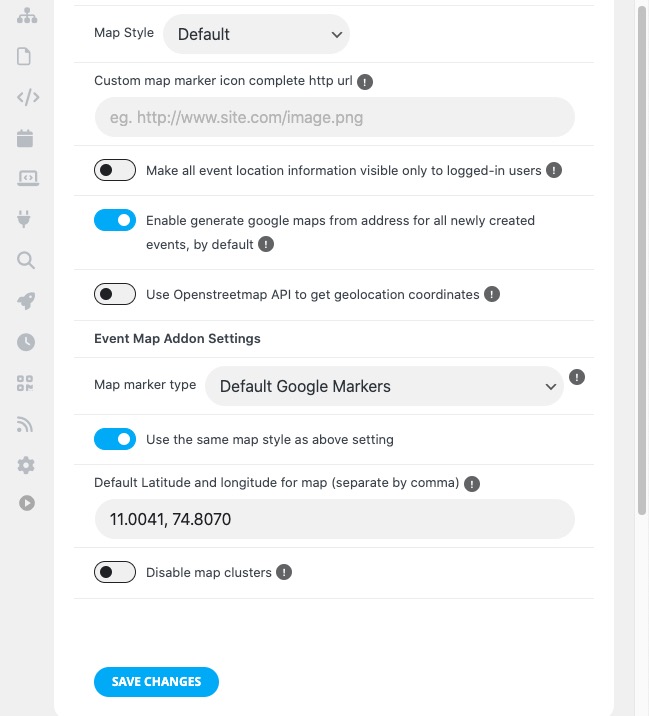
Map Style
You can select from one of the following options:
- Default

2. Apple Maps-esque

3. Avocado world

4. Bentley

5. Blue Essence

6. Blue White

7. Cool Grey

8. Hot Pink

9. Muted monotone

10. Pale Retro Gold

11. Rich Black

12. Shift Worker

13. Vintage Yellow Light

Set a custom marker
You can configure the map to use a custom marker icon by passing an absolute URL to a PNG image on your server or website eg https://www.domain.com/icon.png
Additional settings on this page:

Did this article help you?