- Get Started
- User Guide
- How to
- ** How to use event_type category to do more
- How to Activate EventON
- How To Allow Users to Submit Events and Create an Events Listing Page
- How to apply a patch fix
- How to Bulk Update Language Translations Using the Import/Export Tool
- How to cancel addon subscription before auto renew
- How to Deactivate EventON Addon Licenses
- How To Display or Hide the Live Now Icon
- How to Enable Auto-updates for EventON
- How to find your EventON license key
- How to Fix a Broken Sidebar Caused by the EventON Widget
- How To Hide Blank Rows On the Calendar EventTop
- How To Set Up and Use the Filter Bar on Calendars
- How to Set Up Health Guidelines for EventON and Extend It
- How to Setup & Use Custom Fields for Events
- How to setup & use multi data types
- How to Setup Basic Paypal for Events
- How to show past events
- How to show your calendar on external sites using an iFrame
- How To Turn on Sort Options On Your Calendar
- How To Upgrade Your EventON Addon License
- How to Use Hashtags to Link to Event Sections
- How to Use Single Event Data Values
- How to Use the EventCard Designer
- How To Use the EventON Shortcode Executor(ESE) Widget
- How To Use The EventTop Designer
- How To Use the ICS Import Tool
- How to Use Virtual Visible Event End Time for Events with Limited Visibility but Extended Durations
- Using an SMTP Mail Plugin To Solve Email Delivery Issues in EventON
- General
- Basic System Requirements for EventON
- Best Practices Before Doing an Addon Update
- How to Delete Old Events from WordPress Trash Automatically
- How To Upgrade From Lite to Full Version
- I am confused about Event Type categories
- What is the calendar filter
- Why am I unable to proceed with the checkout for addon purchases?
- Troubleshooting
- ** What to check if eventON is not working
- How to debug for PHP code errors
- How to debug Javascript interactive issues
- How to find if an issue is coming from eventON
- How to fix font awesome icons not working on your site
- How to fix style override issues
- Increasing the WordPress Memory Limit
- Troubleshooting Using the Health Check Plugin
- Why is Location Google Map grayed out or not displayed on Event Card
- Virtual Events
- Frequently Asked Questions
- Code snippets
- CODE: To add additional healthcare guidelines
- How to add new social share icons
- How to change “events” slug & rewrites
- How to customize the eventtop date format
- How to hook into eventTop
- How to increase event type category count
- How to load EventON scripts to a page
- How to show additional custom data in the eventCard
- CODEX
- Other
- Tricks and Tips
- ** Override CSS in your calendar
- How to create events that goes past midnight
- How to customize Events archive page
- How to customize location and organizer archive page
- How to override event colors with event type colors
- How to show featured image on eventTop
- How to show various information on the eventTop
- How to translate EventON with WPML on the front-end
- One solution for /events slug not working
- Various Creative Ways to Use Multi Data Types
- APIs
- Addons
- Action User
- ActionUser Paid Feature Events
- ActionUser Plus
- Advent Calendar
- Bookings
- Countdown
- CSV Importer
- DailyView
- Dynamic Pricing
- Event API
- Event Dynamic Pricing
- Event Lists
- Event Map
- Event Photos
- Event Reviewer
- Event Search
- Event Seats
- Event Slider
- Event Tickets
- Auto Complete Ticket Order
- Auto re-stocking refunded, cancelled or failed orders
- Changelog for Event Tickets
- CODE: How to send Emails as Bcc
- How to add additional data to confirmation email
- How to add additional fields at checkout
- How to add additional fields to download attendees CSV file
- How to customize ticket email template
- How to manage capacity separately for repeat events
- How to set up Event Tickets
- How to set up variable prices for Tickets
- How To Switch From WooCommerce Blocks to Shortcode-Based Cart & Checkout Pages
- Event Wishlist
- Filters Plus
- FullCal
- ICS Importer
- Include Anything
- Lists & Items
- Moon Data
- PDFer
- Polls
- QR Code
- Reminders
- Repeat Customizer
- RSS Feed
- RSVP Events
- RSVP Events Invitees
- RSVP Events Waitlist
- RSVP Points
- Single Events
- Speakers & Schedule
- Subscriber
- Sync Events
- Tickets Waitlist
- Variations & Options
- Virtual Plus
- Weather
- WeeklyView
- YearlyView
- Policies
- Server Related
- Shortcode
- Translation & Languages
How to Set Up Seat Layout Map from the Admin Dashboard
Last Updated: February 21, 2025
Important! Seat Charts are not available for repeating events and variable products. You will need the Seats addon to be installed.
Step 1: Enable Seat chart for an event
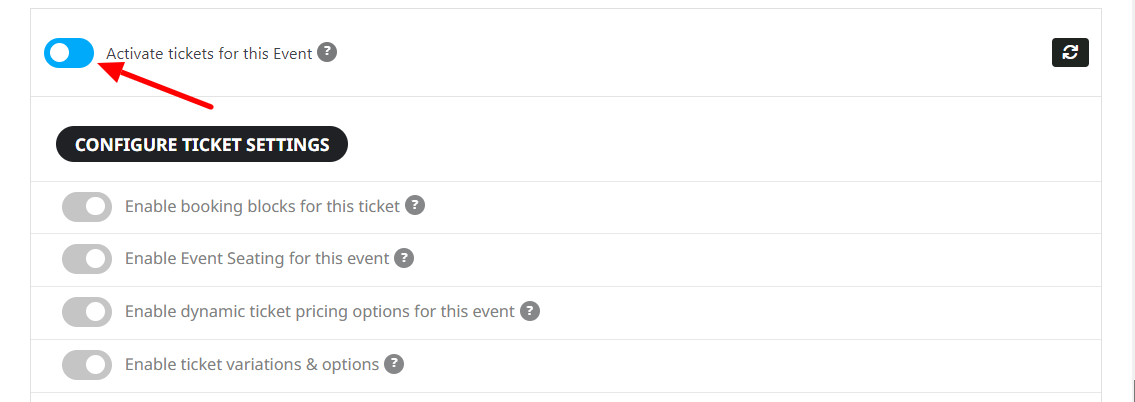
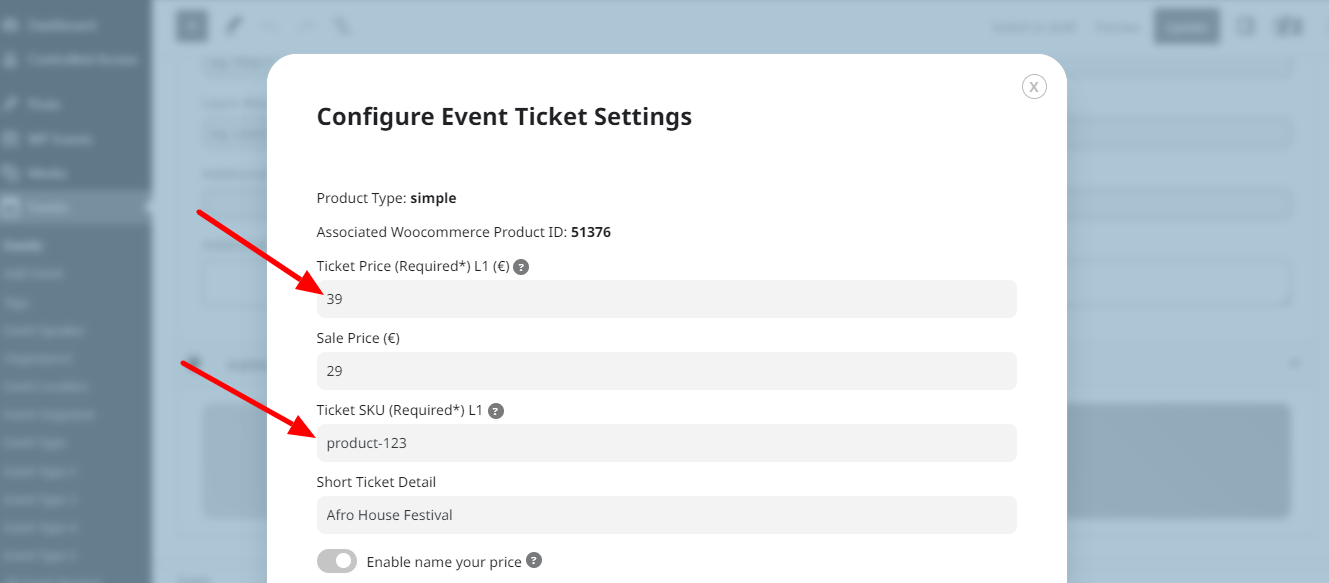
Go into Dashboard > Events and edit the event that you wish to add a seating chart to. Before you can start adding a seating chart you MUST activate the Event Tickets for your event. To activate Event Tickets, scroll about 1/2 way down the page to the “Event Tickets” section and toggle the “Yes” option to activate. Once active, fill in your ticket information such as ticket price and SKU. Lastly, save your work by clicking “Update” at the top right-hand side of the page.


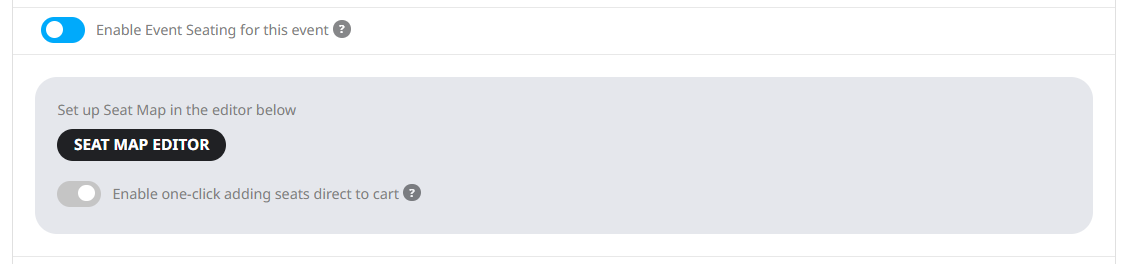
Once you have saved your ticket information, go back down to the “Event Ticket” box. There you will find a seat chart activation button at the bottom. Click “Yes” to active the seating charts for this event’s ticket sales.

Step 2: Seat Map Editor
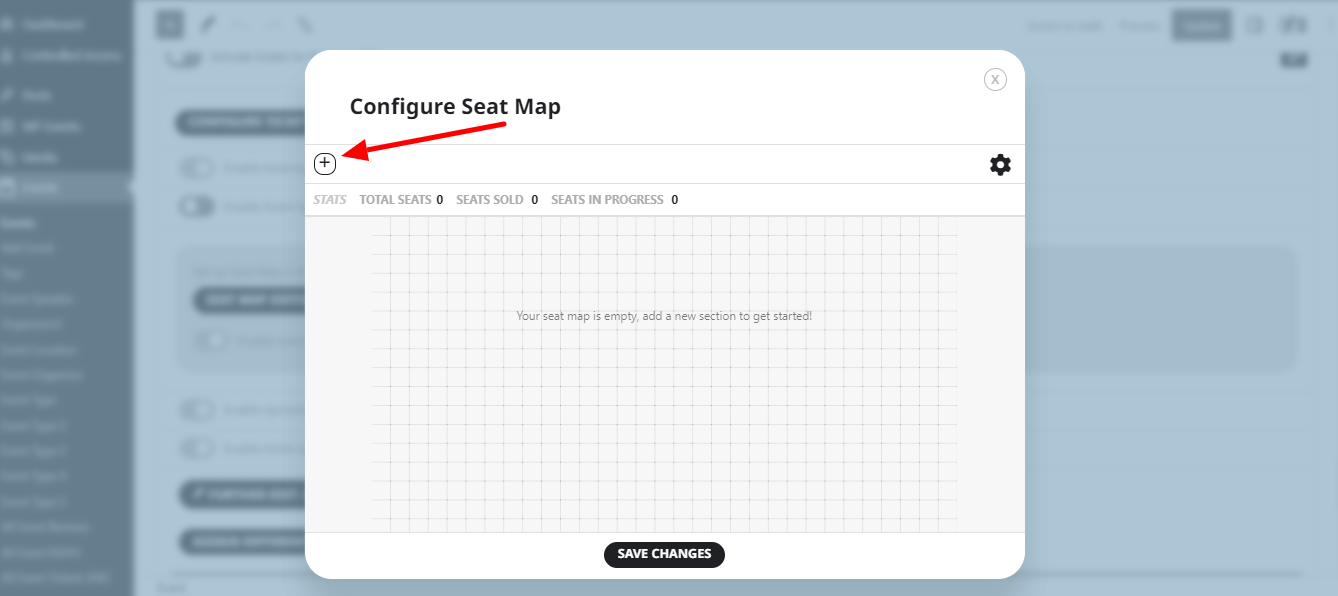
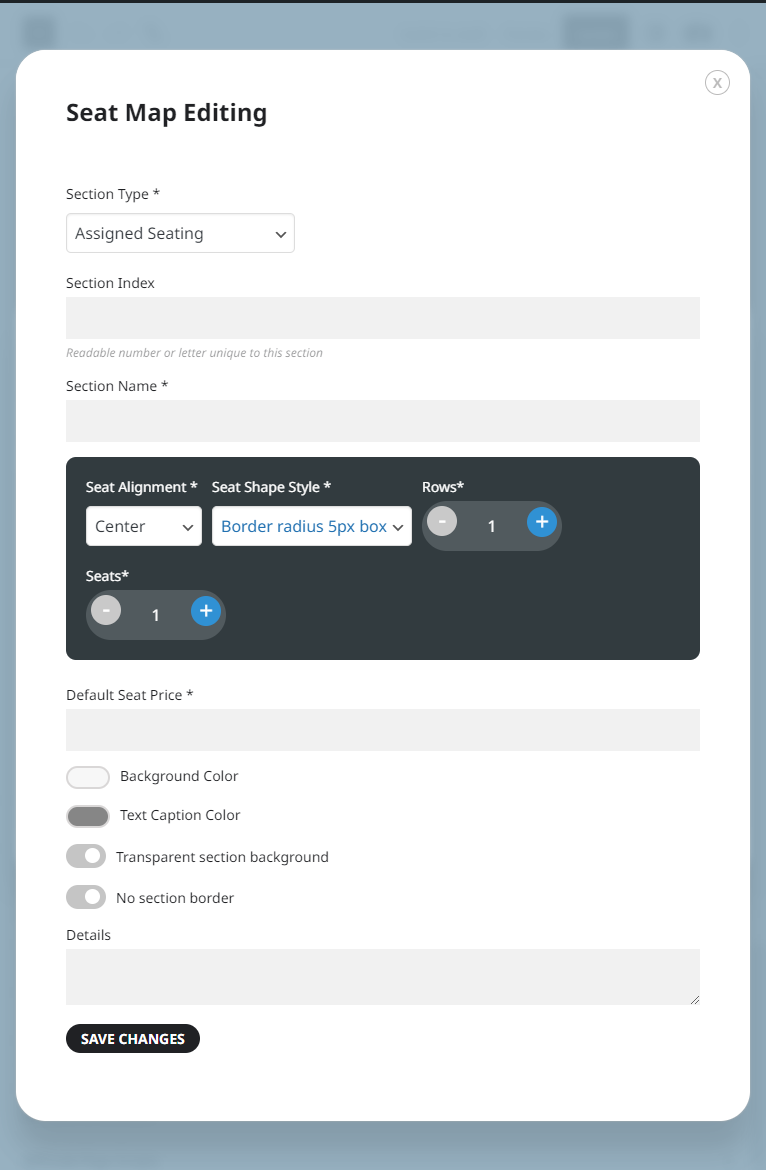
Click “Open seat map editor” and then click “Add new section”.
Definitions: A section represents a table or a section of seats at the event such as VIP-only table. One section will have multiple rows of seats. And a row can have at least 1 or more seats.

Based on the above definition, Type in a unique Section Name and create rows and seats on each row and the default price per seat on that row. (You can later edit the price for each individual seat)
Step 3: Fill in section data

Continue to click “Add New Row” and fill in the information until you have the number of rows you need in this section. For example, you can a new VIP section area and define the number of rows and seats for this section.
At the bottom, you can also define the colors that will be used when displaying this section on the front end.
Once complete, click Save changes.
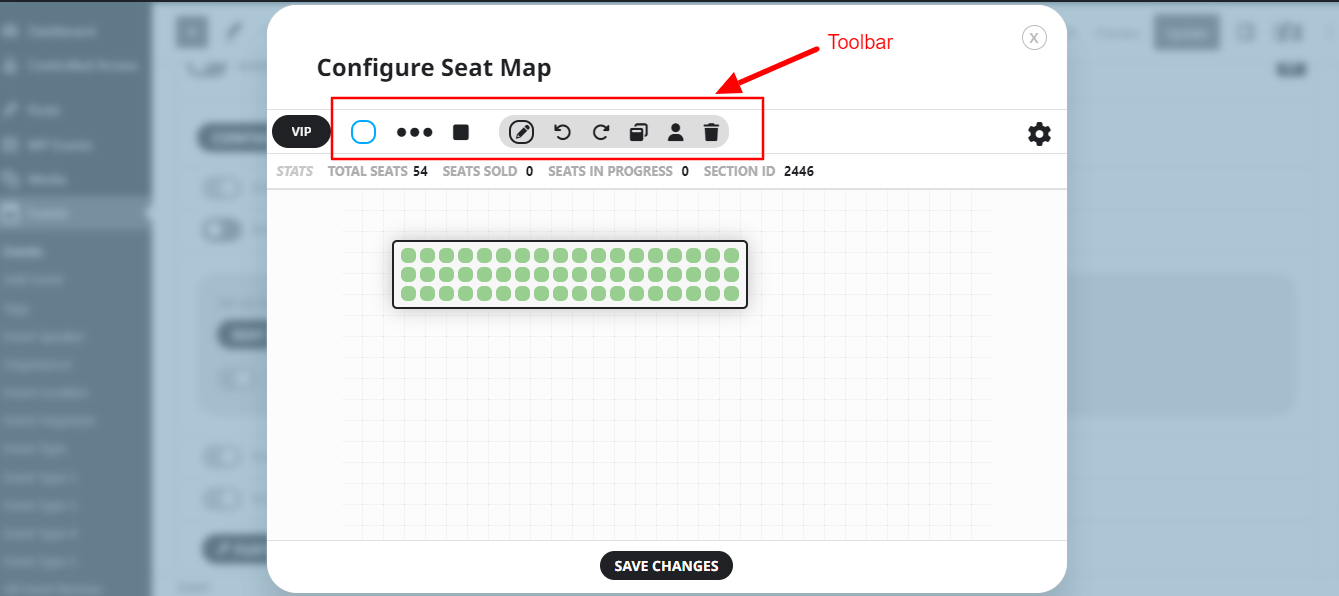
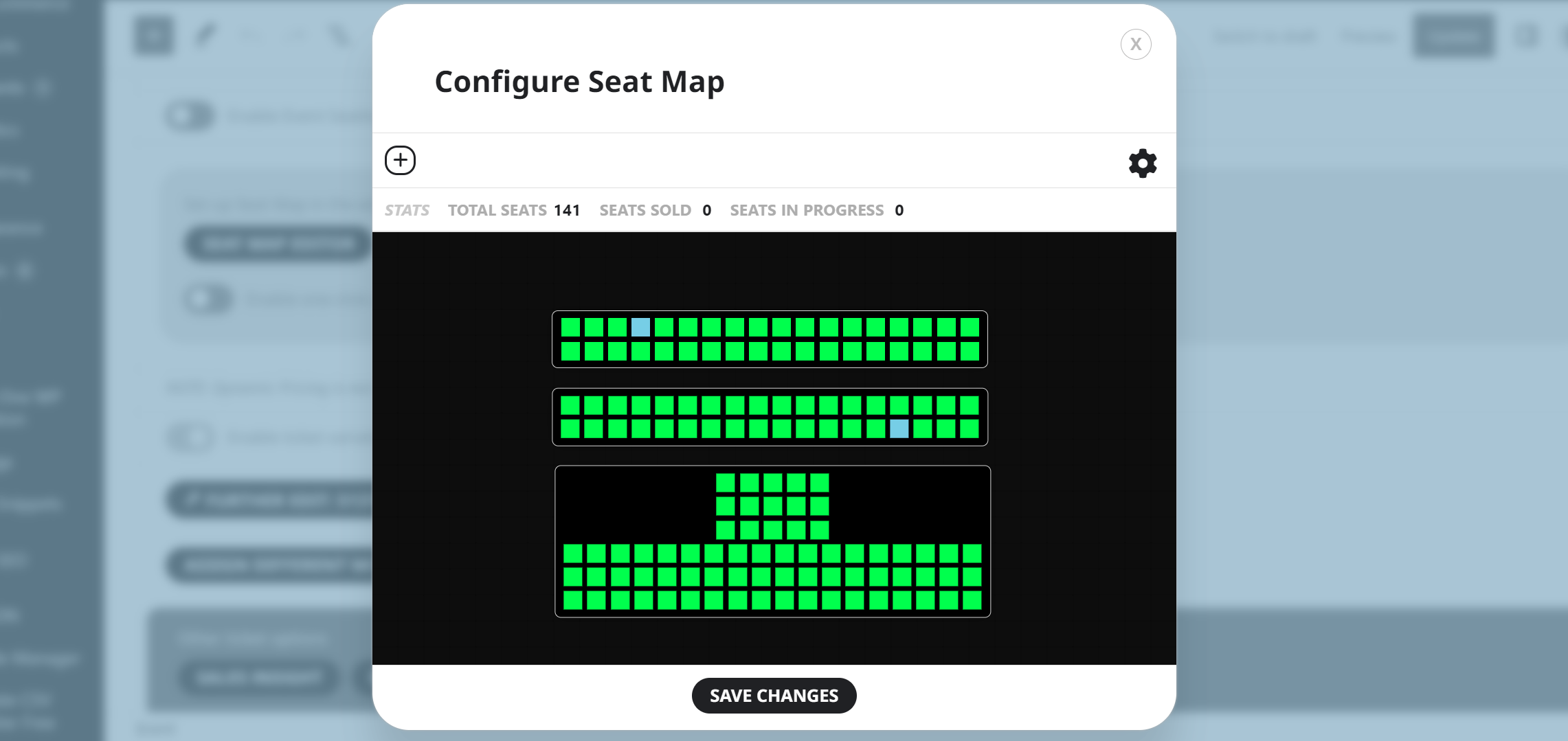
Step 4: Edit Section
Click to select the section, you can drag and drop it to any area on the canvas to create your preferred floor layout.
The toolbar at the top of this modal window allows you to select the section, rows, and seats. It also makes it possible to edit the section, rotate, view attendees, and duplicate the section.

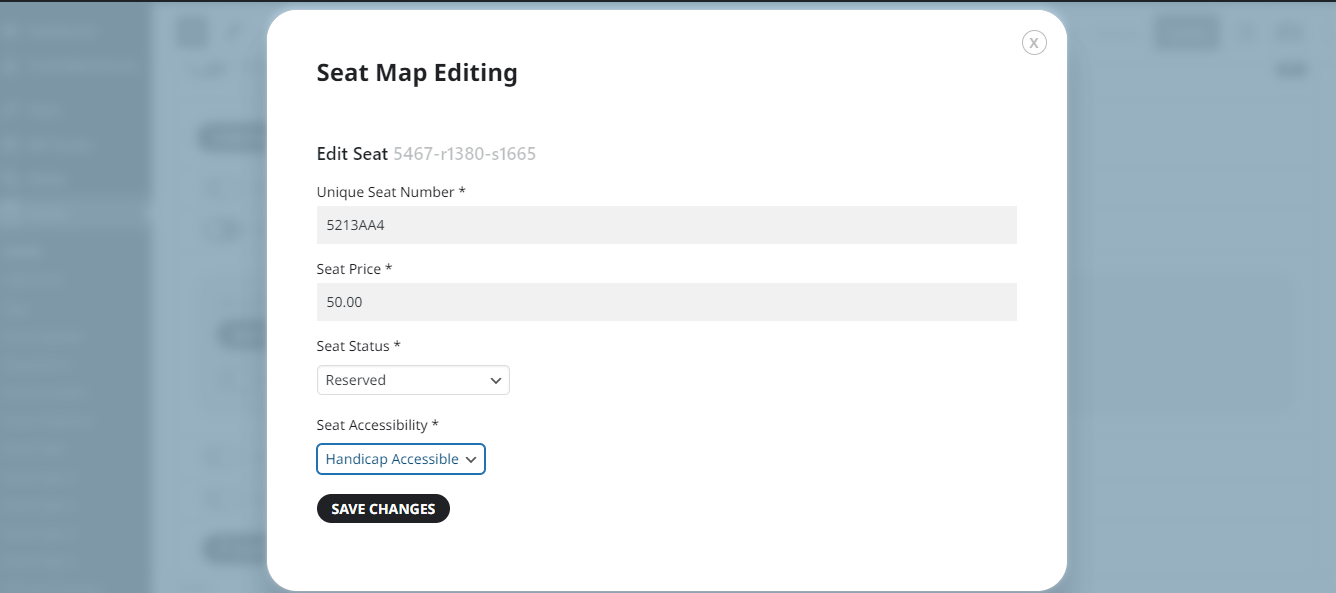
OPTIONAL: Once in edit mode, you can customize each individual seat price by clicking on the Select seats button on the toolbar and then each green seat. Fill in your seat number, price, seat status, and handicap accessible spots. When finished click “Update Seat.” Continue this process until you have customized as many seats as you need.

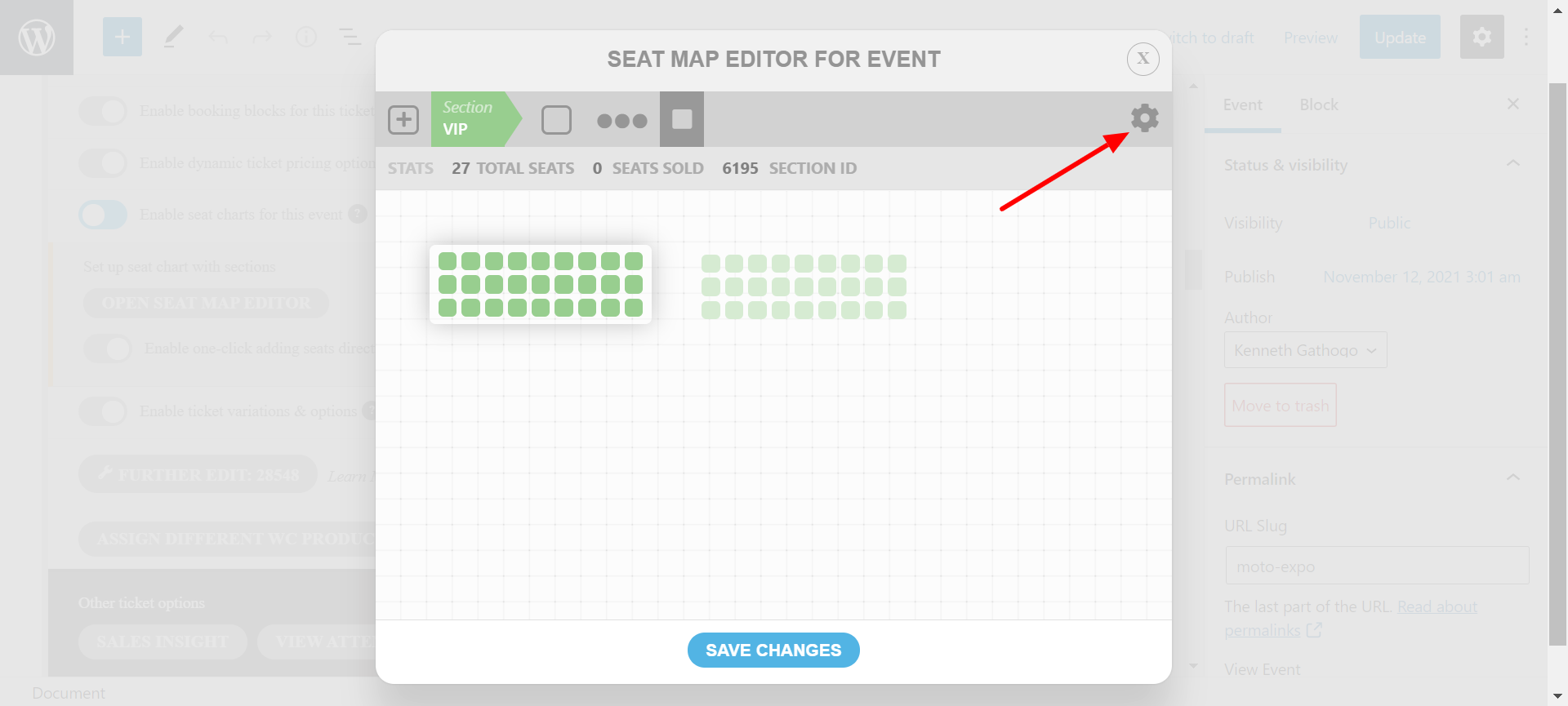
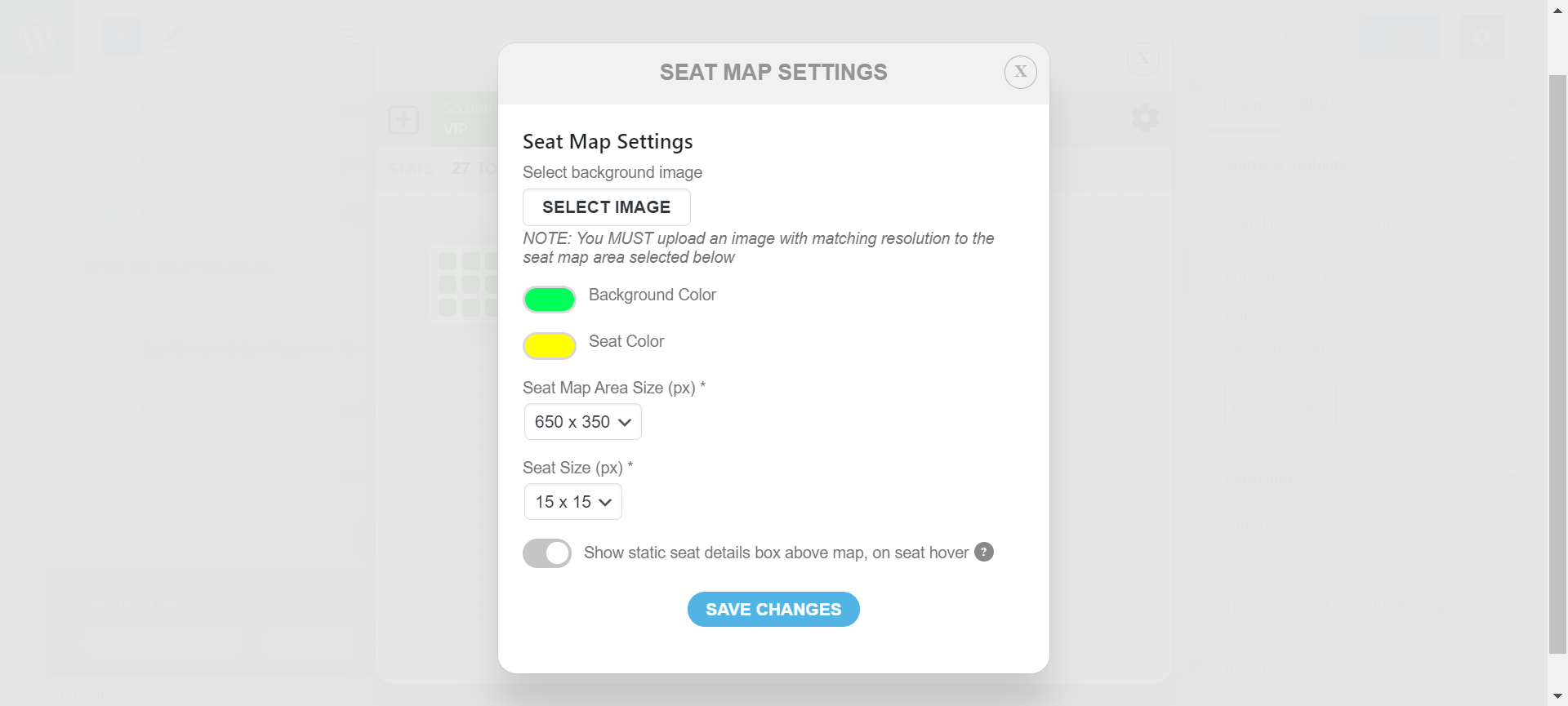
Step 5: Edit the entire seat map settings
The cogwheel icon, at the top right, allows you to edit the entire seat section settings. Here you can customize things such as background image and sizes.

It is very important to remember that if you are uploading a background image the image must match the seating area map resolution (in px).

Once everything is done click “Save Changes.”
Step 6: Be creative
With the abundant customization options available, you can create a seating chart that matches perfectly with the layout of your venue. See the example below.
Creative Hint: Use the background image as a place to show where the stage, bar, etc are located for your venue. This will allow you to see the correct proportions in order to make sure your newly created seat sections will fit in the space as well as allow your customer to pick their perfect seat.

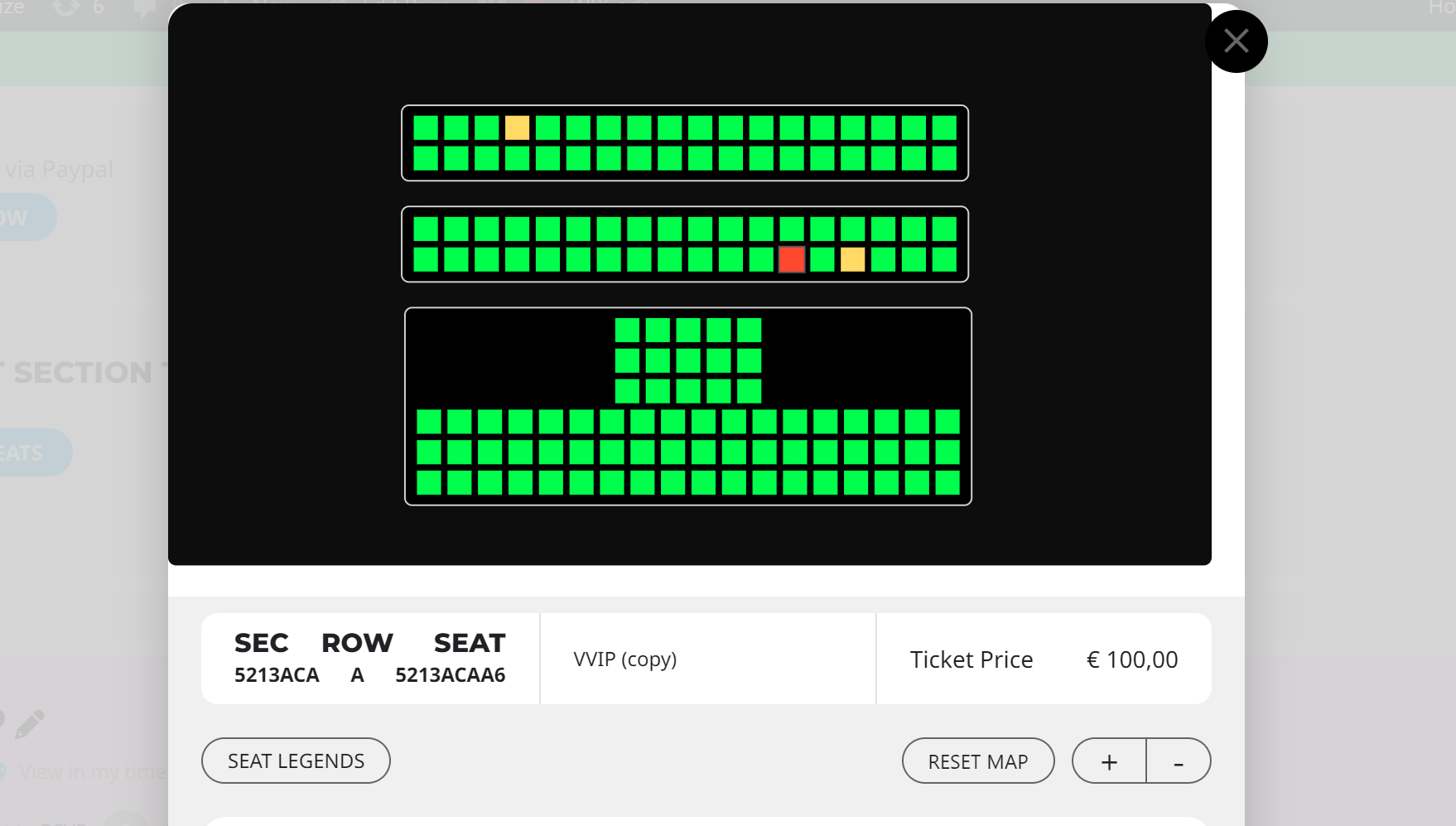
Step 7: Front end view
Now go to EventON > Settings > EventCard Design and enable Event Ticket Box. Go back to “Events” (top left-hand side) and click on the name of your event. Once there, click on the permalink under your events name. When this opens you should see a “Select Seats” button.

Did this article help you?