- Get Started
- User Guide
- How to
- ** How to use event_type category to do more
- How to Activate EventON
- How To Allow Users to Submit Events and Create an Events Listing Page
- How to apply a patch fix
- How to Bulk Update Language Translations Using the Import/Export Tool
- How to cancel addon subscription before auto renew
- How to Deactivate EventON Addon Licenses
- How To Display or Hide the Live Now Icon
- How to Enable Auto-updates for EventON
- How to find your EventON license key
- How to Fix a Broken Sidebar Caused by the EventON Widget
- How To Hide Blank Rows On the Calendar EventTop
- How To Set Up and Use the Filter Bar on Calendars
- How to Set Up Health Guidelines for EventON and Extend It
- How to Setup & Use Custom Fields for Events
- How to setup & use multi data types
- How to Setup Basic Paypal for Events
- How to show past events
- How to show your calendar on external sites using an iFrame
- How To Turn on Sort Options On Your Calendar
- How To Upgrade Your EventON Addon License
- How to Use Hashtags to Link to Event Sections
- How to Use Single Event Data Values
- How to Use the EventCard Designer
- How To Use the EventON Shortcode Executor(ESE) Widget
- How To Use The EventTop Designer
- How To Use the ICS Import Tool
- How to Use Virtual Visible Event End Time for Events with Limited Visibility but Extended Durations
- Using an SMTP Mail Plugin To Solve Email Delivery Issues in EventON
- General
- Basic System Requirements for EventON
- Best Practices Before Doing an Addon Update
- How to Delete Old Events from WordPress Trash Automatically
- How To Upgrade From Lite to Full Version
- I am confused about Event Type categories
- What is the calendar filter
- Why am I unable to proceed with the checkout for addon purchases?
- Troubleshooting
- ** What to check if eventON is not working
- How to debug for PHP code errors
- How to debug Javascript interactive issues
- How to find if an issue is coming from eventON
- How to fix font awesome icons not working on your site
- How to fix style override issues
- Increasing the WordPress Memory Limit
- Troubleshooting Using the Health Check Plugin
- Why is Location Google Map grayed out or not displayed on Event Card
- Virtual Events
- Frequently Asked Questions
- Code snippets
- CODE: To add additional healthcare guidelines
- How to add new social share icons
- How to change “events” slug & rewrites
- How to customize the eventtop date format
- How to hook into eventTop
- How to increase event type category count
- How to load EventON scripts to a page
- How to show additional custom data in the eventCard
- CODEX
- Other
- Tricks and Tips
- ** Override CSS in your calendar
- How to create events that goes past midnight
- How to customize Events archive page
- How to customize location and organizer archive page
- How to override event colors with event type colors
- How to show featured image on eventTop
- How to show various information on the eventTop
- How to translate EventON with WPML on the front-end
- One solution for /events slug not working
- Various Creative Ways to Use Multi Data Types
- APIs
- Addons
- Action User
- ActionUser Paid Feature Events
- ActionUser Plus
- Advent Calendar
- Bookings
- Countdown
- CSV Importer
- DailyView
- Dynamic Pricing
- Event API
- Event Dynamic Pricing
- Event Lists
- Event Map
- Event Photos
- Event Reviewer
- Event Search
- Event Seats
- Event Slider
- Event Tickets
- Auto Complete Ticket Order
- Auto re-stocking refunded, cancelled or failed orders
- Changelog for Event Tickets
- CODE: How to send Emails as Bcc
- How to add additional data to confirmation email
- How to add additional fields at checkout
- How to add additional fields to download attendees CSV file
- How to customize ticket email template
- How to manage capacity separately for repeat events
- How to set up Event Tickets
- How to set up variable prices for Tickets
- How To Switch From WooCommerce Blocks to Shortcode-Based Cart & Checkout Pages
- Event Wishlist
- Filters Plus
- FullCal
- ICS Importer
- Include Anything
- Lists & Items
- Moon Data
- PDFer
- Polls
- QR Code
- Reminders
- Repeat Customizer
- RSS Feed
- RSVP Events
- RSVP Events Invitees
- RSVP Events Waitlist
- RSVP Points
- Single Events
- Speakers & Schedule
- Subscriber
- Sync Events
- Tickets Waitlist
- Variations & Options
- Virtual Plus
- Weather
- WeeklyView
- YearlyView
- Policies
- Server Related
- Shortcode
- Translation & Languages
How to Install and use the DailyView addon
Last Updated: February 21, 2025
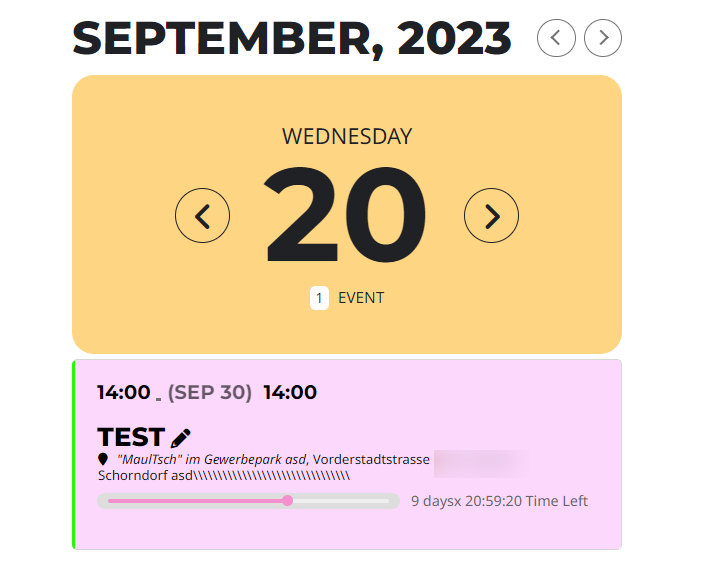
Would you like your users to interact and view your daily list of upcoming events in a nicely formatted layout? The DailyView addon would be a great fit for you! With this addon, your site visitor will be able to click through each day of the month to check the events that are scheduled on each date.
Compatibility
If you’d like to get more features from the DailyView addon, we recommend installing the Action User and the Full Call addons. These addons will make it possible to allow front-end event submissions, user permissions control and a the ability to create traditional grids.
Installation
Before getting started, be sure to install and update the EventOn plugin by downloading it from your Codecanyon account. You can follow our tutorial on how to install & activate Eventon.
Next, you’ll need to install and activate DailyView by following our general guide on how to install EventOn addons.
User guide
There are various ways to display this calendar on your site. We are going to cover each one below:
Method 1:
To get started, head over to WP Dashboard > Posts > Add new and create a new post.
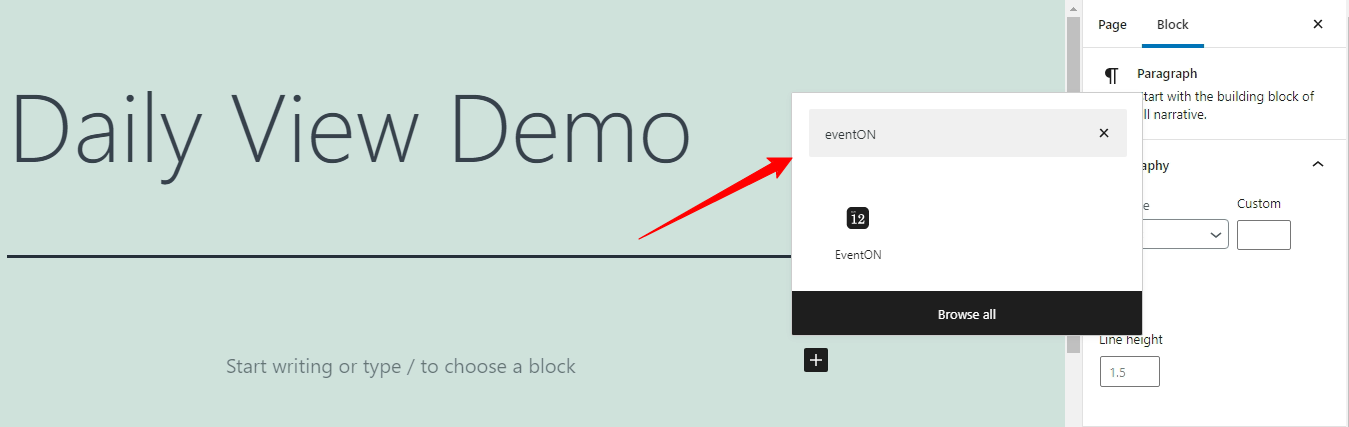
Enter the post title and then type /eventON on the editor to quickly select the EventOn block. Alternatively, click on the Add block button and search for eventON as shown below:

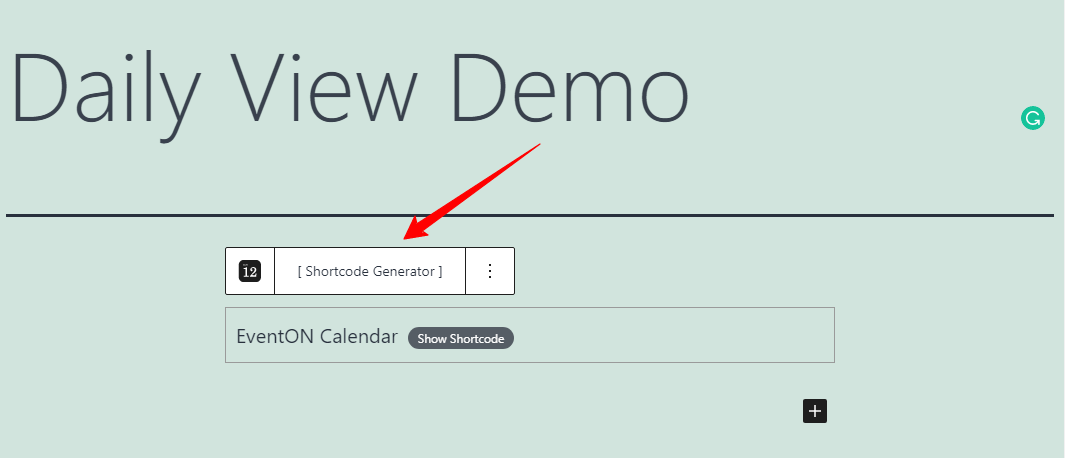
Click to select the block and then click on the [Shortcode Generator] button as shown below:

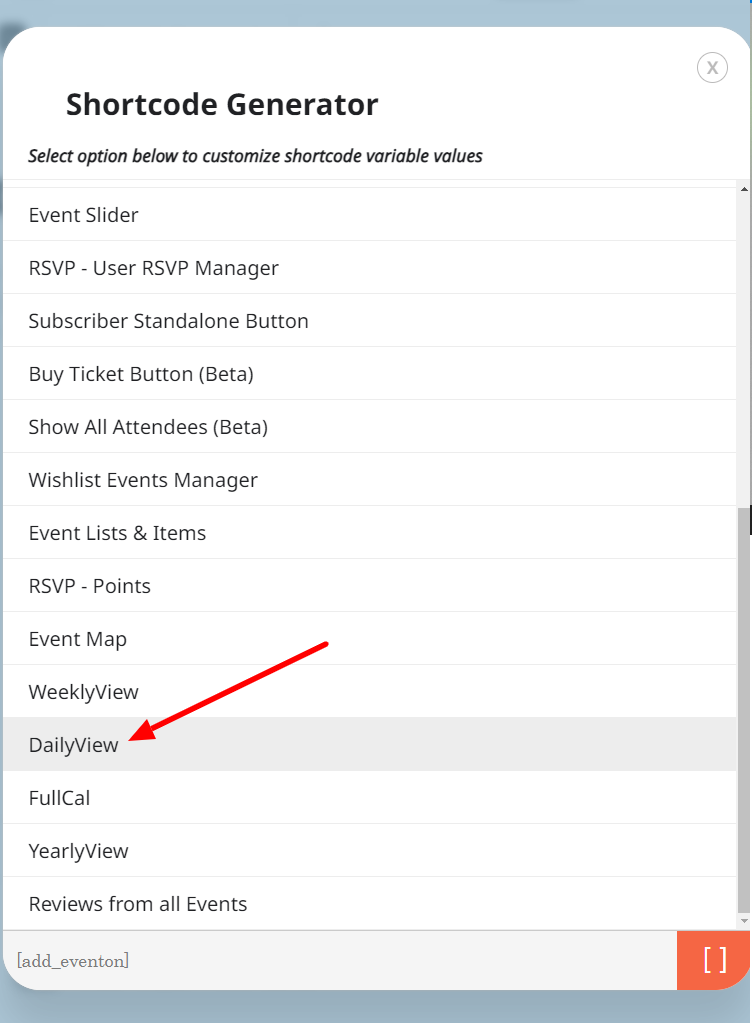
Select DailyView option to customize the available variables on your shortcode as shown below:

Within the shortcode generator page, you can customize the following options:
1. Calendar ID: Enter a unique ID that you can use to identify this calendar. This is optional
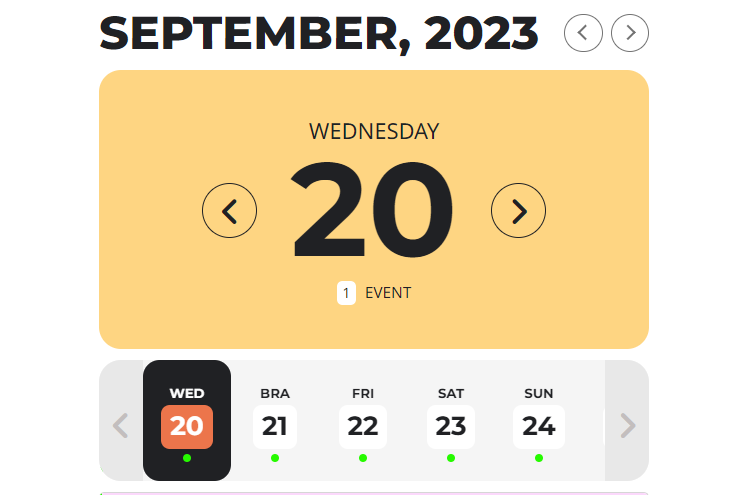
2. View Style: Select the kind of view that will be displayed on your calendar on the front end. There are two options available: With month strip and Just one day. The first screenshot shows “With month strip” and the next one “Just one day” option.


3. Show featured image: Enable or disable the option to show featured images when listing events.
4. Feature event priority: Enable the display of feature events at the top of the list.
5. Day Increment: Modify the starting day of the calendar from the current day. For example, setting this to +3 will display the calendar days 3 days in the future.
6. Month Increment: Modify the initial month that will be displayed on the calendar. For example, setting this to +2 will display the calendar from March if the current month is January.
7. Event Type ENG: Select the category ID from the dropdown field if you’d like a filtered list of events from specific categories on this taxonomy.
8. Event Type 2: Select the category ID from the dropdown field if you’d like a filtered list of events from specific categories on this taxonomy.
9. Fixed Day: Set a fixed day of the year when you’d like the calendar to begin from. (Both fixed month and fixed year should be set for this variable to work correctly)
10. Fixed Month: Set a fixed month when you would like the calendar date to begin listing events.
11. Fixed Year: Set a fixed year when you’d like the calendar date to begin listing events.
12. Event type color override: This option will override the event color with the event type colors that have been configured on the category. The option will only take effect if you have event type colors configured.
13. Open eventCards on load: This option will override the settings for the default calendar and display event cards when the calendar loads on the page.
14. Event Order: Select the order in which events will be displayed, by default events will be listed in ascending order but you can toggle this option to display them in descending order.
15. Language Variation: Select the language variation that you would like displayed by default. You can configure different text translations by heading over to myEventON > Settings > Language.
16. Show jump months option: Display an option to show the month jumper that makes it possible for the front end user to skip to a specific month and view events.
17. Switch to first of month: When this option is enabled, the focus will default to the first day of the month when you select a different month.
18. Hide Focus Date Section: This option will hide the focus date option in the daily view calendar.
Method 2:
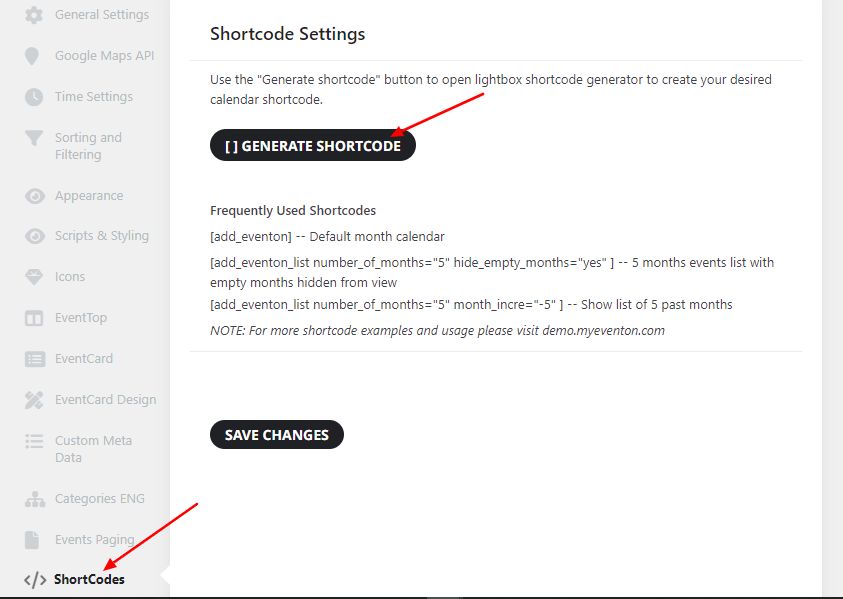
You can also create a DailyView calendar by directly accessing the built-in shortcode generator tool. This option is available from WP Dashboard > myEventON > Settings > Shortcodes as shown below:

Once your shortcode is ready, you can copy it and paste it within your post, page, or sidebar widget.
Appearance Settings
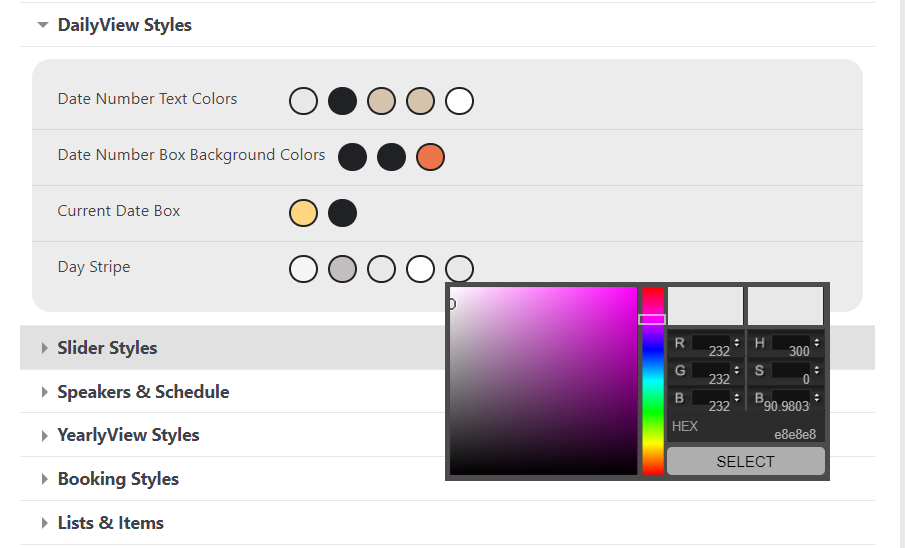
You can customize the font colors, hover, background, focus colors that will be applied to your DailyView calendar by heading over to WP Dashboard > myEventON > Settings > Appearance > DailyView Styles as shown below:

Did this article help you?