- Get Started
- User Guide
- How to
- ** How to use event_type category to do more
- How to Activate EventON
- How To Allow Users to Submit Events and Create an Events Listing Page
- How to apply a patch fix
- How to Bulk Update Language Translations Using the Import/Export Tool
- How to cancel addon subscription before auto renew
- How to Deactivate EventON Addon Licenses
- How To Display or Hide the Live Now Icon
- How to Enable Auto-updates for EventON
- How to find your EventON license key
- How to Fix a Broken Sidebar Caused by the EventON Widget
- How To Hide Blank Rows On the Calendar EventTop
- How To Set Up and Use the Filter Bar on Calendars
- How to Set Up Health Guidelines for EventON and Extend It
- How to Setup & Use Custom Fields for Events
- How to setup & use multi data types
- How to Setup Basic Paypal for Events
- How to show past events
- How to show your calendar on external sites using an iFrame
- How To Turn on Sort Options On Your Calendar
- How To Upgrade Your EventON Addon License
- How to Use Hashtags to Link to Event Sections
- How to Use Single Event Data Values
- How to Use the EventCard Designer
- How To Use the EventON Shortcode Executor(ESE) Widget
- How To Use The EventTop Designer
- How To Use the ICS Import Tool
- How to Use Virtual Visible Event End Time for Events with Limited Visibility but Extended Durations
- Using an SMTP Mail Plugin To Solve Email Delivery Issues in EventON
- General
- Basic System Requirements for EventON
- Best Practices Before Doing an Addon Update
- How to Delete Old Events from WordPress Trash Automatically
- How To Upgrade From Lite to Full Version
- I am confused about Event Type categories
- What is the calendar filter
- Why am I unable to proceed with the checkout for addon purchases?
- Troubleshooting
- ** What to check if eventON is not working
- How to debug for PHP code errors
- How to debug Javascript interactive issues
- How to find if an issue is coming from eventON
- How to fix font awesome icons not working on your site
- How to fix style override issues
- Increasing the WordPress Memory Limit
- Troubleshooting Using the Health Check Plugin
- Why is Location Google Map grayed out or not displayed on Event Card
- Virtual Events
- Frequently Asked Questions
- Code snippets
- CODE: To add additional healthcare guidelines
- How to add new social share icons
- How to change “events” slug & rewrites
- How to customize the eventtop date format
- How to hook into eventTop
- How to increase event type category count
- How to load EventON scripts to a page
- How to show additional custom data in the eventCard
- CODEX
- Other
- Tricks and Tips
- ** Override CSS in your calendar
- How to create events that goes past midnight
- How to customize Events archive page
- How to customize location and organizer archive page
- How to override event colors with event type colors
- How to show featured image on eventTop
- How to show various information on the eventTop
- How to translate EventON with WPML on the front-end
- One solution for /events slug not working
- Various Creative Ways to Use Multi Data Types
- APIs
- Addons
- Action User
- ActionUser Paid Feature Events
- ActionUser Plus
- Advent Calendar
- Bookings
- Countdown
- CSV Importer
- DailyView
- Dynamic Pricing
- Event API
- Event Dynamic Pricing
- Event Lists
- Event Map
- Event Photos
- Event Reviewer
- Event Search
- Event Seats
- Event Slider
- Event Tickets
- Auto Complete Ticket Order
- Auto re-stocking refunded, cancelled or failed orders
- Changelog for Event Tickets
- CODE: How to send Emails as Bcc
- How to add additional data to confirmation email
- How to add additional fields at checkout
- How to add additional fields to download attendees CSV file
- How to customize ticket email template
- How to manage capacity separately for repeat events
- How to set up Event Tickets
- How to set up variable prices for Tickets
- How To Switch From WooCommerce Blocks to Shortcode-Based Cart & Checkout Pages
- Event Wishlist
- Filters Plus
- FullCal
- ICS Importer
- Include Anything
- Lists & Items
- Moon Data
- PDFer
- Polls
- QR Code
- Reminders
- Repeat Customizer
- RSS Feed
- RSVP Events
- RSVP Events Invitees
- RSVP Events Waitlist
- RSVP Points
- Single Events
- Speakers & Schedule
- Subscriber
- Sync Events
- Tickets Waitlist
- Variations & Options
- Virtual Plus
- Weather
- WeeklyView
- YearlyView
- Policies
- Server Related
- Shortcode
- Translation & Languages
How To Install and Use the Include Anything Addon
Last Updated: January 22, 2025
Creating custom calendars to showcase planned events is at the heart of every event organizer. The Include Anything addon makes embedding post types to calendars a breeze which gets you a step closer to designing the most appealing calendar for your site visitors. This is a game-changer that can help to ensure that your featured posts stand out and get the attention that they need. This is essential for every marketing site for a small business owner. For example, you can embed course posts within the calendar so that site visitors can learn more about the different classes that you are offering.

By default, WordPress comes with a few different post types such as the ones listed below:
- Posts
- Pages
- Attachments
- Revisions
- Navigation Menus
- Custom CSS
- Changesets
Each of the post types listed above can be included in your calendar. Most of the popular plugins also register custom post types that can be included in the calendar as well. For example, WooCommerce registers the products post type.
Installation
Before getting started, be sure to install and update the EventOn plugin by downloading it from your Codecanyon account. You can follow our tutorial on how to install & activate Eventon.
Next, you’ll need to install and activate the Include Anything addon by following our general guide on how to install EventOn addons.
Adding a post to the calendar
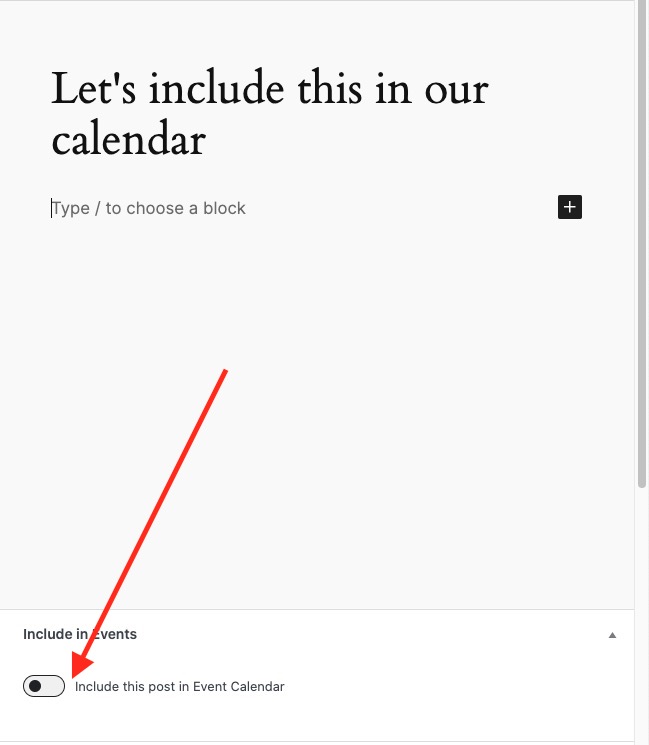
The first step is to make the post visible to the events calendar. Create a new post by heading over to your WP Dashboard > Posts > Add New. Include the post title and content and then head over to the Include in Events metabox and toggle the option to enable this feature!

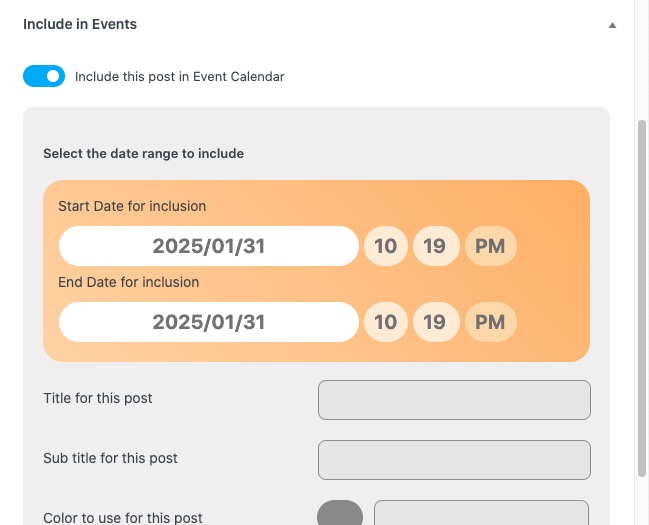
Define the date range to include this post on the calendar. This post will only be visible in the calendar for this duration and then the calendar will fall back to the default layout.

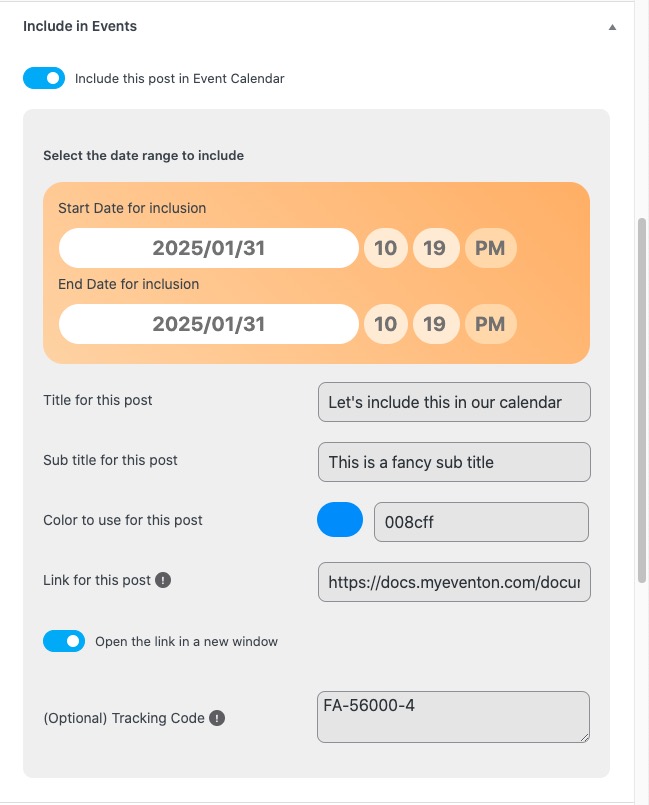
Within this metabox, you can also configure the following settings:
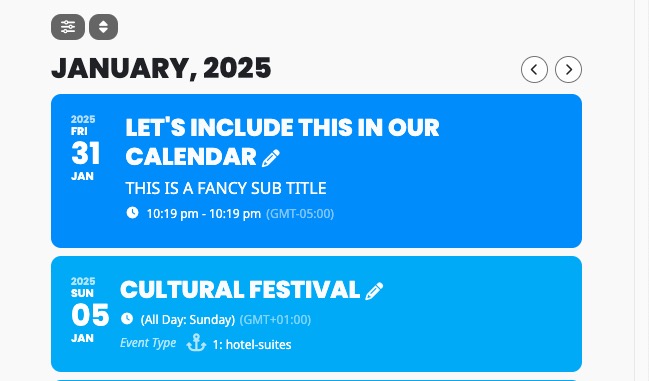
- Title for this post – Add a custom title that will be used on the calendar grid or row.
- Subtitle for this post – Add a custom sub-title that will appear below the main title on the calendar.
- Color to use for this post – This gives you the option to assign a custom color to the post for easy identification on the calendar.
- Link for this post – By default, this calendar item will link to the post’s permalink but you can override this and add a custom link that site visitors will be redirected to when they click on this post.
- Open the link in a new window – Enable this option to open the link defined above in a new window.
- (Optional) Tracking Code – Add an analytics tracking code to this field to collect tracking data such as the time users spend on a webpage, search terms used, and how they came to the site.

Displaying the post in the shortcode
In order to display all the selected posts in your calendar, you’ll need to modify the shortcode attributes and pass the following parameter:
include_any="yes"
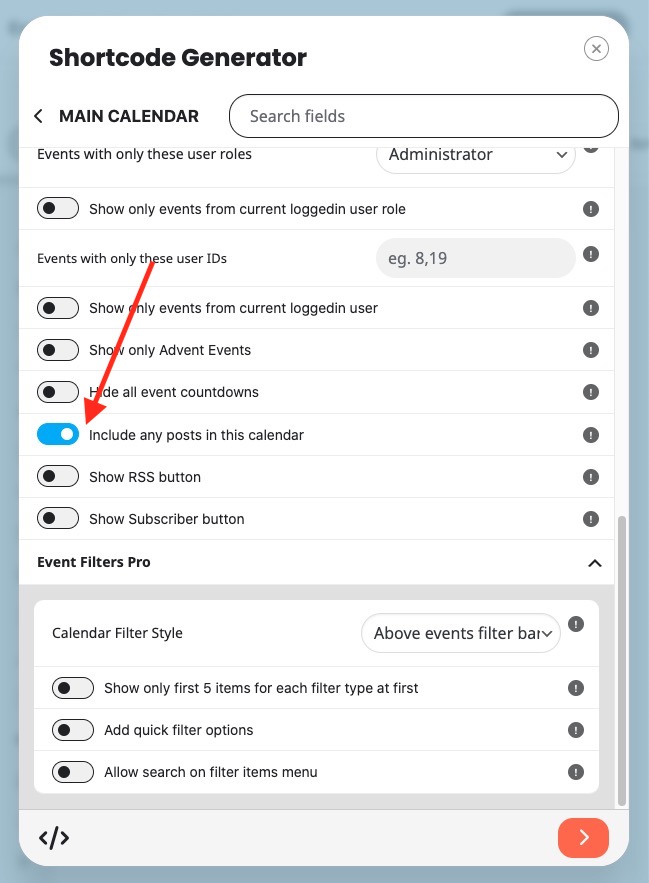
You can also enable this in the shortcode generator like so:

Did this article help you?