- Get Started
- User Guide
- How to
- ** How to use event_type category to do more
- How to Activate EventON
- How To Allow Users to Submit Events and Create an Events Listing Page
- How to apply a patch fix
- How to Bulk Update Language Translations Using the Import/Export Tool
- How to cancel addon subscription before auto renew
- How to Deactivate EventON Addon Licenses
- How To Display or Hide the Live Now Icon
- How to Enable Auto-updates for EventON
- How to find your EventON license key
- How to Fix a Broken Sidebar Caused by the EventON Widget
- How To Hide Blank Rows On the Calendar EventTop
- How To Set Up and Use the Filter Bar on Calendars
- How to Set Up Health Guidelines for EventON and Extend It
- How to Setup & Use Custom Fields for Events
- How to setup & use multi data types
- How to Setup Basic Paypal for Events
- How to show past events
- How to show your calendar on external sites using an iFrame
- How To Turn on Sort Options On Your Calendar
- How To Upgrade Your EventON Addon License
- How to Use Hashtags to Link to Event Sections
- How to Use Single Event Data Values
- How to Use the EventCard Designer
- How To Use the EventON Shortcode Executor(ESE) Widget
- How To Use The EventTop Designer
- How To Use the ICS Import Tool
- How to Use Virtual Visible Event End Time for Events with Limited Visibility but Extended Durations
- Using an SMTP Mail Plugin To Solve Email Delivery Issues in EventON
- General
- Basic System Requirements for EventON
- Best Practices Before Doing an Addon Update
- How to Delete Old Events from WordPress Trash Automatically
- How To Upgrade From Lite to Full Version
- I am confused about Event Type categories
- What is the calendar filter
- Why am I unable to proceed with the checkout for addon purchases?
- Troubleshooting
- ** What to check if eventON is not working
- How to debug for PHP code errors
- How to debug Javascript interactive issues
- How to find if an issue is coming from eventON
- How to fix font awesome icons not working on your site
- How to fix style override issues
- Increasing the WordPress Memory Limit
- Troubleshooting Using the Health Check Plugin
- Why is Location Google Map grayed out or not displayed on Event Card
- Virtual Events
- Frequently Asked Questions
- Code snippets
- CODE: To add additional healthcare guidelines
- How to add new social share icons
- How to change “events” slug & rewrites
- How to customize the eventtop date format
- How to hook into eventTop
- How to increase event type category count
- How to load EventON scripts to a page
- How to show additional custom data in the eventCard
- CODEX
- Other
- Tricks and Tips
- ** Override CSS in your calendar
- How to create events that goes past midnight
- How to customize Events archive page
- How to customize location and organizer archive page
- How to override event colors with event type colors
- How to show featured image on eventTop
- How to show various information on the eventTop
- How to translate EventON with WPML on the front-end
- One solution for /events slug not working
- Various Creative Ways to Use Multi Data Types
- APIs
- Addons
- Action User
- ActionUser Paid Feature Events
- ActionUser Plus
- Advent Calendar
- Bookings
- Countdown
- CSV Importer
- DailyView
- Dynamic Pricing
- Event API
- Event Dynamic Pricing
- Event Lists
- Event Map
- Event Photos
- Event Reviewer
- Event Search
- Event Seats
- Event Slider
- Event Tickets
- Auto Complete Ticket Order
- Auto re-stocking refunded, cancelled or failed orders
- Changelog for Event Tickets
- CODE: How to send Emails as Bcc
- How to add additional data to confirmation email
- How to add additional fields at checkout
- How to add additional fields to download attendees CSV file
- How to customize ticket email template
- How to manage capacity separately for repeat events
- How to set up Event Tickets
- How to set up variable prices for Tickets
- How To Switch From WooCommerce Blocks to Shortcode-Based Cart & Checkout Pages
- Event Wishlist
- Filters Plus
- FullCal
- ICS Importer
- Include Anything
- Lists & Items
- Moon Data
- PDFer
- Polls
- QR Code
- Reminders
- Repeat Customizer
- RSS Feed
- RSVP Events
- RSVP Events Invitees
- RSVP Events Waitlist
- RSVP Points
- Single Events
- Speakers & Schedule
- Subscriber
- Sync Events
- Tickets Waitlist
- Variations & Options
- Virtual Plus
- Weather
- WeeklyView
- YearlyView
- Policies
- Server Related
- Shortcode
- Translation & Languages
How to Install and use the Event Countdown addon
Last Updated: February 21, 2025
Would you like to display real-time countdown timers for your events to your site visitors? With the Event Countdown timer, you will be able to increase demand for your events by creating a sense of urgency that will ultimately capture audience attention.
Compatibility
This addon is compatible with Fullcall, DailyView, and WeeklyView addons. You’ll get to embed the timer within the predefined layouts that come with these addons.
Note: Realtime event countdown timer does not work with events that are configured to display in popup modals. At the moment, the addon will only work on an event in the calendar OR on a single event page. This is on our radar and hopefully, this limitation will be addressed in the future as we plan out our development roadmap.
Installation
Before getting started, be sure to install and update the EventOn plugin by downloading it from your Codecanyon account. You can follow our tutorial on how to install & activate Eventon.
Next, you’ll need to install and activate Event Countdown by following our general guide on how to install EventOn addons.
User guide
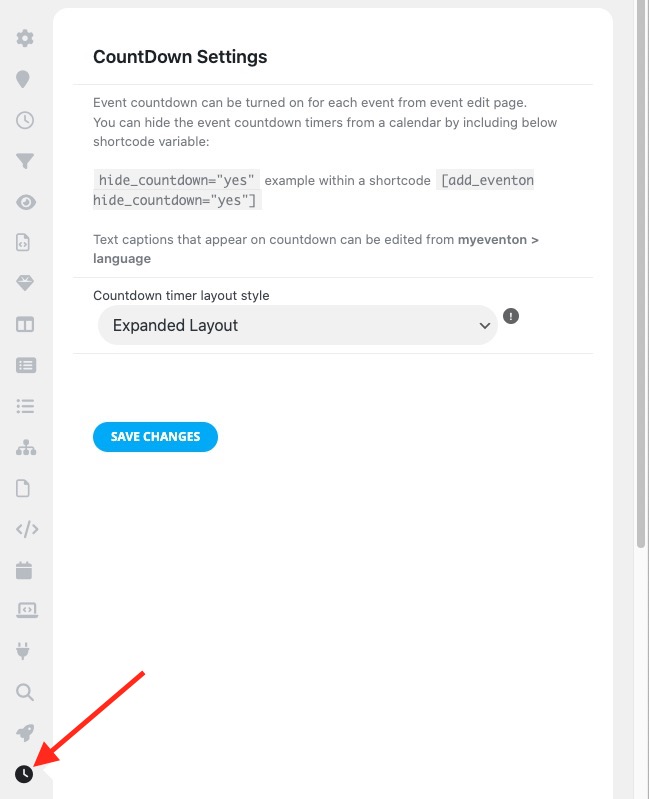
Once the addon is activated, it will be added to the EventON side menu and it will be available as a tab option when you navigate to WP Dashboard > EventON > Countdown.

You can enable the timer in your events in one of two ways:
Enable the Countdown timer while editing events.
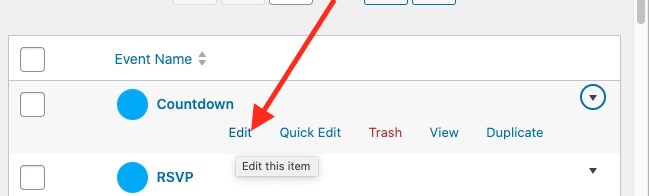
Navigate to WP Dashboard > Events > Events and click to edit your selected event:

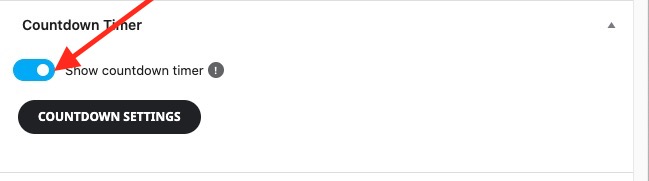
Next, toggle the option to Show Countdown timer from the sidebar as shown below:


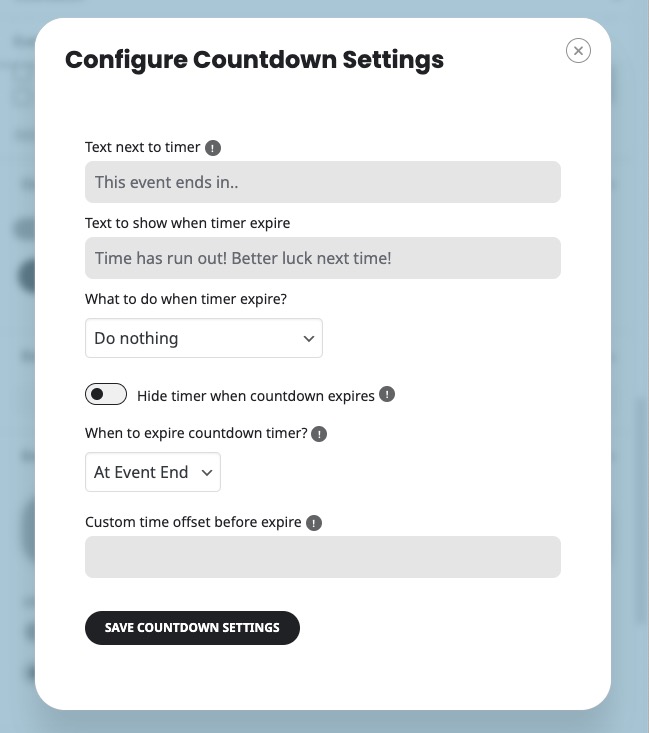
On this screen, you can configure the following options that will be displayed on the timer container:
- Text next to timer – Enter some text that will be displayed above the countdown
- Text to show when timer expires – Enter the text that will be displayed after the countdown ends
- What to do when the timer expires – Select various options that will take effect after the countdown finishes. You can select either to Do Nothing, Hide Event, Make Event Unclickable or Blackout Event.
- Countdown Expiration time – Select whether to set the event expiration time to the end of the event or the beginning from the dropdown.
- Custom time offset before expiration – Enter time in minutes that will be subtracted from the expiration time.
Enable the Countdown time in your shortcode
EventOn supports various shortcode options. In case it helps, go through this guide about creating shortcodes for more details.
You can hide the event countdown timers from a calendar by including the below shortcode attribute:
hide_countdown="yes"Here’s an example within a shortcode:
[add_eventon hide_countdown="yes"]Did this article help you?