- Get Started
- User Guide
- How to
- ** How to use event_type category to do more
- How to Activate EventON
- How To Allow Users to Submit Events and Create an Events Listing Page
- How to apply a patch fix
- How to Bulk Update Language Translations Using the Import/Export Tool
- How to cancel addon subscription before auto renew
- How to Deactivate EventON Addon Licenses
- How To Display or Hide the Live Now Icon
- How to Enable Auto-updates for EventON
- How to find your EventON license key
- How to Fix a Broken Sidebar Caused by the EventON Widget
- How To Hide Blank Rows On the Calendar EventTop
- How To Set Up and Use the Filter Bar on Calendars
- How to Set Up Health Guidelines for EventON and Extend It
- How to Setup & Use Custom Fields for Events
- How to setup & use multi data types
- How to Setup Basic Paypal for Events
- How to show past events
- How to show your calendar on external sites using an iFrame
- How To Turn on Sort Options On Your Calendar
- How To Upgrade Your EventON Addon License
- How to Use Hashtags to Link to Event Sections
- How to Use Single Event Data Values
- How to Use the EventCard Designer
- How To Use the EventON Shortcode Executor(ESE) Widget
- How To Use The EventTop Designer
- How To Use the ICS Import Tool
- How to Use Virtual Visible Event End Time for Events with Limited Visibility but Extended Durations
- Using an SMTP Mail Plugin To Solve Email Delivery Issues in EventON
- General
- Basic System Requirements for EventON
- Best Practices Before Doing an Addon Update
- How to Delete Old Events from WordPress Trash Automatically
- How To Upgrade From Lite to Full Version
- I am confused about Event Type categories
- What is the calendar filter
- Why am I unable to proceed with the checkout for addon purchases?
- Troubleshooting
- ** What to check if eventON is not working
- How to debug for PHP code errors
- How to debug Javascript interactive issues
- How to find if an issue is coming from eventON
- How to fix font awesome icons not working on your site
- How to fix style override issues
- Increasing the WordPress Memory Limit
- Troubleshooting Using the Health Check Plugin
- Why is Location Google Map grayed out or not displayed on Event Card
- Virtual Events
- Frequently Asked Questions
- Code snippets
- CODE: To add additional healthcare guidelines
- How to add new social share icons
- How to change “events” slug & rewrites
- How to customize the eventtop date format
- How to hook into eventTop
- How to increase event type category count
- How to load EventON scripts to a page
- How to show additional custom data in the eventCard
- CODEX
- Other
- Tricks and Tips
- ** Override CSS in your calendar
- How to create events that goes past midnight
- How to customize Events archive page
- How to customize location and organizer archive page
- How to override event colors with event type colors
- How to show featured image on eventTop
- How to show various information on the eventTop
- How to translate EventON with WPML on the front-end
- One solution for /events slug not working
- Various Creative Ways to Use Multi Data Types
- APIs
- Addons
- Action User
- ActionUser Paid Feature Events
- ActionUser Plus
- Advent Calendar
- Bookings
- Countdown
- CSV Importer
- DailyView
- Dynamic Pricing
- Event API
- Event Dynamic Pricing
- Event Lists
- Event Map
- Event Photos
- Event Reviewer
- Event Search
- Event Seats
- Event Slider
- Event Tickets
- Auto Complete Ticket Order
- Auto re-stocking refunded, cancelled or failed orders
- Changelog for Event Tickets
- CODE: How to send Emails as Bcc
- How to add additional data to confirmation email
- How to add additional fields at checkout
- How to add additional fields to download attendees CSV file
- How to customize ticket email template
- How to manage capacity separately for repeat events
- How to set up Event Tickets
- How to set up variable prices for Tickets
- How To Switch From WooCommerce Blocks to Shortcode-Based Cart & Checkout Pages
- Event Wishlist
- Filters Plus
- FullCal
- ICS Importer
- Include Anything
- Lists & Items
- Moon Data
- PDFer
- Polls
- QR Code
- Reminders
- Repeat Customizer
- RSS Feed
- RSVP Events
- RSVP Events Invitees
- RSVP Events Waitlist
- RSVP Points
- Single Events
- Speakers & Schedule
- Subscriber
- Sync Events
- Tickets Waitlist
- Variations & Options
- Virtual Plus
- Weather
- WeeklyView
- YearlyView
- Policies
- Server Related
- Shortcode
- Translation & Languages
Adding Calendar to Your site
Last Updated: October 20, 2025
After successfully installing and activating EventON, adding a calendar to your site is simple and flexible. A calendar brings your events to life, allowing visitors to browse, filter, and interact seamlessly. This guide covers the easiest methods for beginners, with advanced options for developers. We’ll start with prerequisites and walk through step-by-step.
Prerequisites:
- EventON installed and activated (see our Installation Guide).
- At least one event created (events are the content of your calendar—without them, nothing shows!).
- WordPress with Gutenberg editor enabled (default in WP 5.0+).
For a full walkthrough from scratch, check our Quick Starter Guide, which bundles installation, setup, event creation, and calendar addition.
Step 1: Create Events for Your Calendar
A calendar without events is empty—start by adding content!
- In your WordPress dashboard, go to Events > Add New.
- Enter the Event Title and Description using the Gutenberg editor (add images, links, or PDFs for rich details).
- In the Main Event Details section:
- Set Start Date/Time and End Date/Time (always include an end date to avoid display issues).
- Optional: Add location, organizer, color, featured image, or event types for filtering.
- Click Publish.
See: Getting Started – How to Add and Publish Events.
If events aren’t showing later, check filters or dates in Troubleshooting: All Events Not Showing.
Method 1: Using Shortcodes (Recommended for Beginners)
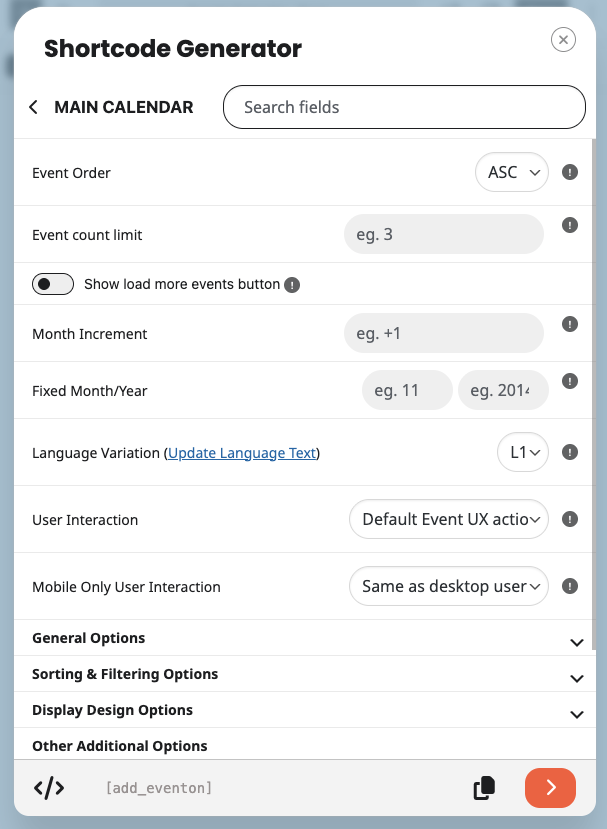
Shortcodes are the simplest way to embed calendars—no coding needed. Use the built-in Shortcode Generator for a visual interface.
Accessing the Shortcode Generator
- In Gutenberg Editor (default):
- Go to Pages > Add New (or edit an existing page).
- Type /eventon in the editor to search for the EventON block.
- Select the EventON Shortcode block and click the generator icon (or it opens automatically).
- In Classic Editor: Click the Add EventON Shortcode button next to Add Media.
- From Settings: Navigate to EventON > Settings > Shortcodes (EventON 2.2.20+).
For full details, see our What is the Shortcode Generator?.
Generating and Inserting the Shortcode
- In the popup:
- Choose a Calendar Type (e.g., Main Calendar for classic views or Event Lists).
- Customize options: Toggle featured images (show_et_ft_img=”yes”), hide past events (hide_past=”yes”), or limit events (event_count=”12″).
- For filtering, add event types (e.g., event_type=”23″ for a specific category—see Using Event Types Guide).
- The shortcode updates in real-time at the bottom (e.g., [add_eventon calendar_type=”grid” show_et_ft_img=”yes”]).
- Click </> to show shortcode and then copy shortcode. Or click bottom right button to apply shortcode to block.
- Click Publish or Update the page.

Example Basic Shortcode: Displays a default monthly calendar.
[add_eventon]Advanced Example (with filters): Shows only events from category ID 23, hides past ones, and limits to 5 per month.
[add_eventon event_type="23" hide_past="yes" event_count="5"]“Pro Tip: Explore all parameters like language support (lang=”L2”) in our General Shortcode Guide. Test on a draft page first.”
Method 2: PHP Template Tag (For Advanced Users)
For theme integration or custom templates, use PHP to embed calendars directly. This requires editing your theme files—back up first!
- Open your theme’s template file (e.g., page.php) in a code editor (via Appearance > Theme File Editor or FTP).
- Add the code where you want the calendar (e.g., after the content loop).
Basic Example:
<?php
if (function_exists('add_eventon')) {
$args = array(
'number_of_months' => 3, // Show 3 months
'show_et_ft_img' => 'yes' // Display featured images
);
add_eventon($args);
}
?>Alternative with do_shortcode():
<?php
echo do_shortcode('[add_eventon event_type="23" hide_past="yes"]');
?>Renders the same as a shortcode but in PHP.
For more parameters (e.g., custom colors or sorting), see Shortcode Guide. Use this in widgets via the EventON Shortcode Executor Widget.
“Warning: Child themes prevent updates from overwriting changes. Avoid direct edits to core files.”
Method 3: Widgets (Bonus for Sidebars)
For sidebars or footers:
- Go to Appearance > Widgets.
- Add the EventON Shortcode Executor widget.
- Paste a generated shortcode (e.g., [add_eventon event_count=”3″] for a mini calendar).
- Save and check your site.
Details in Shortcode Executor Widget Guide.
Verifying and Troubleshooting
- Visit the page—your calendar should load with events.
- Test interactions: Click events for details, filter if enabled.
- Common Issues:
- No Calendar/Events? Check shortcode syntax (no commas between params), publish status, or cache. See Events Not Showing.
- Layout Broken? Ensure EventON fields are added to the event card in Event Card Designer Guide.
Next Steps
- Customize views: Shortcode Guide for advanced layouts.
- Add features: Enable FAQs in FAQs Setup Guide or repeating events in Repeating Events Guide.
- Explore Addons: Extend EventON with powerful extensions like Tickets for paid registrations, RSVP for attendee management, Polls for interactive voting, and more. Start with the Tickets Addon User Guide, RSVP Addon User Guide, or Polls Addon User Guide. Browse all addons in our Addons Documentation.
Need more? Browse our User Guide Documentations or submit a support ticket. Happy calendaring!
Did this article help you?