How To Allow Users to Submit Events and Create an Events Listing Page
Last Updated: February 21, 2025
You can allow site visitors to submit events to your site with the help of the Action User addon and also list their own events on an exclusive page on your site. This is crucial if you maintain one of the following website types:
- Event directory website – Users can submit their own events for inclusion
- Community website – Members can contribute events relevant to their interests
- Non-profit and charity website – Volunteers can submit fundraising events and charity drives
- Wedding and party planning website – Users can submit their celebrations and party events
- Health and wellness website – Professionals can share workshops, seminars, and health-related events.
- Niche interest communities – Members can submit events if your website caters to specific hobbies or interests (gardening, pet enthusiasts, technology meetups).
Installation
In order to get started, you will need to have EventON and the Action User addon installed and activated. You can get the EventON plugin by downloading it from your CodeCanyon account. Please follow our tutorial on how to install & activate EventON and how to install addons in case you need more details about the install process.
Setting Up Action User
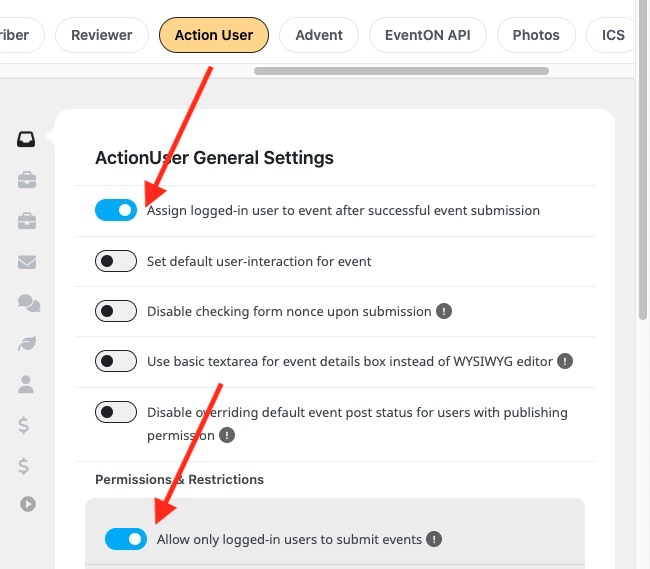
Go to EventON > Settings > Action User > General Settings and enable the option to “Assign logged-in user to event after successful event submission” and “Allow only logged-in users to submit events” as shown below:

You can customize the fields that you want displayed by clicking on the Form Fields tab on the left menu.
Create your guest event submission page by going to your WordPress dashboard > Pages > Add New and add the page title.
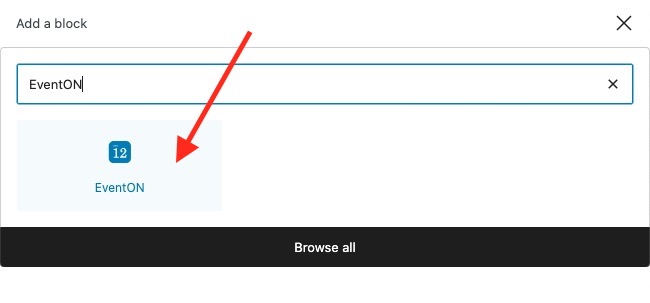
If you are using the block editor, add the EventON block.

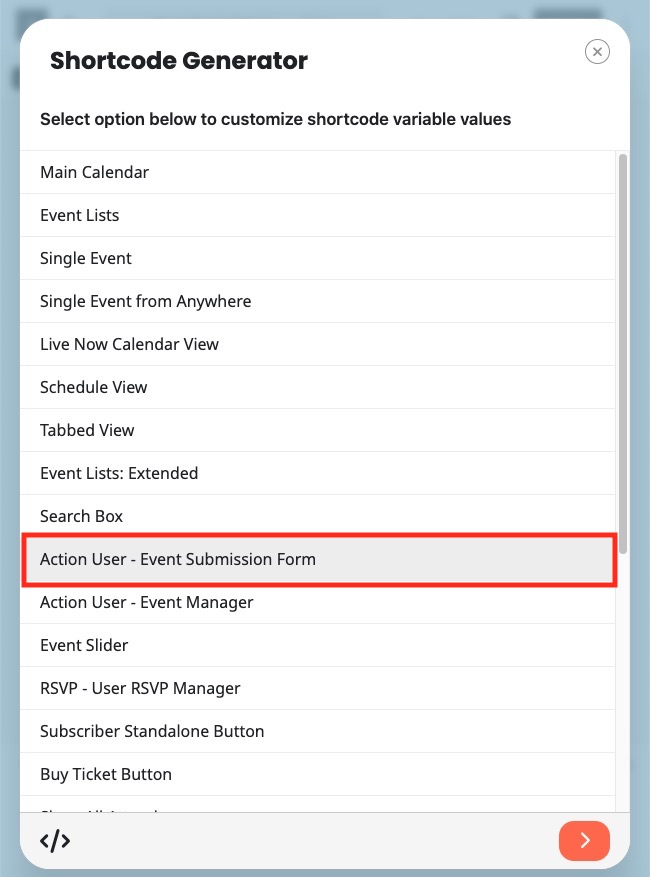
If you are using the Classic Editor, click on the EventON button on the menu bar to launch the Shortcode generator and select Action User – Event Submission Form as shown below:

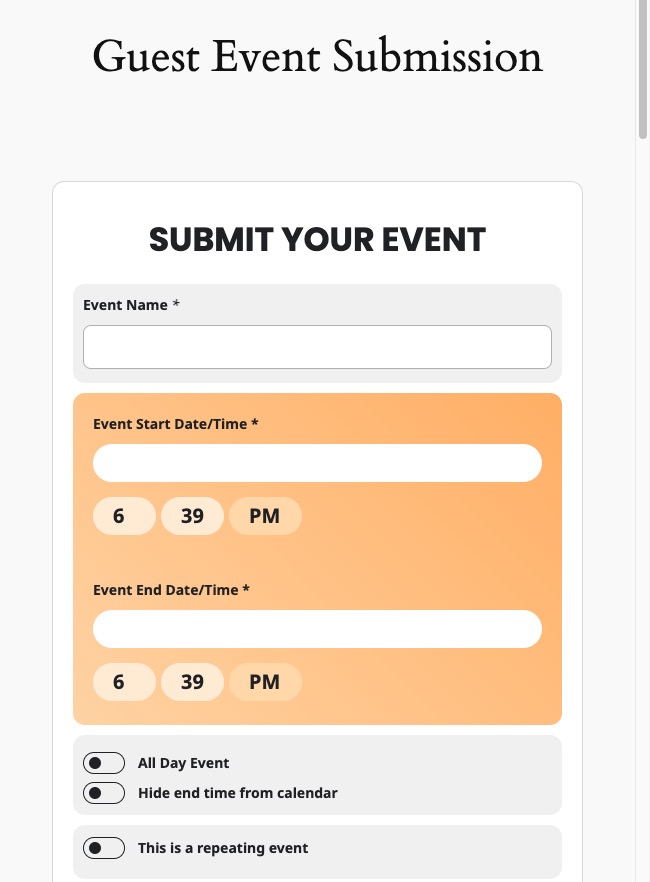
Publish the page and the event submission will be visible on the front end of this page for site visitors to submit events as shown below:

Create an Events Listing Page
In this step, we’ll create a custom page on your WordPress site that will list all submitted events from guest users on your site. For this, we need to create a new custom page template on your theme.
To start, copy the page.php file of your theme and rename it to eventon-listing- template.php
Now, open this file and paste the following code to tell WordPress that you have added a new page template:
<?php
/**
* Template Name: EventON Events Page
*/
?>Create an Events Listing page on your WordPress Admin page by going to WordPress > Pages > Add New.
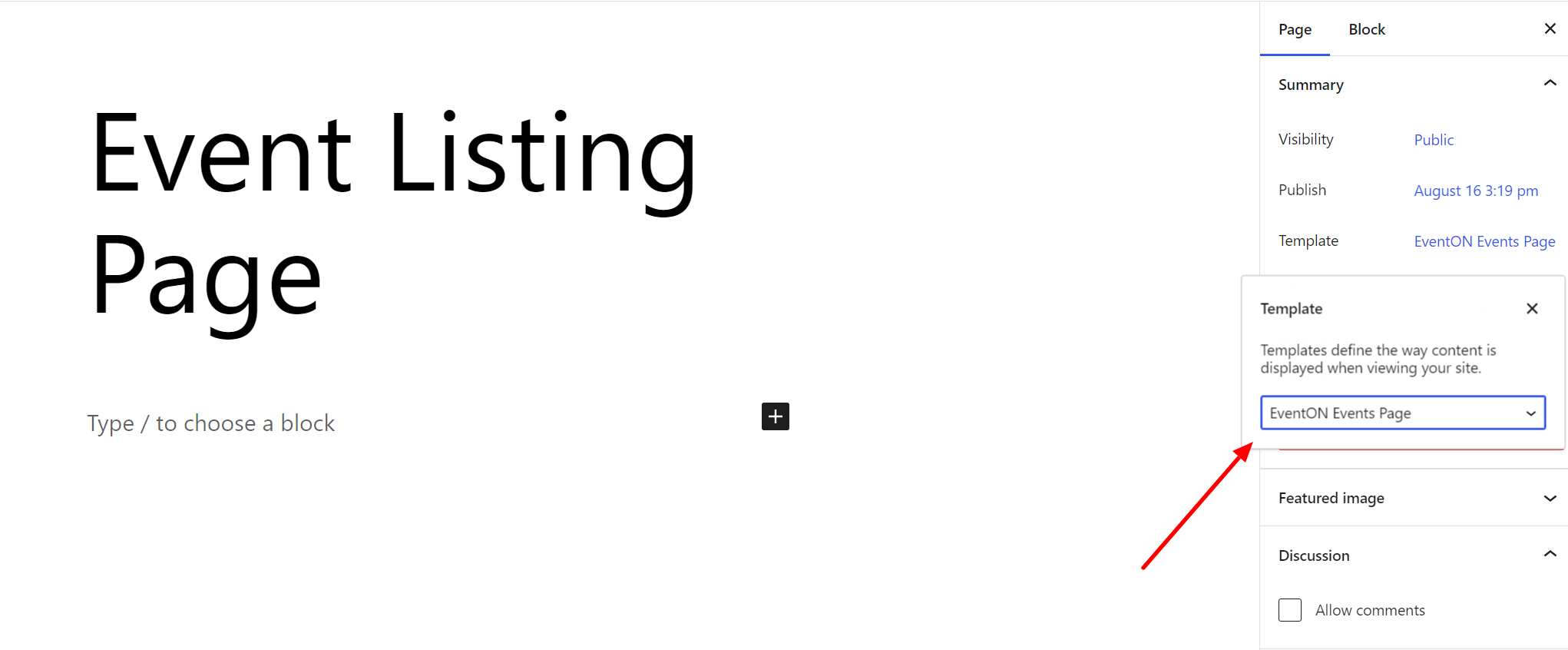
Assign the template that we created in the previous step to this page from the side panel as shown below:

Next, copy the following code in the template:
<?php
get_header();
the_title( '<h1 class="entry-title default-max-width">', '</h1>' ); ?>
<div class="entry-content">
<?php
$users = get_users( array( 'fields' => array( 'ID' ) ) );
foreach ( $users as $user ) :
if(function_exists('add_eventon')){
if(!empty($user->ID)){
$user_info = get_userdata($user->ID);
$author_profile_url = get_author_posts_url($user->ID);
echo '<div class="author-name"><a href="', $author_profile_url, '" class="contributor-link">', $user_info->display_name, '</a></div>';
echo do_shortcode("[add_eventon users='".$user->ID."']");
}
}
endforeach;
?>
</div><!-- .entry-content -->
<?php get_footer(); ?>
This code will be responsible for dynamically looping through the users on your site and displaying them on the listing page.
PS: This code can be customized further to suit your site requirements.
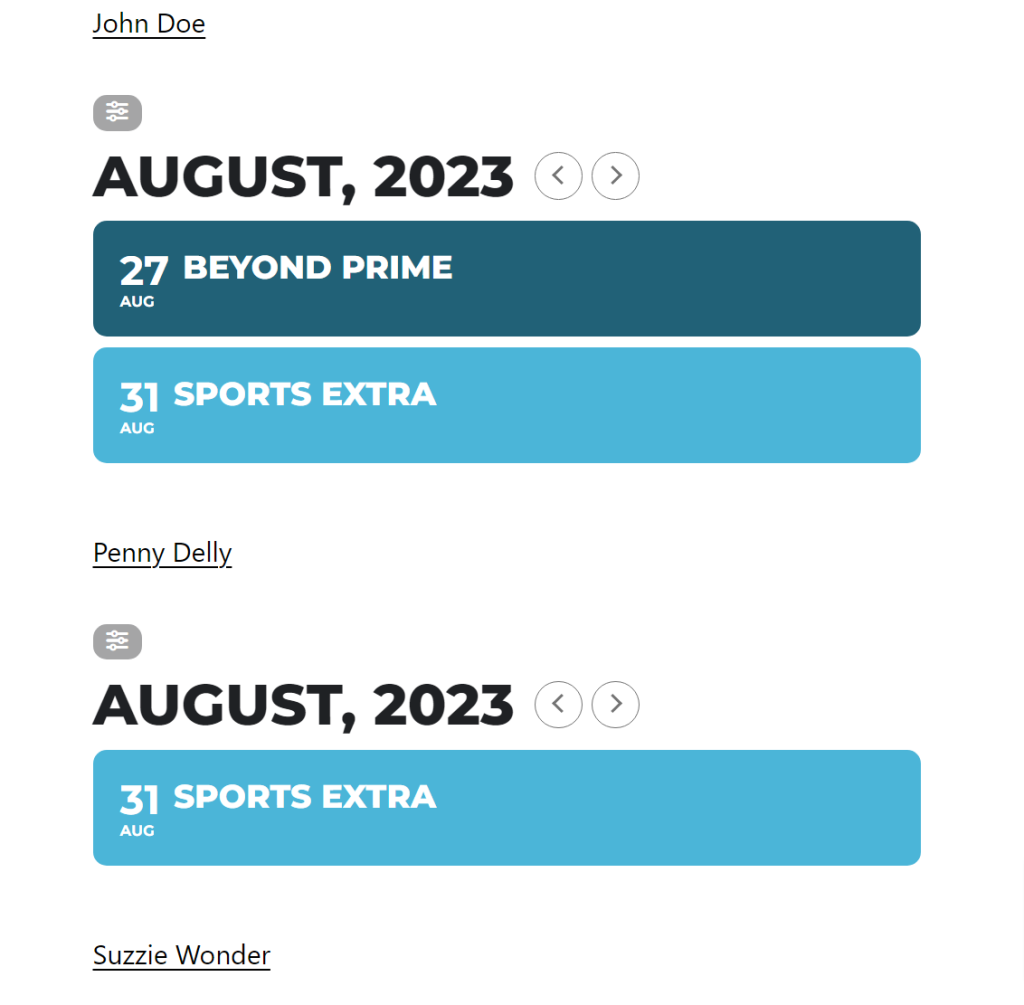
Once the page is published, it will display a list of calendars with the user’s display name like so:

Did this article help you?
- How to
- ** How to use event_type category to do more
- How to Activate EventON
- How To Allow Users to Submit Events and Create an Events Listing Page
- How to apply a patch fix
- How to Bulk Update Language Translations Using the Import/Export Tool
- How to cancel addon subscription before auto renew
- How to Deactivate EventON Addon Licenses
- How To Display or Hide the Live Now Icon
- How to Enable Auto-updates for EventON
- How to find your EventON license key
- How to Fix a Broken Sidebar Caused by the EventON Widget
- How To Hide Blank Rows On the Calendar EventTop
- How To Set Up and Use the Filter Bar on Calendars
- How to Set Up Health Guidelines for EventON and Extend It
- How to Setup & Use Custom Fields for Events
- How to setup & use multi data types
- How to Setup Basic Paypal for Events
- How to show past events
- How to show your calendar on external sites using an iFrame
- How To Turn on Sort Options On Your Calendar
- How To Upgrade Your EventON Addon License
- How to Use Hashtags to Link to Event Sections
- How to Use Single Event Data Values
- How to Use the EventCard Designer
- How To Use the EventON Shortcode Executor(ESE) Widget
- How To Use The EventTop Designer
- How To Use the ICS Import Tool
- How to Use Virtual Visible Event End Time for Events with Limited Visibility but Extended Durations
- Using an SMTP Mail Plugin To Solve Email Delivery Issues in EventON