- Get Started
- User Guide
- How to
- ** How to use event_type category to do more
- How to Activate EventON
- How To Allow Users to Submit Events and Create an Events Listing Page
- How to apply a patch fix
- How to Bulk Update Language Translations Using the Import/Export Tool
- How to cancel addon subscription before auto renew
- How to Deactivate EventON Addon Licenses
- How To Display or Hide the Live Now Icon
- How to Enable Auto-updates for EventON
- How to find your EventON license key
- How to Fix a Broken Sidebar Caused by the EventON Widget
- How To Hide Blank Rows On the Calendar EventTop
- How To Set Up and Use the Filter Bar on Calendars
- How to Set Up Health Guidelines for EventON and Extend It
- How to Setup & Use Custom Fields for Events
- How to setup & use multi data types
- How to Setup Basic Paypal for Events
- How to show past events
- How to show your calendar on external sites using an iFrame
- How To Turn on Sort Options On Your Calendar
- How To Upgrade Your EventON Addon License
- How to Use Hashtags to Link to Event Sections
- How to Use Single Event Data Values
- How to Use the EventCard Designer
- How To Use the EventON Shortcode Executor(ESE) Widget
- How To Use The EventTop Designer
- How To Use the ICS Import Tool
- How to Use Virtual Visible Event End Time for Events with Limited Visibility but Extended Durations
- Using an SMTP Mail Plugin To Solve Email Delivery Issues in EventON
- General
- Basic System Requirements for EventON
- Best Practices Before Doing an Addon Update
- How to Delete Old Events from WordPress Trash Automatically
- How To Upgrade From Lite to Full Version
- I am confused about Event Type categories
- What is the calendar filter
- Why am I unable to proceed with the checkout for addon purchases?
- Troubleshooting
- ** What to check if eventON is not working
- How to debug for PHP code errors
- How to debug Javascript interactive issues
- How to find if an issue is coming from eventON
- How to fix font awesome icons not working on your site
- How to fix style override issues
- Increasing the WordPress Memory Limit
- Troubleshooting Using the Health Check Plugin
- Why is Location Google Map grayed out or not displayed on Event Card
- Virtual Events
- Frequently Asked Questions
- Code snippets
- CODE: To add additional healthcare guidelines
- How to add new social share icons
- How to change “events” slug & rewrites
- How to customize the eventtop date format
- How to hook into eventTop
- How to increase event type category count
- How to load EventON scripts to a page
- How to show additional custom data in the eventCard
- CODEX
- Other
- Tricks and Tips
- ** Override CSS in your calendar
- How to create events that goes past midnight
- How to customize Events archive page
- How to customize location and organizer archive page
- How to override event colors with event type colors
- How to show featured image on eventTop
- How to show various information on the eventTop
- How to translate EventON with WPML on the front-end
- One solution for /events slug not working
- Various Creative Ways to Use Multi Data Types
- APIs
- Addons
- Action User
- ActionUser Paid Feature Events
- ActionUser Plus
- Advent Calendar
- Bookings
- Countdown
- CSV Importer
- DailyView
- Dynamic Pricing
- Event API
- Event Dynamic Pricing
- Event Lists
- Event Map
- Event Photos
- Event Reviewer
- Event Search
- Event Seats
- Event Slider
- Event Tickets
- Auto Complete Ticket Order
- Auto re-stocking refunded, cancelled or failed orders
- Changelog for Event Tickets
- CODE: How to send Emails as Bcc
- How to add additional data to confirmation email
- How to add additional fields at checkout
- How to add additional fields to download attendees CSV file
- How to customize ticket email template
- How to manage capacity separately for repeat events
- How to set up Event Tickets
- How to set up variable prices for Tickets
- How To Switch From WooCommerce Blocks to Shortcode-Based Cart & Checkout Pages
- Event Wishlist
- Filters Plus
- FullCal
- ICS Importer
- Include Anything
- Lists & Items
- Moon Data
- PDFer
- Polls
- QR Code
- Reminders
- Repeat Customizer
- RSS Feed
- RSVP Events
- RSVP Events Invitees
- RSVP Events Waitlist
- RSVP Points
- Single Events
- Speakers & Schedule
- Subscriber
- Sync Events
- Tickets Waitlist
- Variations & Options
- Virtual Plus
- Weather
- WeeklyView
- YearlyView
- Policies
- Server Related
- Shortcode
- Translation & Languages
How to show your calendar on external sites using an iFrame
Last Updated: February 20, 2025
The EventON plugin does not yet have an API to allow embedding calendars on external sites. However, you can work around this by making use of an iFrame. Let us walk through the steps that you’ll need to take:
Step 1:
Log in to your FTP client and locate your current theme folder. If your site is currently running the Twenty Twenty One theme, then the path to this theme would be: …/wp-content/themes/twentytwentyone/
Step 2:
Create a new PHP file and call it eventon-iframe.php. Next, open this file using a text editor.
Step 3:
Copy the code below and paste it into the newly created PHP file:
<?php
// Include WordPress
define('WP_USE_THEMES', true);
require('../../../wp-load.php');
?>
<!DOCTYPE html>
<!--[if IE 7]>
<html class="ie ie7" <?php language_attributes(); ?>>
<![endif]-->
<!--[if IE 8]>
<html class="ie ie8" <?php language_attributes(); ?>>
<![endif]-->
<!--[if !(IE 7) & !(IE 8)]><!-->
<html <?php language_attributes(); ?>>
<head>
<meta name="viewport" content="width=device-width">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<?php
$eventon_shortcode = '[add_eventon]';
echo do_shortcode($eventon_shortcode);
?>
<?php wp_footer(); ?>
</body>
</html>NOTE:
On line 3 of this code, we are requesting a core WordPress file wp-load.php and the path to this file may change if you are using a child theme or if you are using a custom directory structure. Please ensure that you update the path to this file in case it is not on the location shared on the above code.
CUSTOMIZING SHORTCODE(Optional):
In case you are interested in customizing the shortcode that will be used in this logic, you can do so by modifying line 21 of the snippet above.
$eventon_shortcode = '[add_eventon]';
Step 4:
Head over to your homepage and append the path to the file we created above. You should do this after adding the trailing slash to the homepage URL. Here is an example:
/wp-content/themes/twentythirteen/eventon-iframe.php
The result should look like so on the browser:

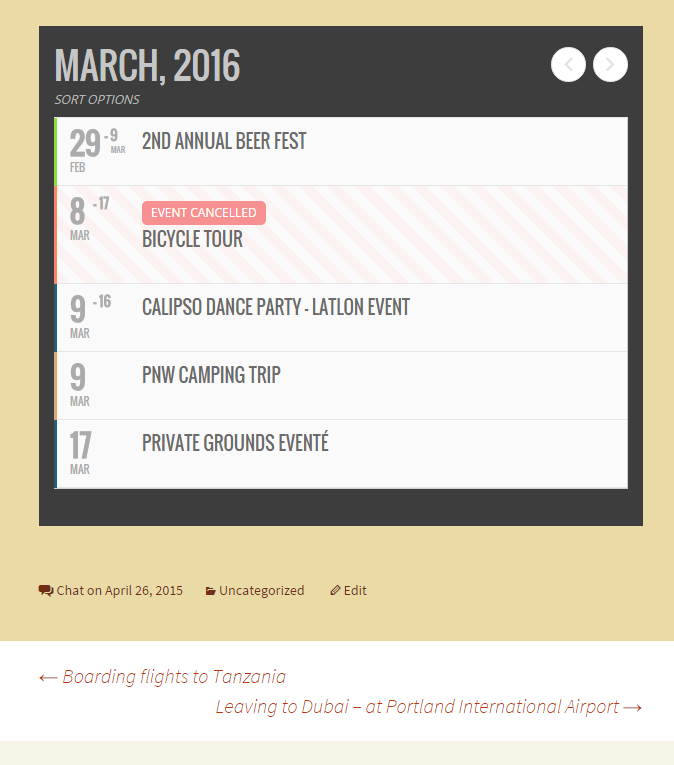
Click enter and you should see your EventON calendar displayed with 100% width on this page.
If you see the EventON calendar and it works great you are good to go to the next step. If not, you may see some errors on the page that may be related to an incorrect path or a missing file. Try to address those errors or you can start over in case you missed a step.
Step 5:
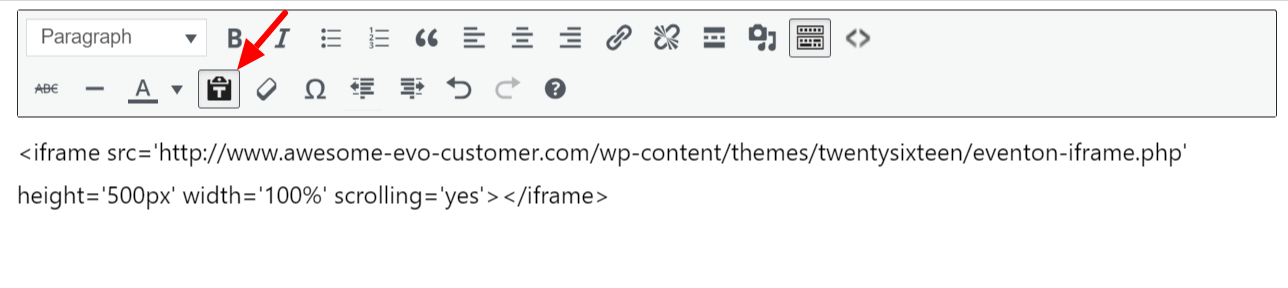
Now go to your external site where you want to show your EventON calendar. Find the page you want to show the calendar and add the HTML code shown below:
Make sure you are entering this into the HTML tab and not the text tab in your WYSIWYG editor
<iframe src='http://www.awesome-evo-customer.com/wp-content/themes/twentysixteen/eventon-iframe.php' height='500px' width='100%' scrolling='yes'></iframe>

NOTE: You can customize the height and width of your iframe by modifying the height and width attributes. We recommend ensuring the scrolling attribute to yes to accommodate slide-down styles on the calendar.
GET MORE CREATIVE:
You can get even more creative with the iFrames by using CSS styles to make it look fancier.
<iframe src='http://www.awesome-evo-customer.com/wp-content/themes/twentysixteen/eventon-iframe.php' height='500px' width='100%' scrolling='yes' style='border:none;background-color:#3d3d3d;padding:10px 15px'></iframe>
Step 6:
Once you publish that page or save changes the EventON calendar should work perfectly inside the iFrame on your external website.

Happy iFraming!
Did this article help you?
- How to
- ** How to use event_type category to do more
- How to Activate EventON
- How To Allow Users to Submit Events and Create an Events Listing Page
- How to apply a patch fix
- How to Bulk Update Language Translations Using the Import/Export Tool
- How to cancel addon subscription before auto renew
- How to Deactivate EventON Addon Licenses
- How To Display or Hide the Live Now Icon
- How to Enable Auto-updates for EventON
- How to find your EventON license key
- How to Fix a Broken Sidebar Caused by the EventON Widget
- How To Hide Blank Rows On the Calendar EventTop
- How To Set Up and Use the Filter Bar on Calendars
- How to Set Up Health Guidelines for EventON and Extend It
- How to Setup & Use Custom Fields for Events
- How to setup & use multi data types
- How to Setup Basic Paypal for Events
- How to show past events
- How to show your calendar on external sites using an iFrame
- How To Turn on Sort Options On Your Calendar
- How To Upgrade Your EventON Addon License
- How to Use Hashtags to Link to Event Sections
- How to Use Single Event Data Values
- How to Use the EventCard Designer
- How To Use the EventON Shortcode Executor(ESE) Widget
- How To Use The EventTop Designer
- How To Use the ICS Import Tool
- How to Use Virtual Visible Event End Time for Events with Limited Visibility but Extended Durations
- Using an SMTP Mail Plugin To Solve Email Delivery Issues in EventON