- Get Started
- User Guide
- How to
- ** How to use event_type category to do more
- How to Activate EventON
- How To Allow Users to Submit Events and Create an Events Listing Page
- How to apply a patch fix
- How to Bulk Update Language Translations Using the Import/Export Tool
- How to cancel addon subscription before auto renew
- How to Deactivate EventON Addon Licenses
- How To Display or Hide the Live Now Icon
- How to Enable Auto-updates for EventON
- How to find your EventON license key
- How to Fix a Broken Sidebar Caused by the EventON Widget
- How To Hide Blank Rows On the Calendar EventTop
- How To Set Up and Use the Filter Bar on Calendars
- How to Set Up Health Guidelines for EventON and Extend It
- How to Setup & Use Custom Fields for Events
- How to setup & use multi data types
- How to Setup Basic Paypal for Events
- How to show past events
- How to show your calendar on external sites using an iFrame
- How To Turn on Sort Options On Your Calendar
- How To Upgrade Your EventON Addon License
- How to Use Hashtags to Link to Event Sections
- How to Use Single Event Data Values
- How to Use the EventCard Designer
- How To Use the EventON Shortcode Executor(ESE) Widget
- How To Use The EventTop Designer
- How To Use the ICS Import Tool
- How to Use Virtual Visible Event End Time for Events with Limited Visibility but Extended Durations
- Using an SMTP Mail Plugin To Solve Email Delivery Issues in EventON
- General
- Basic System Requirements for EventON
- Best Practices Before Doing an Addon Update
- How to Delete Old Events from WordPress Trash Automatically
- How To Upgrade From Lite to Full Version
- I am confused about Event Type categories
- What is the calendar filter
- Why am I unable to proceed with the checkout for addon purchases?
- Troubleshooting
- ** What to check if eventON is not working
- How to debug for PHP code errors
- How to debug Javascript interactive issues
- How to find if an issue is coming from eventON
- How to fix font awesome icons not working on your site
- How to fix style override issues
- Increasing the WordPress Memory Limit
- Troubleshooting Using the Health Check Plugin
- Why is Location Google Map grayed out or not displayed on Event Card
- Virtual Events
- Frequently Asked Questions
- Code snippets
- CODE: To add additional healthcare guidelines
- How to add new social share icons
- How to change “events” slug & rewrites
- How to customize the eventtop date format
- How to hook into eventTop
- How to increase event type category count
- How to load EventON scripts to a page
- How to show additional custom data in the eventCard
- CODEX
- Other
- Tricks and Tips
- ** Override CSS in your calendar
- How to create events that goes past midnight
- How to customize Events archive page
- How to customize location and organizer archive page
- How to override event colors with event type colors
- How to show featured image on eventTop
- How to show various information on the eventTop
- How to translate EventON with WPML on the front-end
- One solution for /events slug not working
- Various Creative Ways to Use Multi Data Types
- APIs
- Addons
- Action User
- ActionUser Paid Feature Events
- ActionUser Plus
- Advent Calendar
- Bookings
- Countdown
- CSV Importer
- DailyView
- Dynamic Pricing
- Event API
- Event Dynamic Pricing
- Event Lists
- Event Map
- Event Photos
- Event Reviewer
- Event Search
- Event Seats
- Event Slider
- Event Tickets
- Auto Complete Ticket Order
- Auto re-stocking refunded, cancelled or failed orders
- Changelog for Event Tickets
- CODE: How to send Emails as Bcc
- How to add additional data to confirmation email
- How to add additional fields at checkout
- How to add additional fields to download attendees CSV file
- How to customize ticket email template
- How to manage capacity separately for repeat events
- How to set up Event Tickets
- How to set up variable prices for Tickets
- How To Switch From WooCommerce Blocks to Shortcode-Based Cart & Checkout Pages
- Event Wishlist
- Filters Plus
- FullCal
- ICS Importer
- Include Anything
- Lists & Items
- Moon Data
- PDFer
- Polls
- QR Code
- Reminders
- Repeat Customizer
- RSS Feed
- RSVP Events
- RSVP Events Invitees
- RSVP Events Waitlist
- RSVP Points
- Single Events
- Speakers & Schedule
- Subscriber
- Sync Events
- Variations & Options
- Virtual Plus
- Weather
- WeeklyView
- YearlyView
- Policies
- Server Related
- Shortcode
- Translation & Languages
*** Frequently Asked Questions
Last Updated: February 19, 2025
1. I can not find the “Event ID”, where can I find this?
The cal_id variable that is asked in the shortcode is not a generated value from eventON. cal_id is a unique value that can be either string or integer value to make two calendars unique from one another (in case there is more than one calendar on a page) Learn more information about cal_id.
2. Why doesn’t my shortcode work?
One reason why your shortcode might not work is if there are commas in the shortcode. Your shortcode should look like this without any commas separating the variables.
[add_eventon number_of_months='12' show_upcoming='1' month_incre='-1']Also when you enter the shortcode make sure to switch back to “Text” mode in WordPress text editor to check that the shortcode is cleanly typed without any HTML tags inside.
eg.
[add_eventon number_of_months=4]3. How to add multiple Calendars on one page?
You can use the shortcode with the “cal_id” variable to specify a unique new calendar. The “cal_id” should be a unique number or a string that is not used in your other calendar’s cal_id (that is on the same page)
Note: If you use the same cal_id on multiple calendars on the same page; this can cause the AJAX month animations to stop working.
[add_eventon cal_id='1'] [add_eventon cal_id='two']4. How do I show “Upcoming Events” list using Template Tags?
if( function_exists('add_eventon_list')) {
$args = array(
'cal_id'=>'2232',
'number_of_months'=> 5,
'hide_past'=> 'yes'
);
add_eventon_list($args);
}
You can place this PHP code inside the page template anywhere between the header and footer. Keep in mind that wherever you put this code is where the calendar will show.
Alternatively, you can use the following shortcode:
[add_eventon_list cal_id='2232' number_of_months='5' hide_past='yes']5. How to use the Template Tags?
Template tags are reserved for advanced users who are comfortable editing page templates with PHP. The template tag can be used instead of shortcode to add the calendar to pages. You will have to open the template page eg. “page.php” and paste the Template Tag where ever you need the calendar to appear.
6. Why doesn’t my Calendar switch months or open up events?
One of the big reasons for this is existing website JavaScript errors. Open your website in FireFox with Firebug or Chrome with Developer Tools (F12) and see if you can spot any errors marked in red. If so fix those errors. If JavaScript code has errors it will stop Calendar’s JavaScript (which makes everything interactive).
Another cause of this issue could be JavaScript files are not loaded on the page. Please check to ensure that your website’s theme/page files have the below footer declaration:
<?php wp_footer();?>7. How can I change the fonts and colors on the Calendar?
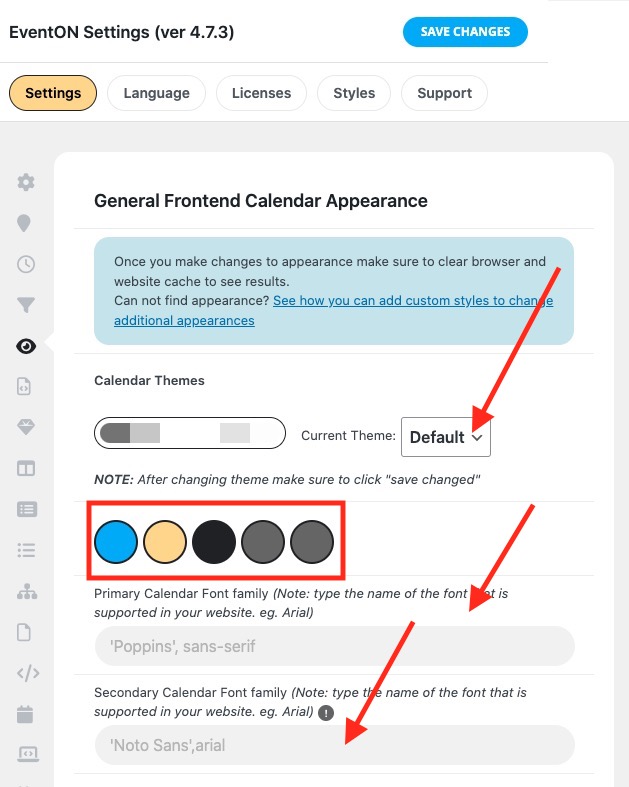
In the WordPress backend, please head over to EventON > Settings > Appearance. On this page, you can enter your preferred font family on the “Primary Calendar Font family” input field and also enter the “Secondary Calendar Font family”.
On the same page, you can toggle the calendar theme from either Default or Dark and select the Primary Calendar color, Header Month/Year text color, and Calendar date color from the color picker as shown below:

NOTE: It is important to ensure that the font is supported via webfonts on @font-face on your website. The font family name should match for this to work as expected.
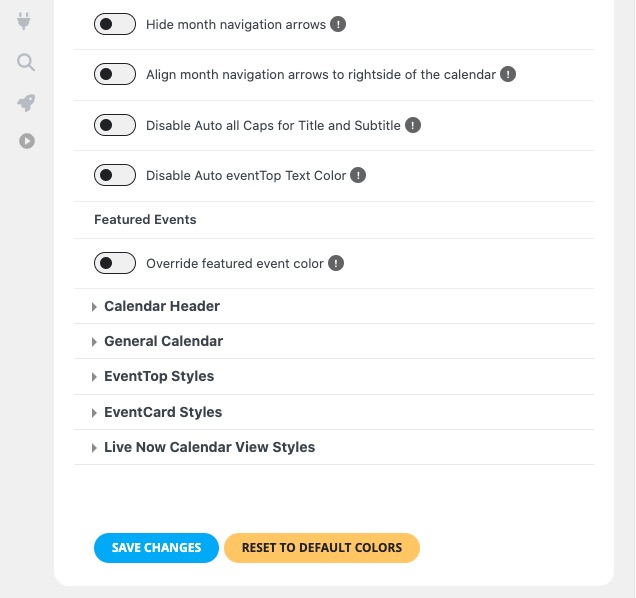
You can also customize the granular appearance settings on your calendar lower down on the same page as shown below:

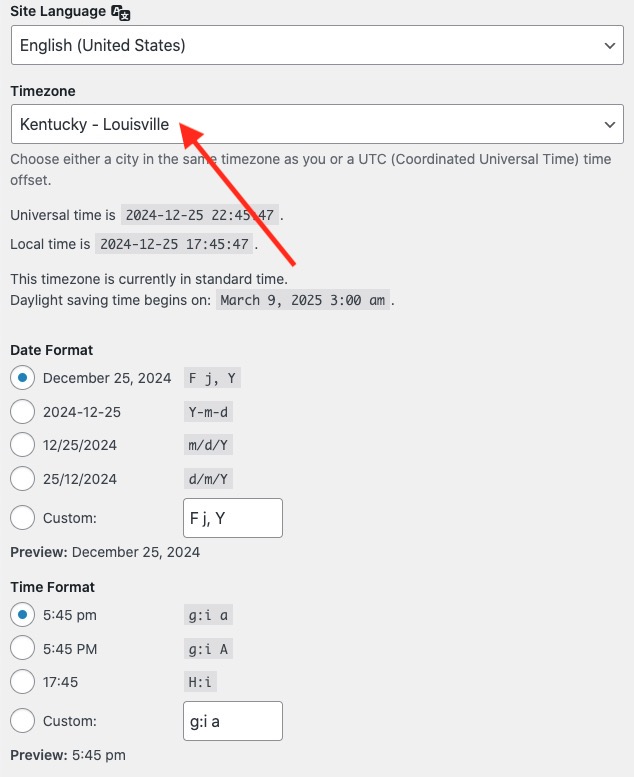
8. How do I change the time to 24-hour format instead of AM/PM?
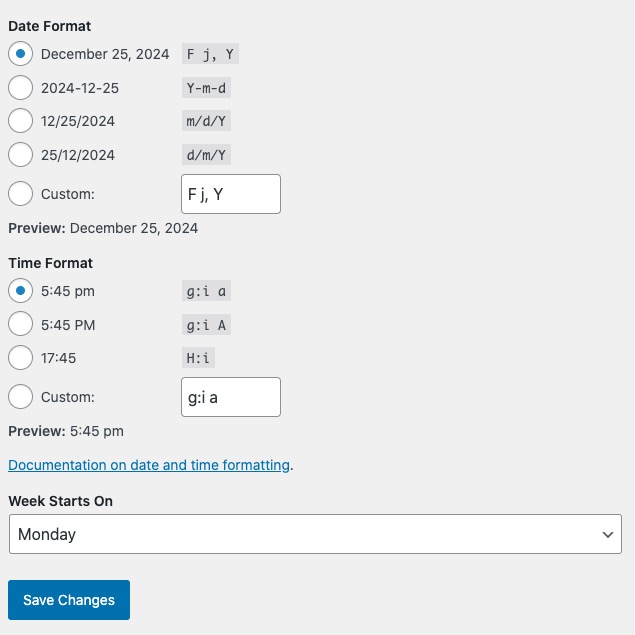
The calendar on your site inherits the date format from your WordPress settings. To modify the date format, go to your WP Dashboard > Settings > General and select the date and time format that you’d like to use on your calendars.

9. Single event page doesn’t work and shows “page not found”
You can flush/update your permalink structure by going to Settings > Permalinks and click Save changes once.
10. Can I add multiple calendars in EventON?
Absolutely! Follow the instructions on adding EventON calendars using the shortcode generator.
11. How can I change the appearance of the calendar?
You can very easily customize the granular appearance options such as font family, font colors, box colors, background colors by going to EventON > Settings> Appearance
You can further customize the styles using custom CSS and you can follow the basic guide on this page.
12. Am I able to customize calendar front-end text to other languages?
Absolutely! You can easily change/translate the text shown on the front-end via EventON > Languages. You can add up to 3 custom languages that you can later choose via shortcodes with variables like eg. lang=’L1′.
13. Does EventON support custom languages?
Yes, but we don’t support multilingual content in the same way other plugins do. As mentioned in the above question, you can customize front-end calendar languages via the EventON > Languages page.
In order to translate admin pages, you can make use of one of the available localization plugins such as this one. The EventON plugin comes with a POT file that you can load in the localization plugin and translate the admin strings.
14. Does EventON come packaged with all the addons?
No, the EventON base plugin is sold exclusively via codecanyon and does not come with any addons. Addons need to be purchased separately from myeventon.com.
EventON addons are sold as yearly subscriptions, meaning you get updates and support for the duration of your active license. You can however cancel your addon subscription at any time within the year and you will still be able to get updates and support until your subscription period is over.
15. Why are there a lot of addons and why aren’t they included in the main plugin?
The main theory behind addons is – not everyone needs all the functionality packed in EventON and we want to allow our EventON users to extend its functionality based on their needs. Kindly don’t complain that the addons should be included in the main plugin file since one shoe cannot fit all. (I have to say this because this has come up a few times in the past).
16. Where can I get support for EventON?
You can find our official support desk on this page http://www.myeventon.com/support
17. My EventON calendar is not working what should I do?
First off, you are a smart person! Please follow our troubleshooting guide What to check if eventON is not working to figure out what is going wrong. If its a javascript error try to make sense of it, most of the time it could be another plugin causing conflicts. If the javascript errors are coming from EventON send us a message via codecanyon forum.
If it’s a PHP-related functional issue, try step #3.0 in that article and debug WordPress. If you get stuck, feel free to drop us a line on our support helpdesk. Sharing more details in your support ticket such as the debug information shared by WordPress can really speed things up here. 😊
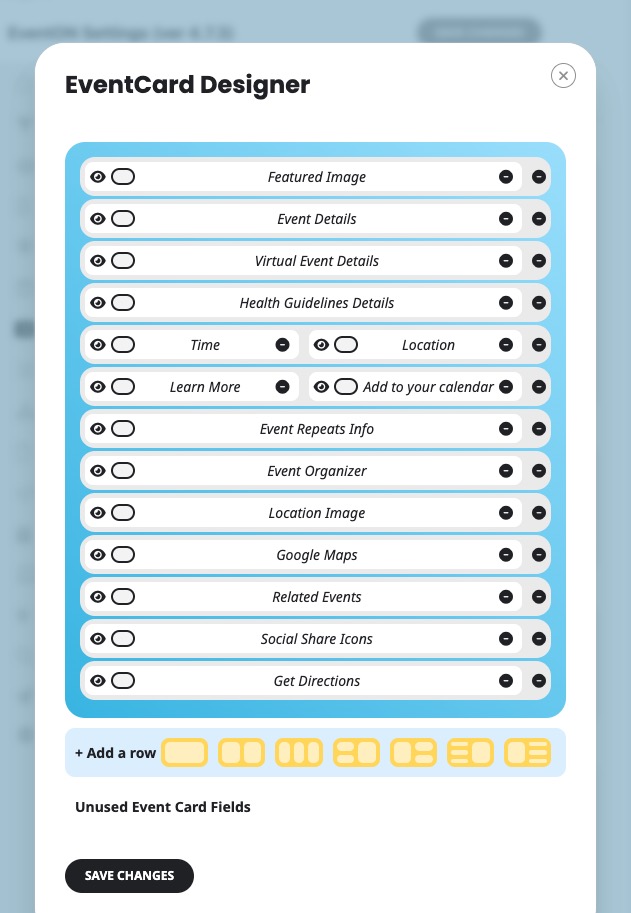
18. Some data fields (like RSVP box, Add to calendar etc.) are not showing in my EventON eventcard, why is this?
Once you activate these new data field boxes make sure to go to EventON > Settings> EventCard Design and ensure that all the fields that you want to display are enabled on the builder and then click Save Changes.

19. How can I get new updates to EventON and its addons?
We have a documentation with full details about getting updates to EventON plugins here.
20. How can I restore appearance, settings and custom styles after plugin update?
(evo v2.2.16) This is something we are working on making it automatic. But at the moment when you update eventon it will replace your appearance styles and custom css you may have added to myeventon> styles with default style file. What you need to do is; after updating the plugin go to myEventon> settings and click save changes without doing any changes. This will override default styles in the style file that comes with the update with your previously saved styles.
PS: This issue should be resolved on the latest version 4.0.1 and later versions.
21. How to add parameters to shortcode?
Adding another parameter/variable to your EventON shortcode is very simple.
Let’s say this is your original shortcode
[add_eventon jumper='yes']If you want to add mo1st parameter to make the months focus on 1st of month when switching months, you would update the shortcode like so:
[add_eventon jumper='yes' mo1st='yes']Learn more about other shortcode parameters you can use.
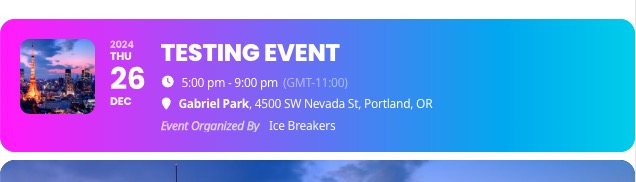
22. Why is my calendar showing a different month and not the current month?
A couple of things can cause this. We’ll discuss those below:
#1. Check to ensure that the affected shortcode does not have fixed_month or month_incre (shortcode guide) parameters set to yes, which could alter the current month. Removing the two parameters from your shortcode should fix the issue.
#2. Make sure you have the correct default timezone saved under Settings> General on your WordPress dashboard (not EventON settings)

23. How can I activate other sort options?
Sort options for events are event type categories (which as also called taxonomies). You can activate up to 5 of these categories by going to EventON > Settings > Categories
If you want to show these on calendars under Sort Options you can activate those by going to Eventon> Settings > Sorting and Filtering.
24. How can I have events auto-opened when the calendar loads instead of having to click them to open?
Please edit your shortcode and add the parameter evc_open=’yes’
25. Can I limit the number of events shown in the calendar at a time?
Yes, you should see an option for this in the shortcode generator. You can also add event_count=’5′ parameter to your shortcode to show only 5 events for the month in this example. See also step #21 for how to add parameters to shortcode.
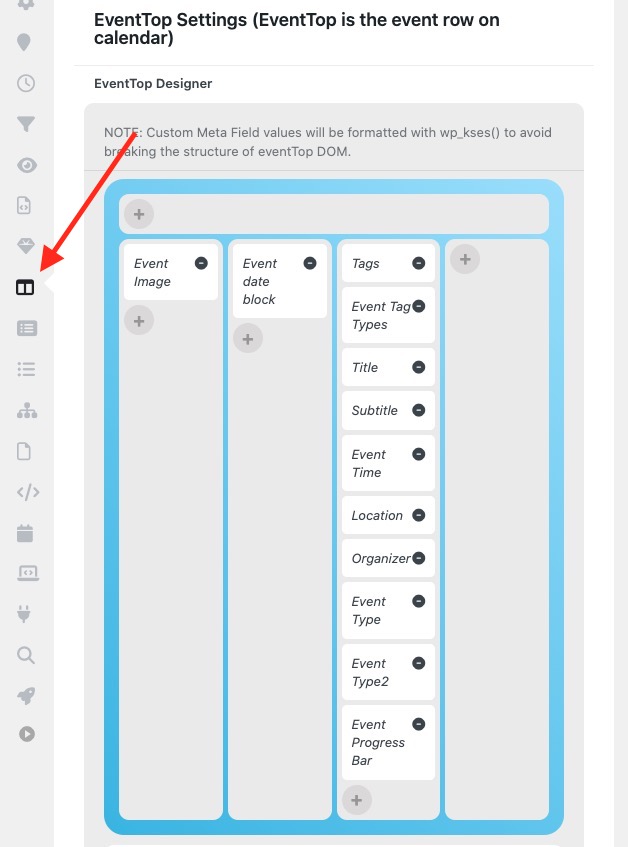
26. How to show more fields on the event top?

Go to EventON > Settings> EventTop and select other fields you’d like displayed on your custom calendar.

27. Why do I see big gaps in my calendar?
Edit the page that contains the shortcode and check if there is unnecessary white space or other HTML code surrounding your shortcode. You can either check this from the WYSIWYG classic editor or any other block that contains your shortcode. Deleting the extra HTML around the shortcode should quickly fix this issue.
28. How to enqueue EventON JavaScript assets on custom pages?
Open your page template on your favorite text editor and append the following snippet before the header code:
<?php
global $eventon;
$eventon->load_default_evo_scripts();
?>
Note: This can be used to load required EventON JavaScript files for EventON interactive features to work on pages of your website that are loaded dynamically (via AJAX) within another page that does not have EventON.
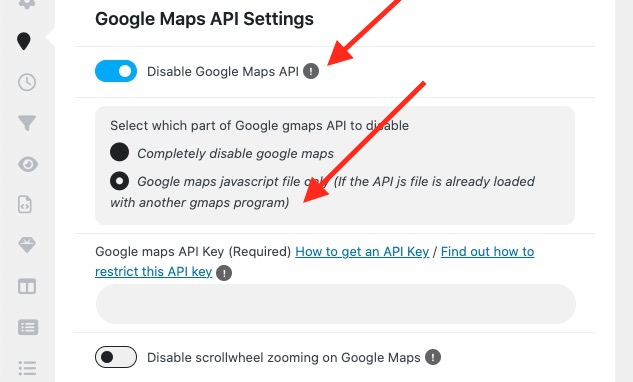
29. How to fix multiple Google Maps APIs loading on my site?
Go to EventON > Settings > Maps API and toggle the option to Disable google maps API and select google maps javascript file only.

30. How to change the start of the week?
Go to Settings > General in your WordPress admin dashboard and select your preferred start of the week as shown below:

Did this article help you?